昨天米醋跟大家分享了iOS的五大设计原则中凸显内容原则,那么今天我们继续来说说统一化原则和适应化原则。
统一化原则主要体现在视觉统一和交互统一两个方面。在视觉统一方面,要讲究字体、颜色和元素的统一性,标题字号的统一,主色彩和辅助颜色的统一都是能够体现出产品一致性的基本标准,关于这方面的知识将在后面的内容中进行详细介绍;交互统一,是指操作使用的一致性,在一个软件中保持交互形式的一致性可以大大降低用户的操作时间。
下面来对比一下锤子手机和苹果手机的时钟设置方式。在锤子手机的界面中设置闹钟、秒表和计时器的方式都是在不同的位置进行设定的,交互的形式有点击和下拉方式,其视觉表现的形式也不相同,对于第一次使用的用户来说,操作起来会比较困难,如图所示;而在苹果的设计中更为讲究操作的统一性,操作方式全是点击,秒表和计时器都是使用点击开启的方式,这样的设计能让用户在最短的时间内找到正确的操作方式,如图所示。由此看来,交互统一比视觉统一在用户体验方面要更重要一些。
锤子手机闹钟、秒表和计时器设置
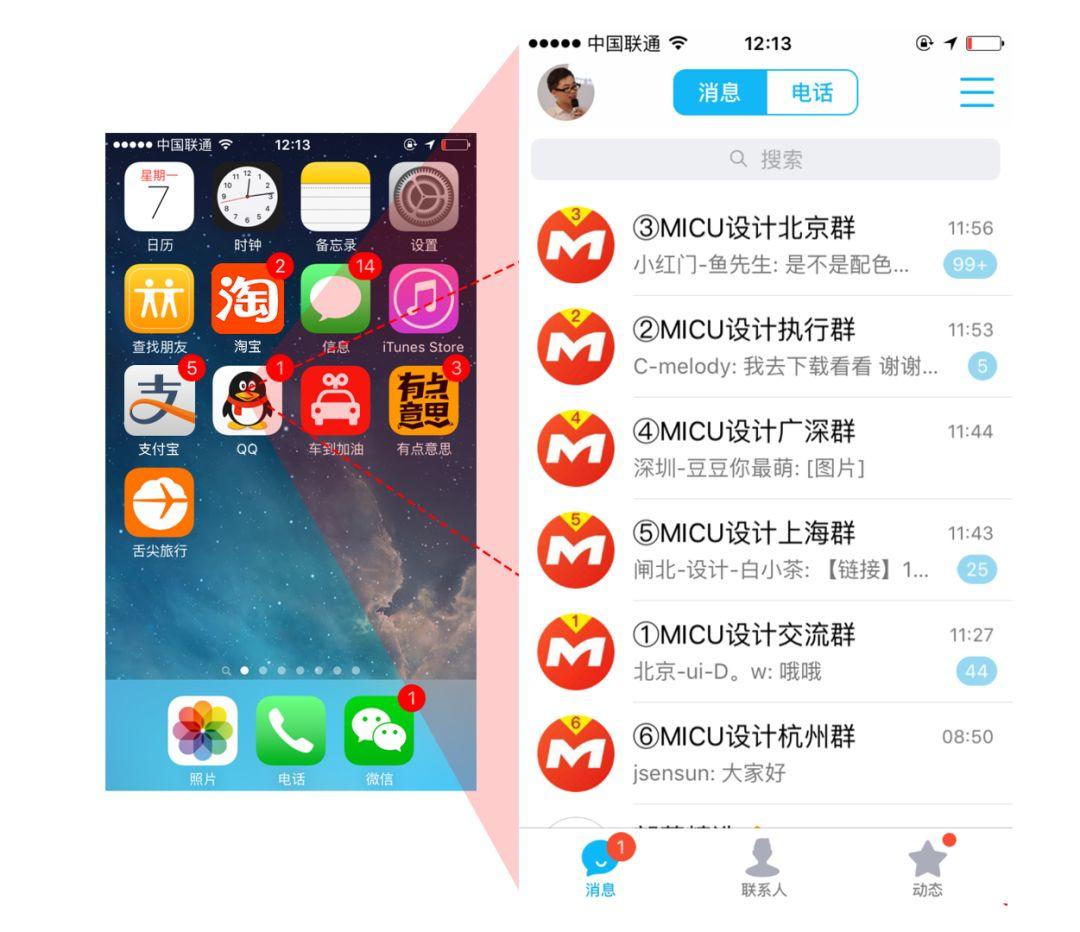
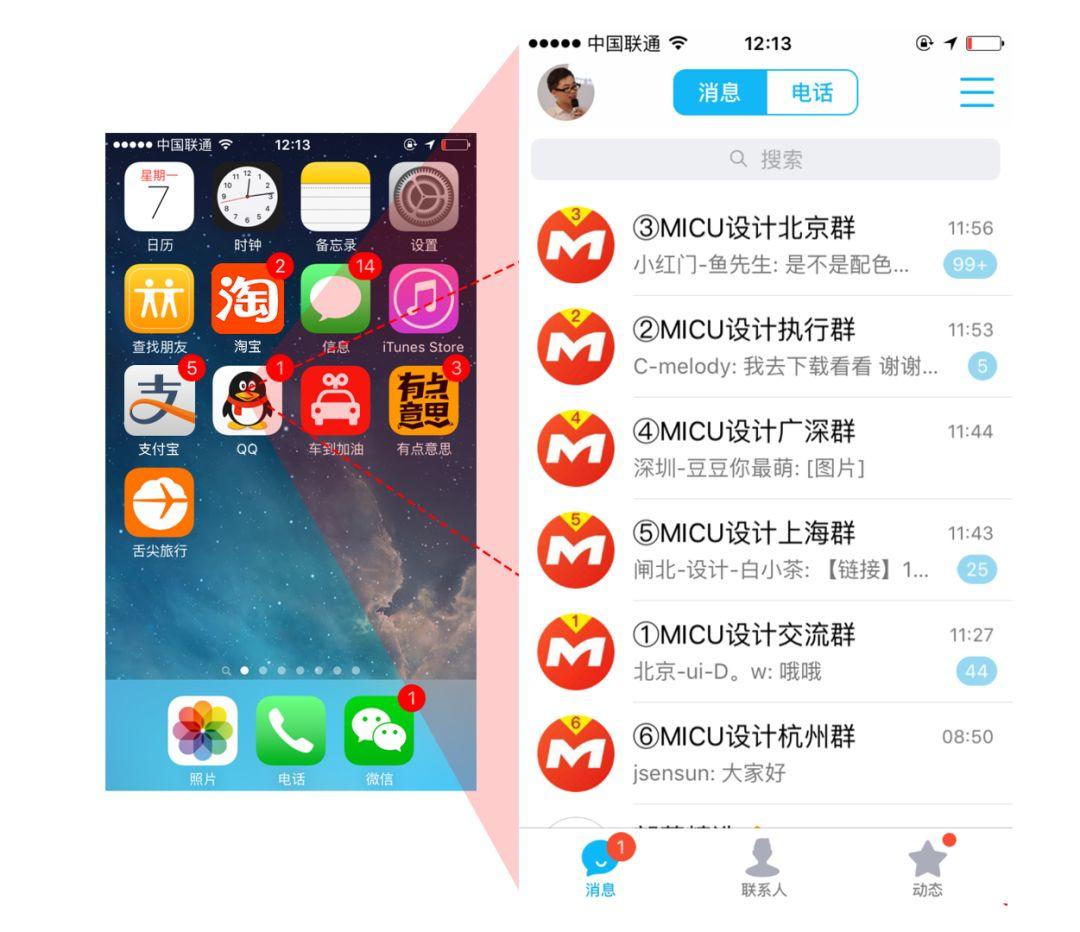
在交互中要遵循从哪来回哪去的原则,要保持路径的统一性。可以看到在iOS系统中,点击App主图标后会基于产品的icon放大展示出产品的主界面,如图所示,当按Home键退到主页界面的时候也是基于产品icon的缩放进行消失的。这样的交互方式能更好地体现出页面与App之间的关系。

适应化原则包括了场景适应和屏幕适应两种。一个指的是使用场景的适应,另外一个是屏幕的适配。在苹果的原生天气App中,不仅可以通过天气的变化进行自适应匹配,还可以根据时间来区分白天和黑夜,让用户在不同的环境和时间下都能感受到软件的智能性,如图所示。
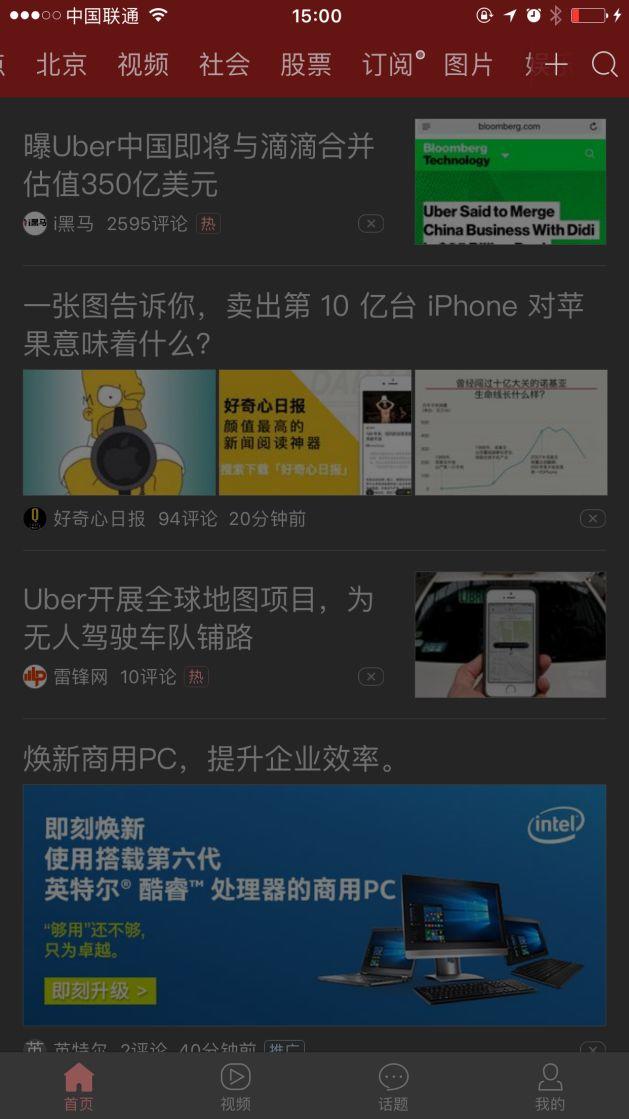
