今天米醋就来继续跟大家谈谈iOS的五大设计原则中的层级性和易操作性原则。





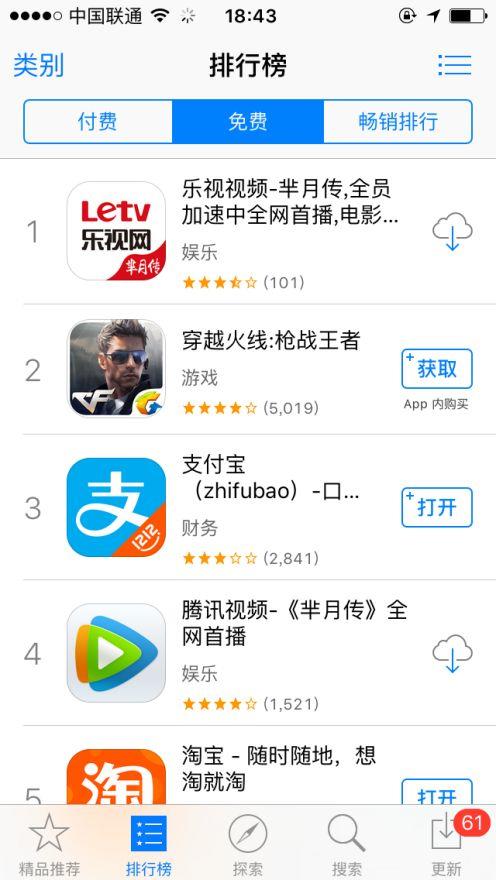
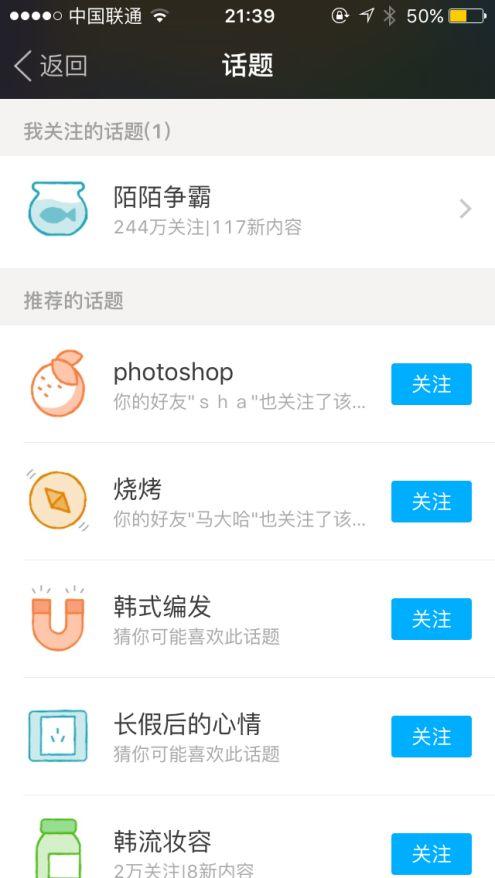
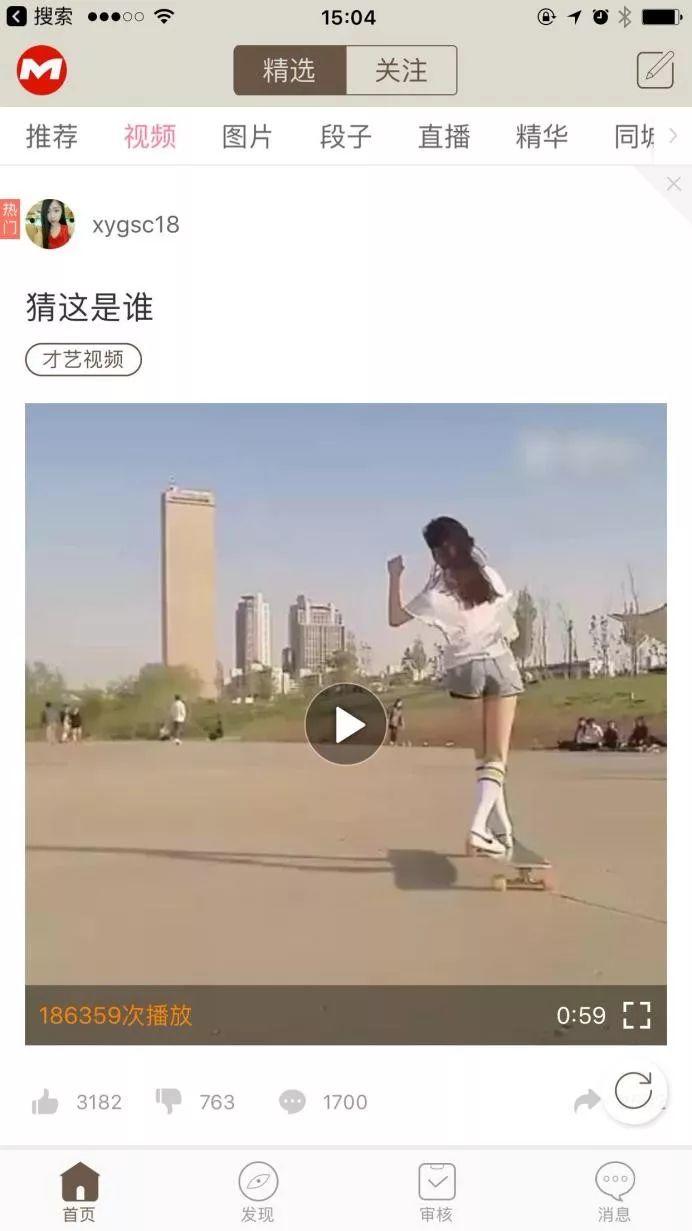