在很多的阅读类产品中也会有日夜的切换功能,从而保证用户在夜晚关灯的模式下还能舒服的进行阅读,如图所示。
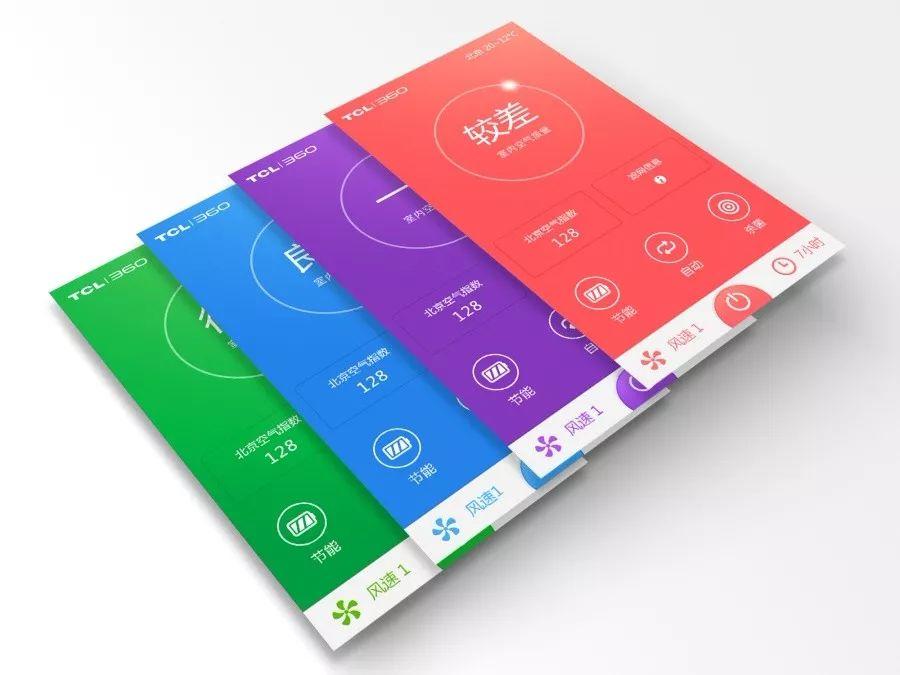
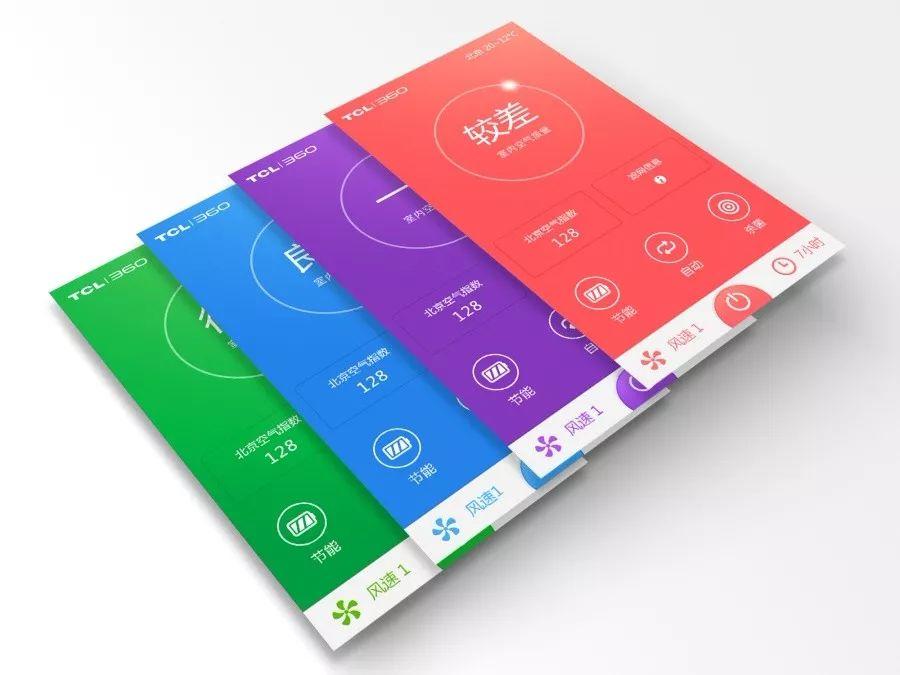
有时候可以通过硬件和软件的结合来对场景进行适应,在TCL 360空气净化器的界面设计中,可以通过不同的颜色来表现空气的指数,这样可以用最直观的方式表现空气的质量,如图所示。

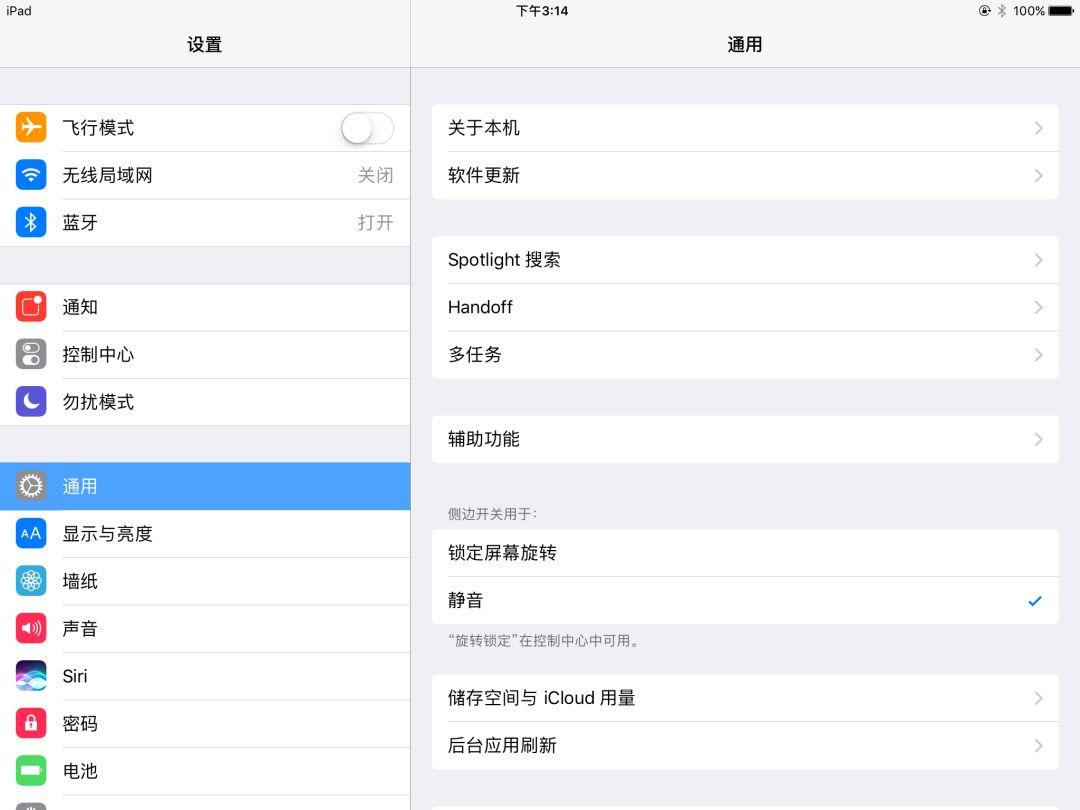
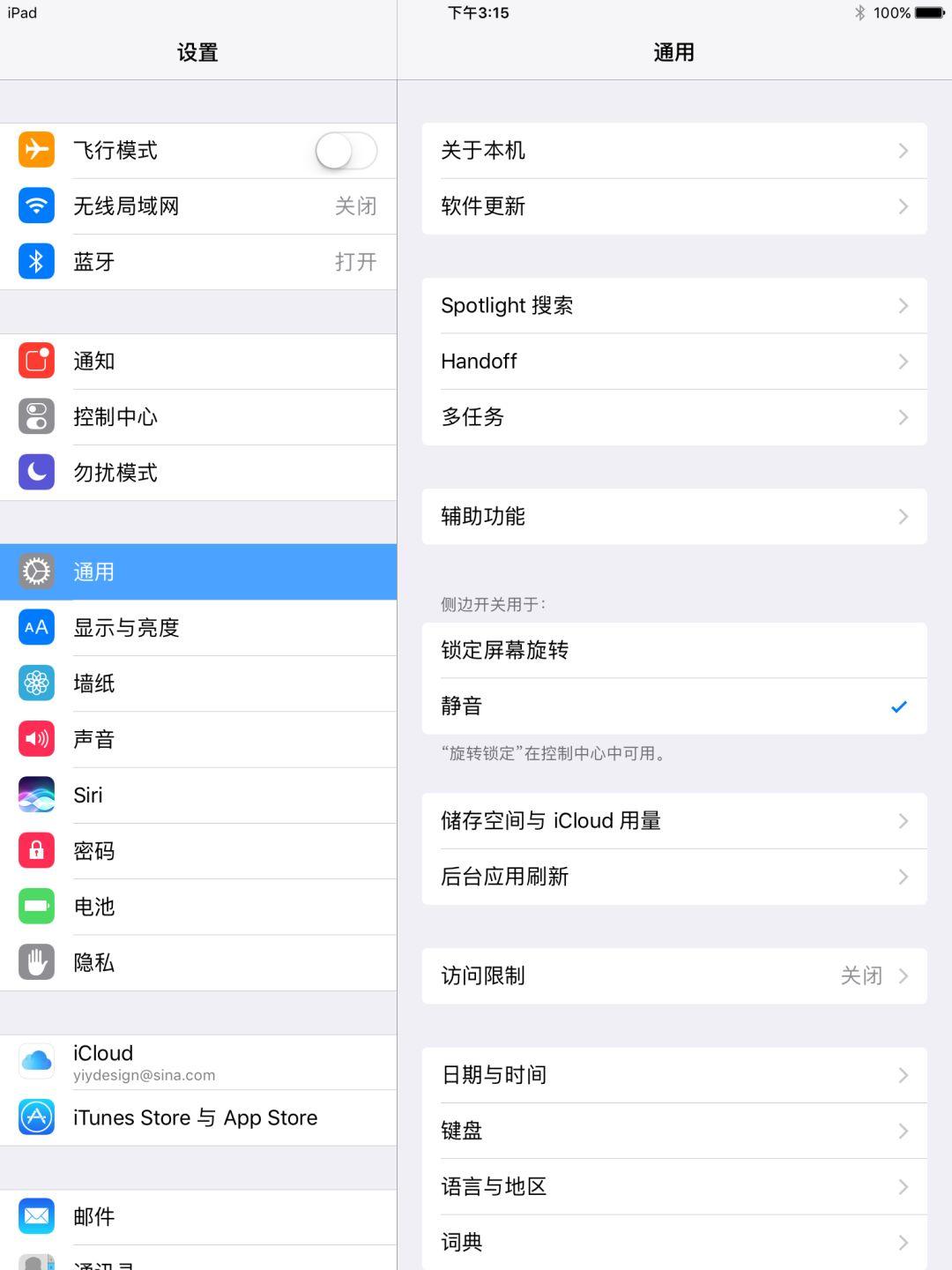
相比于适应化原则中的场景适应,屏幕适应则更为重要。在iPad的界面中要考虑横屏和竖屏的效果,设置界面的左侧菜单的宽度是保持不变的,而右侧的列表信息会发生适应变化,这是常见的适配方式,可以有效保证视觉的统一性,如图所示。
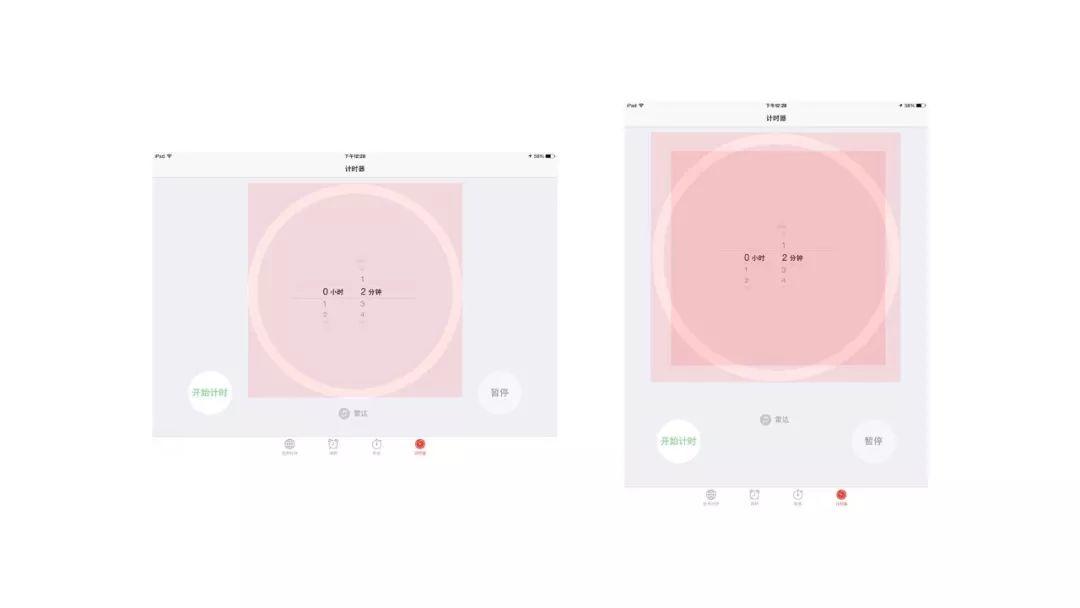
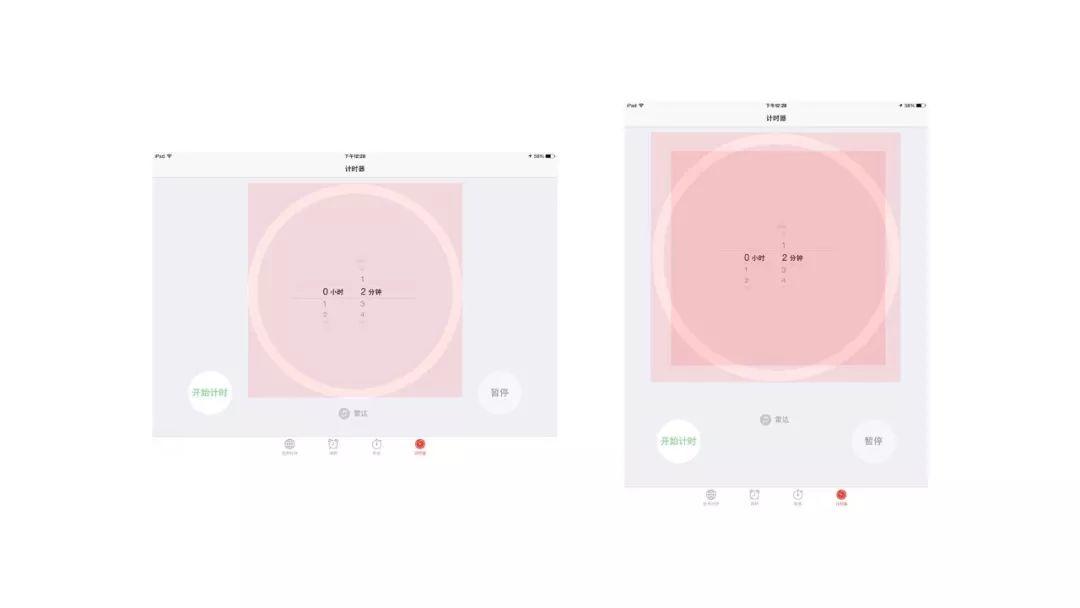
在横屏和竖屏中的适配中,经常会出现视觉不平衡的情况,我们会对单独的控件进行调整适配。例如计时器的时间选择框,为了让竖屏模式下的界面显得更为饱满,对其单独进行了放大设计,让页面从视觉上看起来更为舒服,如图所示。
 计时器的时间选择框
计时器的时间选择框
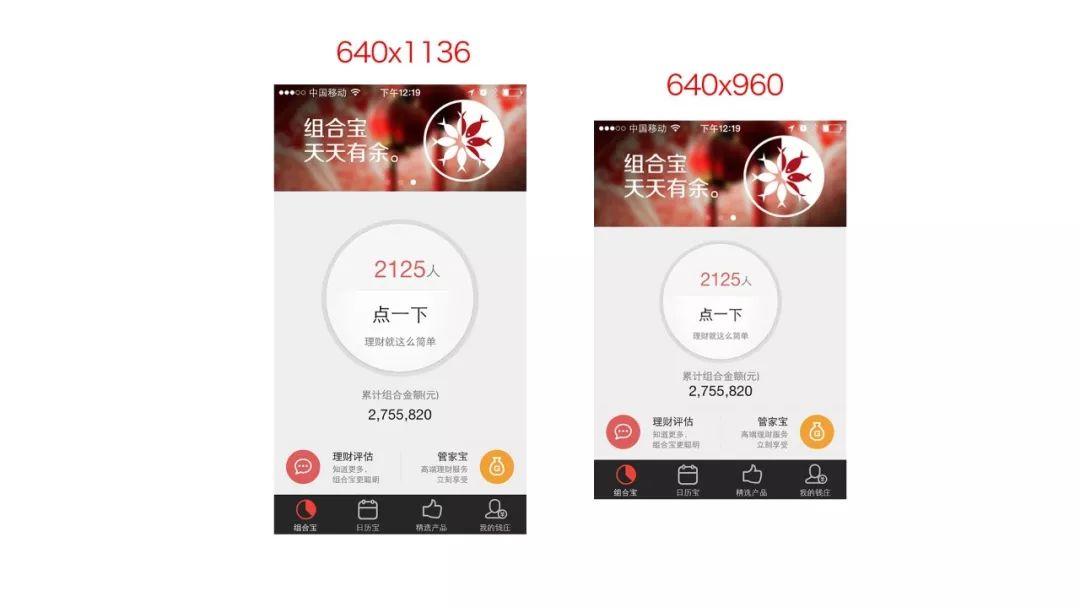
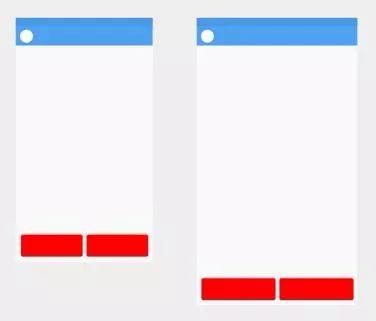
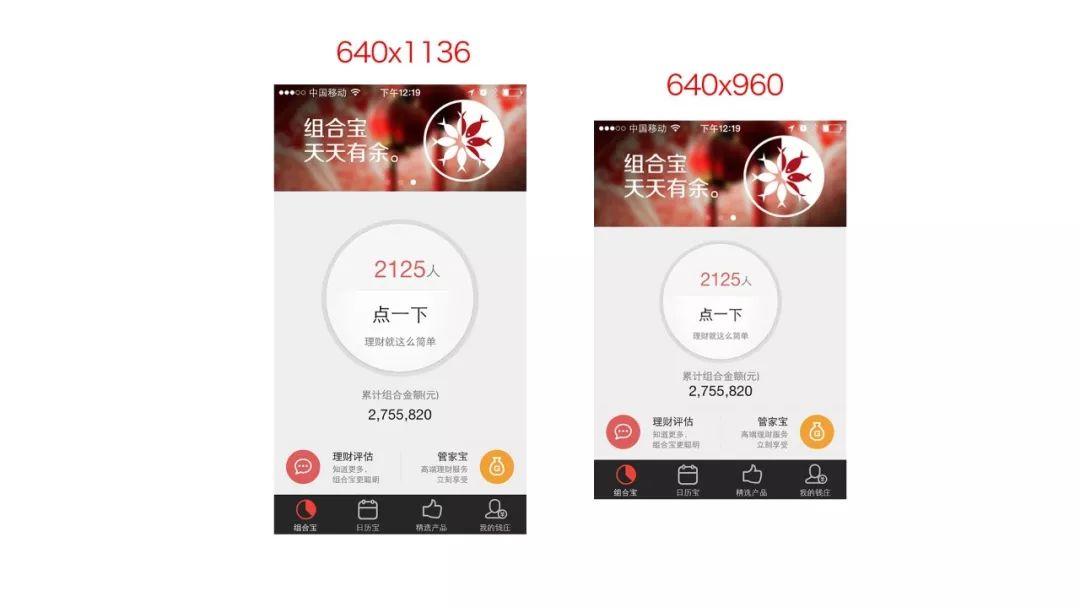
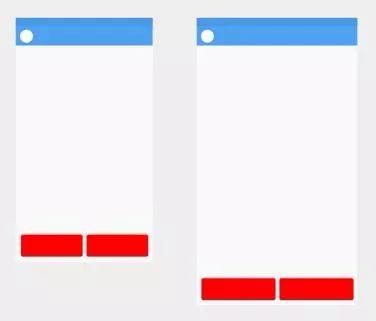