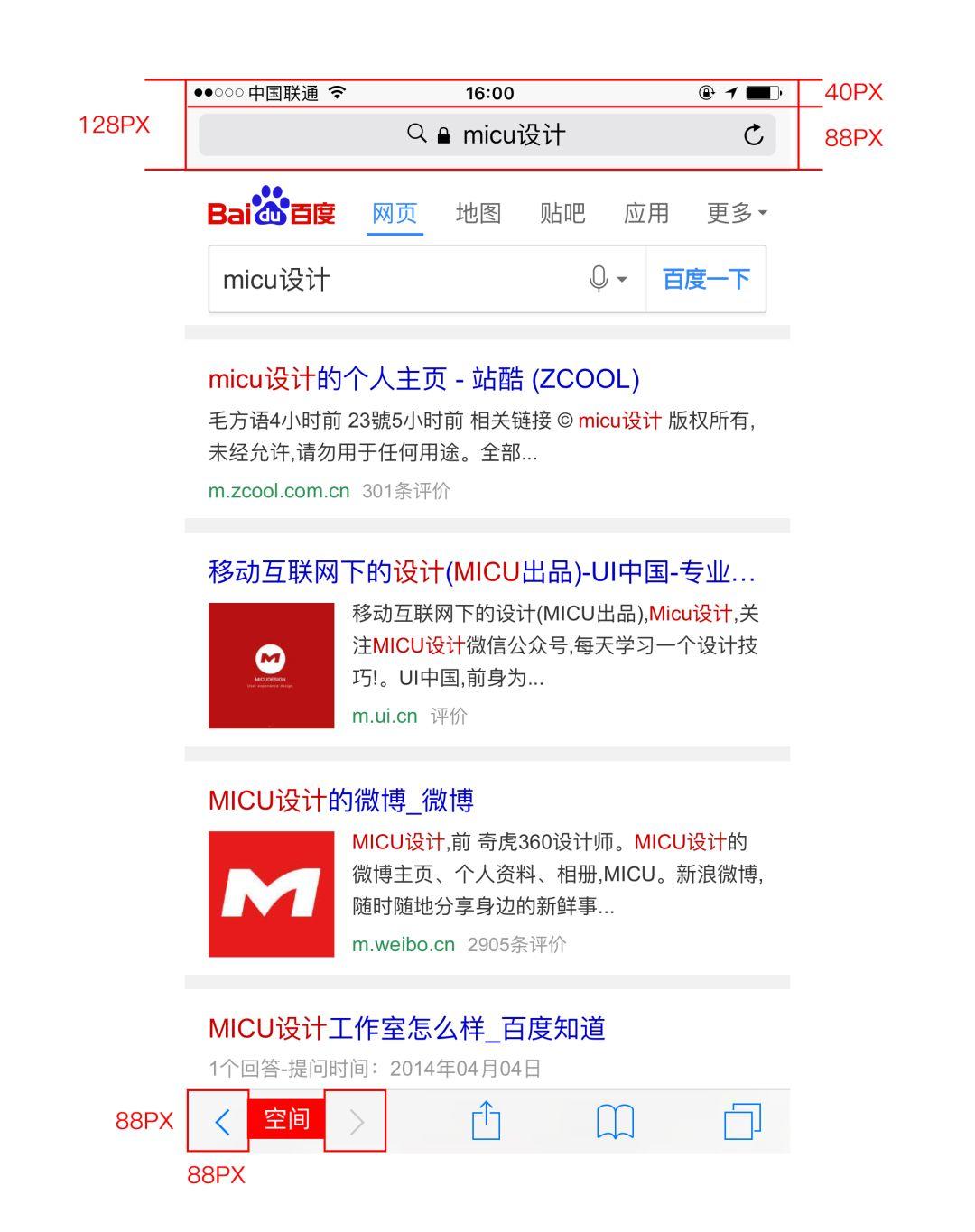
用色块或元素区分按钮



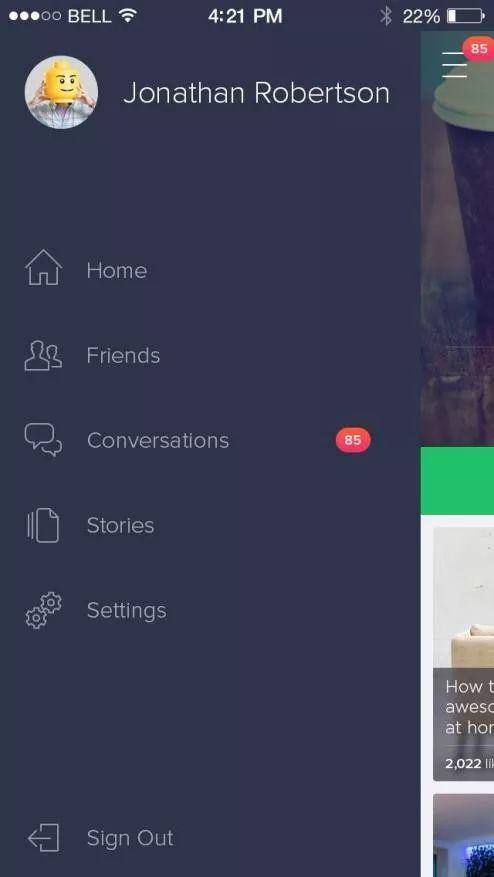
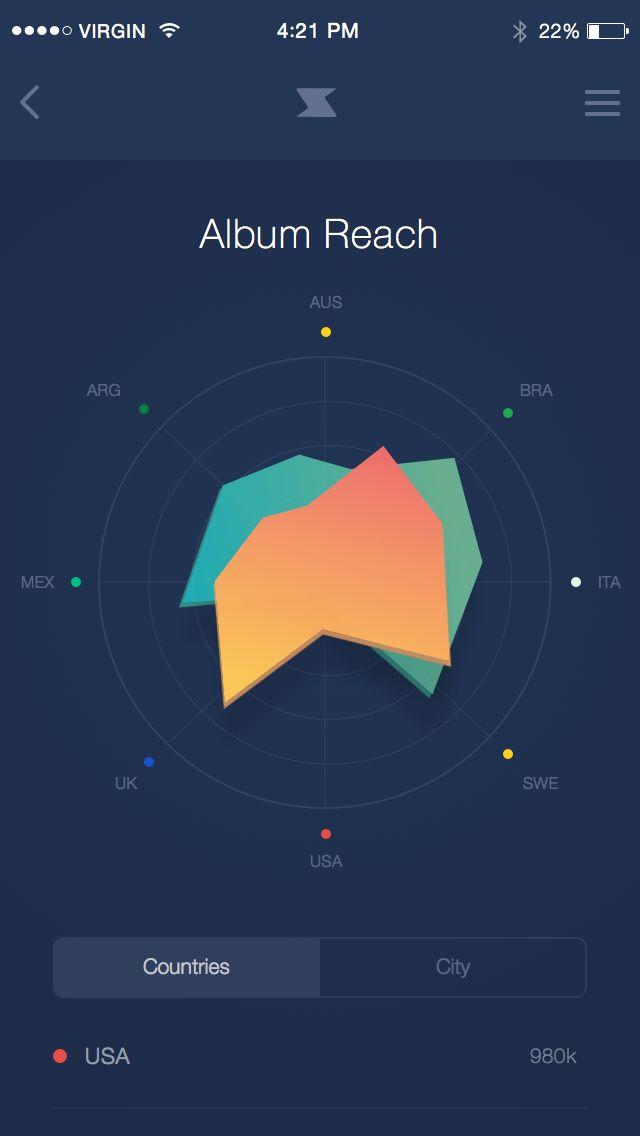
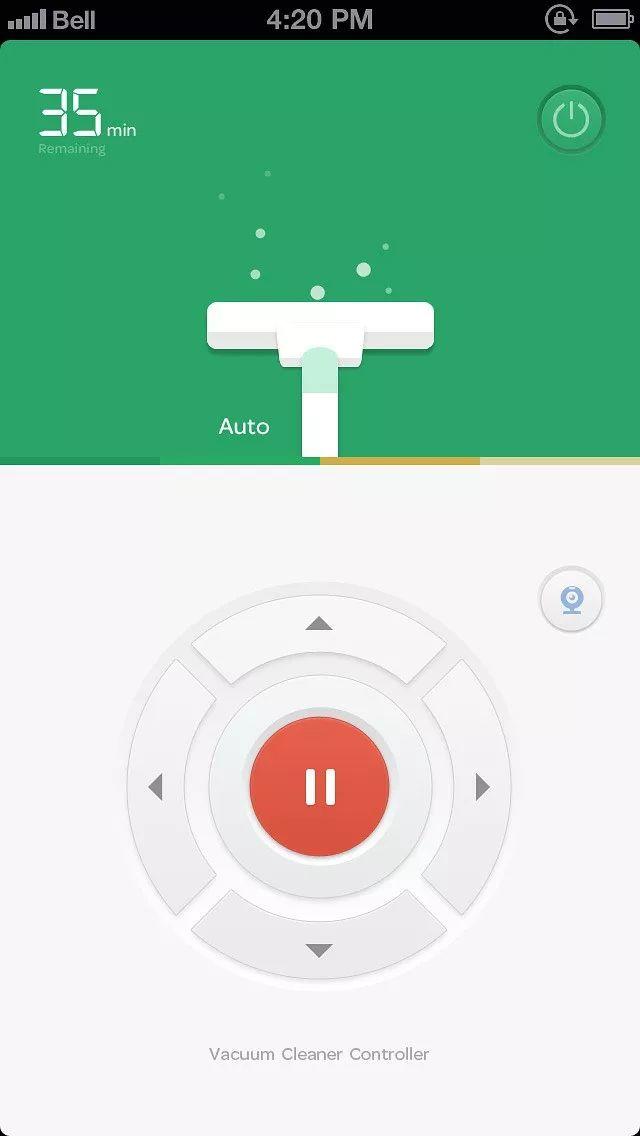
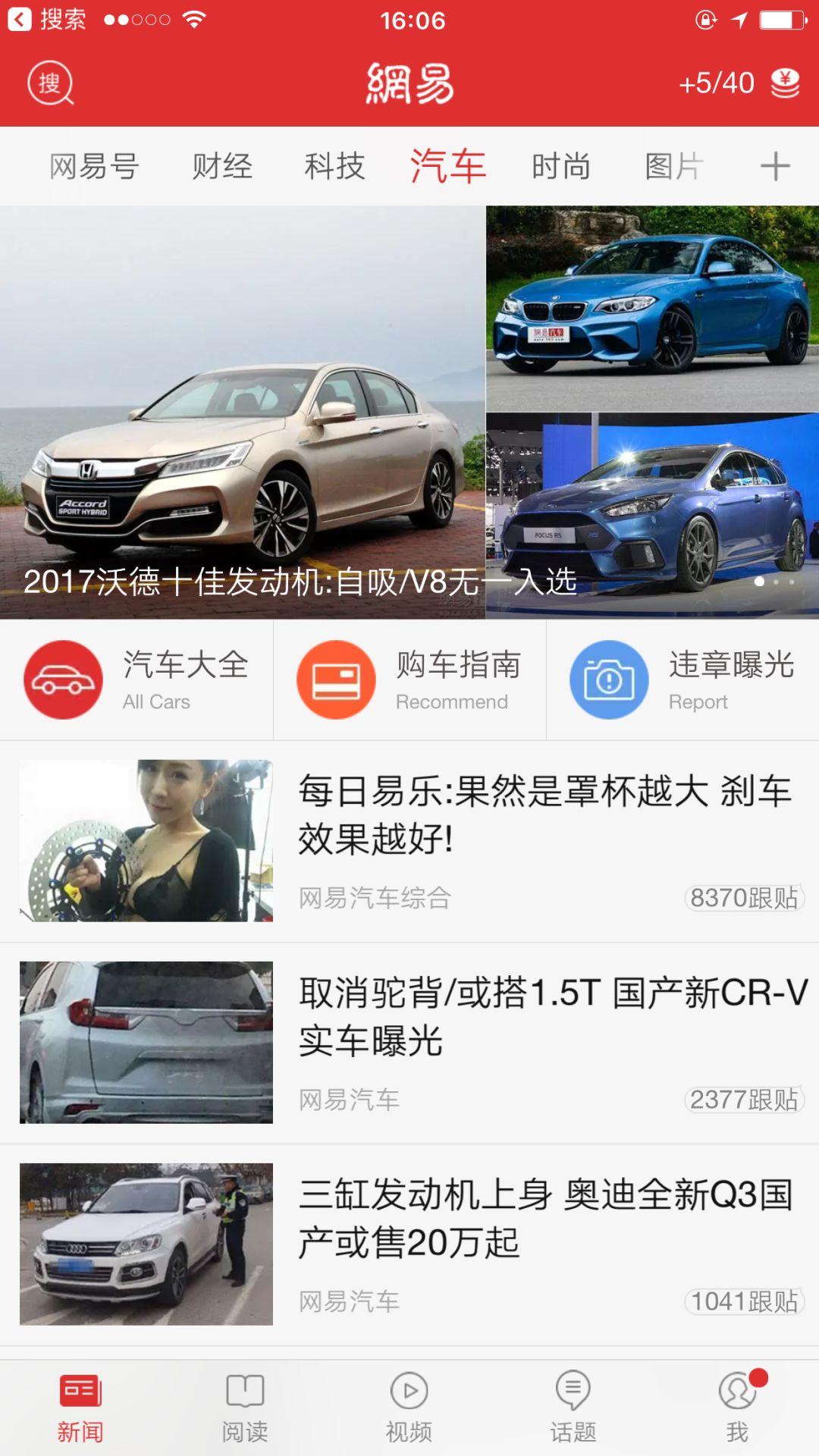