在手机移动端中,苹果有iPhone 4、iPhone 5、iPhone 6和iPhone 6 Plus等不同的机型,其中iPhone 4和iPhone 5的屏幕比例还不一样,有时候为了让用户在不同的机型上都能看到想要展示的信息,就需要考虑到在不同比例上的屏幕适应,例如在图中,直接嵌套后可以看到在iPhone4下的界面展示不完整,而单独对iPhone4中的按钮进行缩放处理,让整体功能(下面的两个按钮)在一个页面中展示完整,可以大大节省展示空间,如图所示。


在设计工作中,我们应该设计哪个尺寸?如何只做一套设计图就可以完成多屏幕的适配呢?下面以iOS的界面尺寸为例来进行讲解。
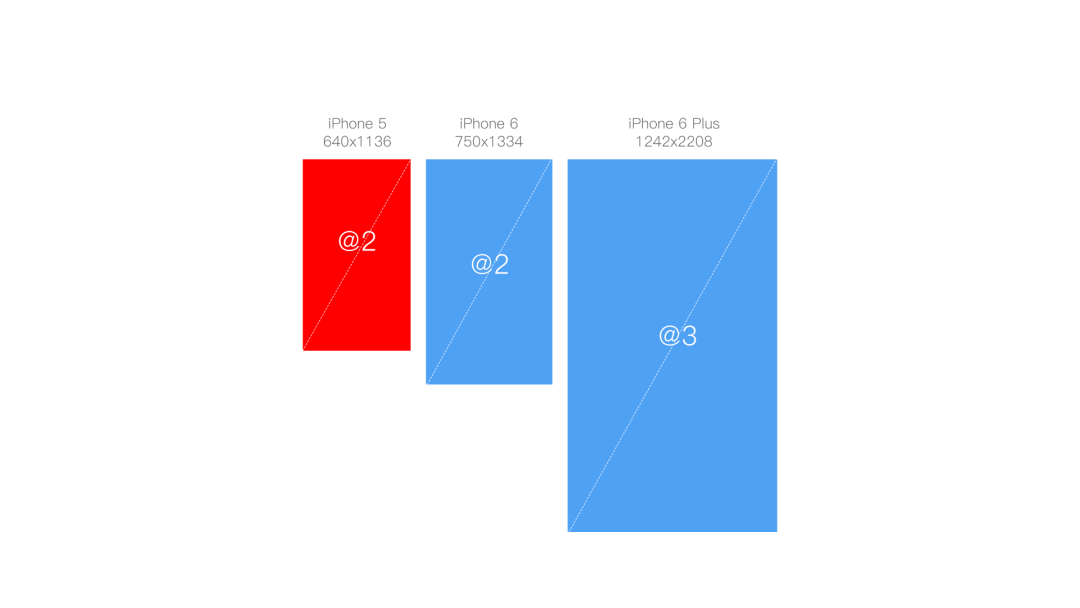
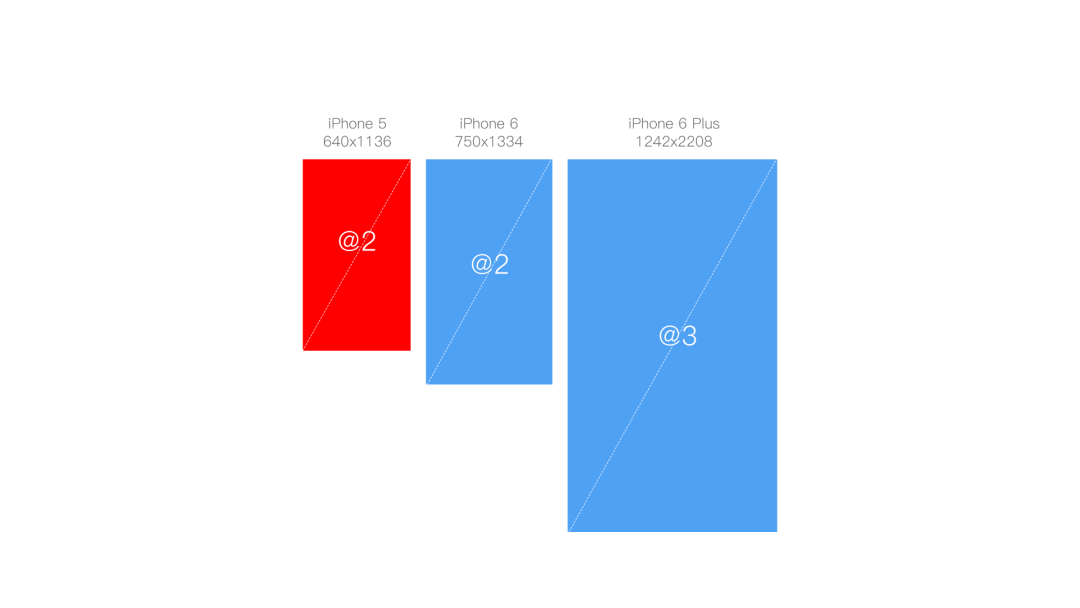
苹果手机的分为3种主要的分别率,即640px×1336px、750px×1334px和1242px×2208px,其中切图的后缀分别为@2x、@2x和@3x,如图6-20所示。在现在的硬件设备趋势下,效果图可以出iPhone 6的尺寸大小,也就是750px×1334 px的大小,可以通过iPhone 6的基础尺寸来进行适配。
 苹果手机的分辨率
苹果手机的分辨率
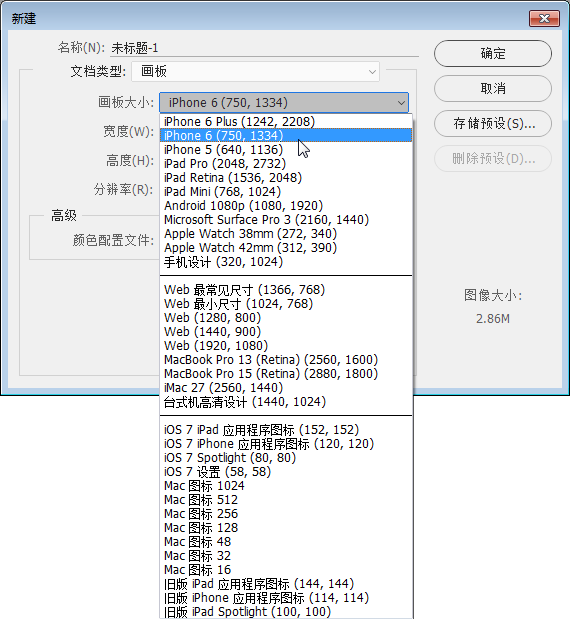
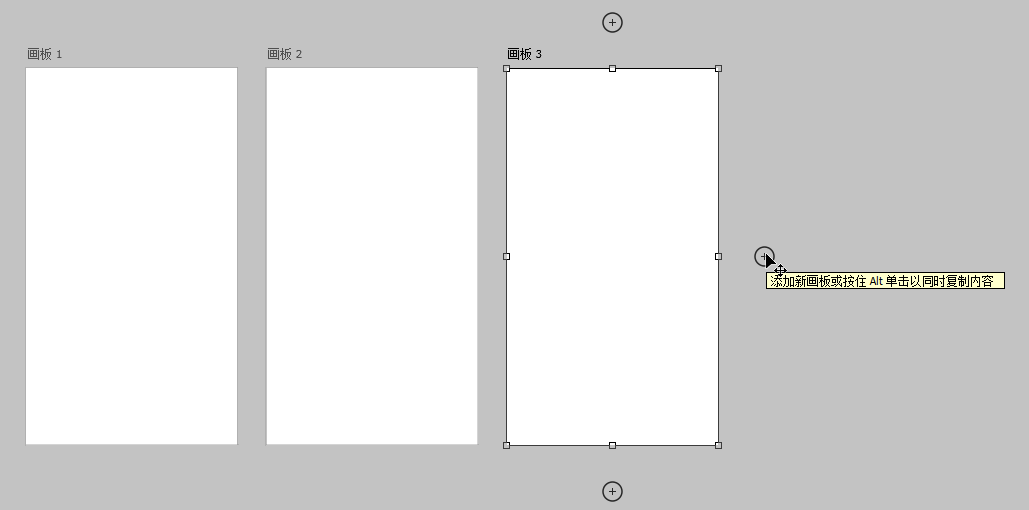
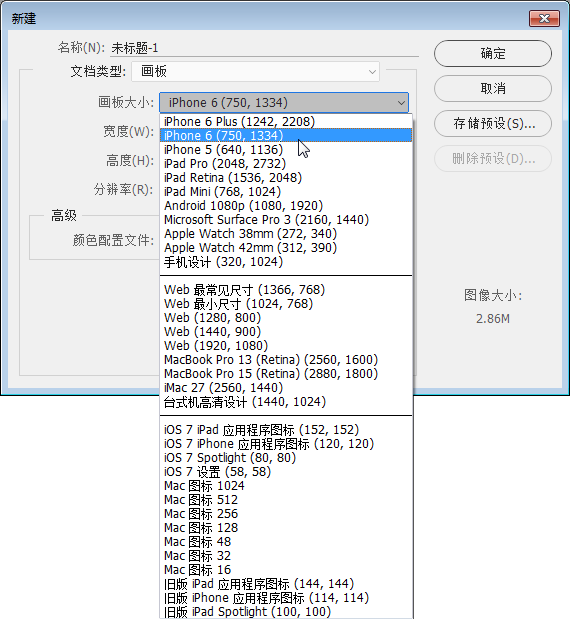
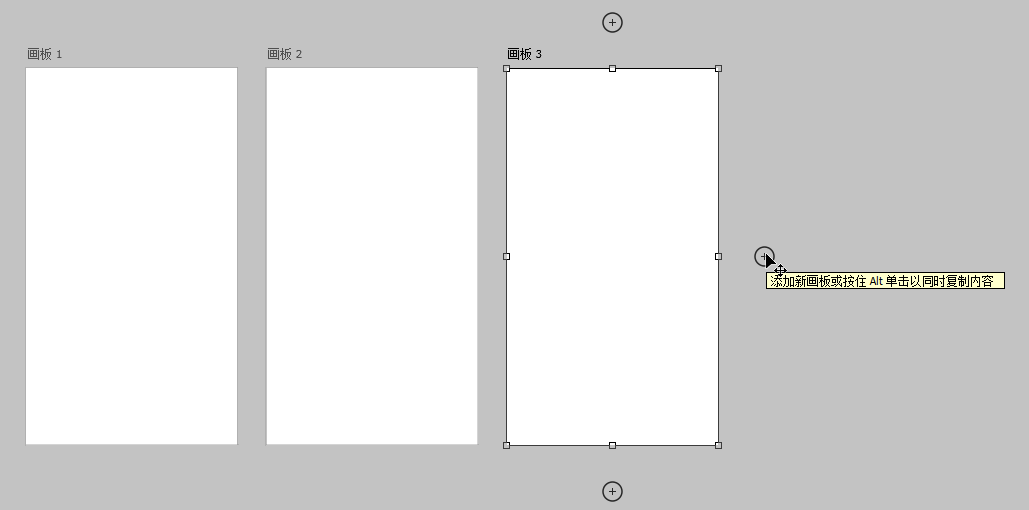
在Photoshop CC 2015中新建文档时,可以从“画板大小”选项中找到iPhone机型的分辨率,如图6-21所示。一般会使用画板的方式来制作App界面,因为在一个画布中可以建立多个画板,这样可以同时处理多个页面,从而保证页面的统一性,同时也方便进行制作,如图所示。