用冷色和暖色区分主次



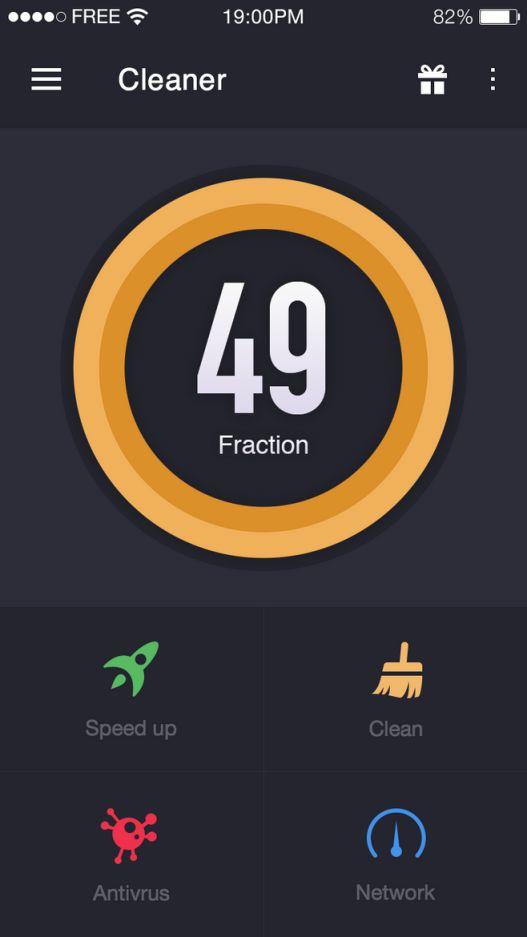
主图形应放在开屏的中位置




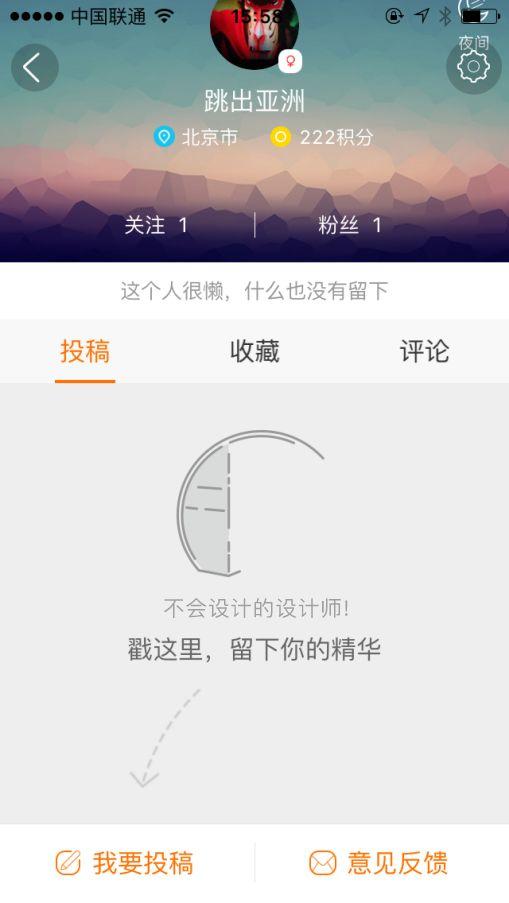
无信息的页面



本篇文章来源于微信公众号: MICU设计









还没有评论,来说两句吧...