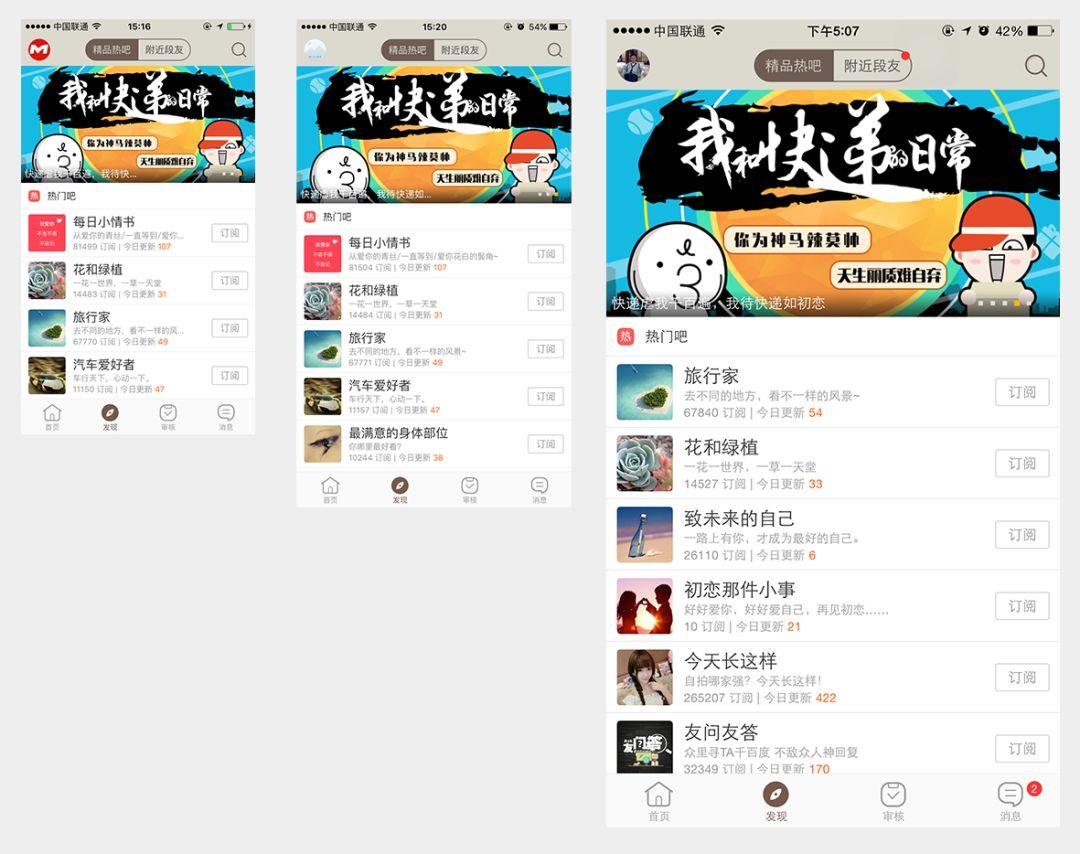
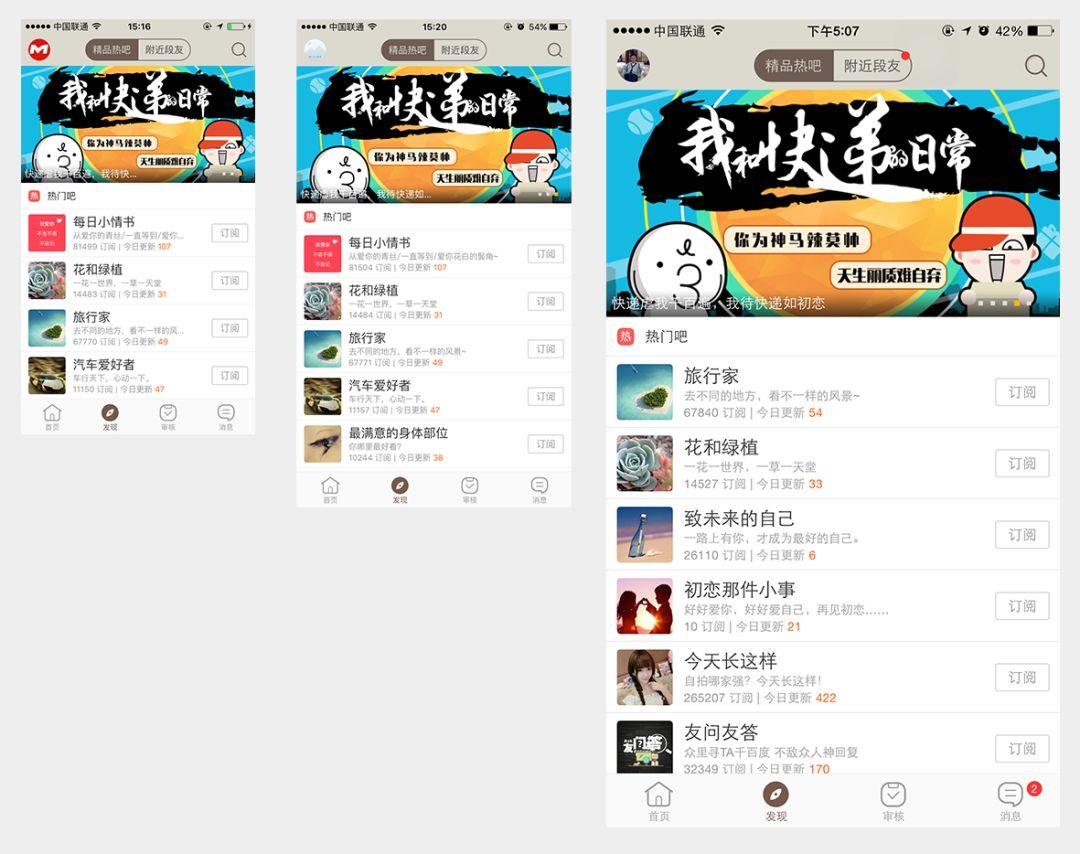
因为设计的效果图是iPhone 6的尺寸(750px×1334px),所以在设计的过程中我们要理解界面元素的适配原则。由于iPhone 5和iPhone 6的屏幕精度是一样的,所以从iPhone 5到iPhone 6的适配可以进行拉升适配,但是不同元素的拉升方式也是不同的。iPhone5和iPhone 6共用一套切图,如图所示是同款App在不同屏幕下的截图大小对比。

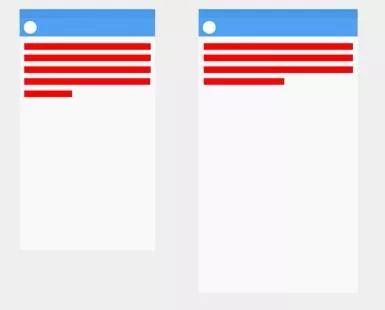
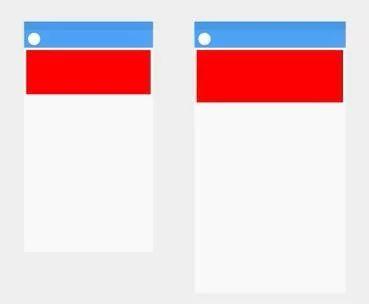
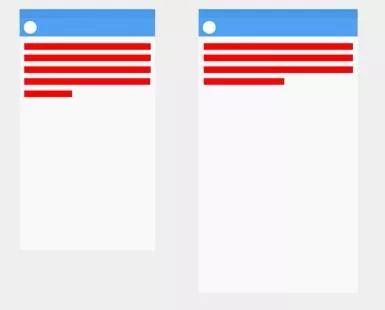
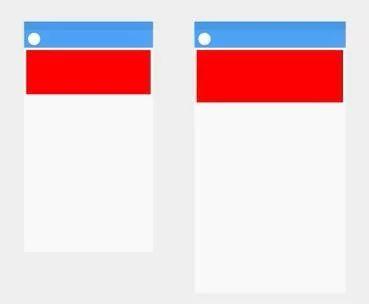
在将iPhone 5适配到iPhone 6时,头像和文字的大小可以保持不变,导航条可以通过左右进行拉伸适配,如图6-24所示;对于文字的适配,可以根据屏幕的宽度进行折行显示,如图所示;对于按钮控件的适配,可以保持按钮的高度进行左右拉升适配,如图所示;对于图片适配,可以进行等比缩放,如图所示。




图片的适配
对于iPhone 6适配到iPhone 6 Plus就更好办了,因为iPhone 6 Plus的尺寸是iPhone 6的1.5倍,所以只需要出一套@3x的切图就可以了(1.5倍iPhone6的切图)。
好啦!今天就分享到这里,明天米醋将继续给大家分享iOS的设计原则中层级性原则、易操作性原则的设计技巧,我们不见不散哦!
本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --






























还没有评论,来说两句吧...