今天米醋要来跟大家说说iOS的五大设计原则。
苹果的设计从未停止过“创新”。2007年1月苹果发布了iOS手持设备操作系统,这为未来的移动设备发展做出了非常重要的贡献。在2013年秋,苹果推出了“扁平化”设计,这是自2007年iPhone问世以来,iOS操作系统进行的最大一次改版。回顾iOS系统的发展,就会发现苹果最不缺的就是创新。如今,已经进入iOS 10的时代,走过了整整9年的时间。
苹果的目标永远没有改变,做极致的设计,让用户的易用性达到最好。当然,这也是设计的原则。苹果的设计在视觉上注重3点:主次分明,去粗取精,醒目易懂。这样的UI设计才能称得上是情怀,而极致体现在给用户带来的惊喜上。下面我们先来看看iOS的几个神级细节设计。
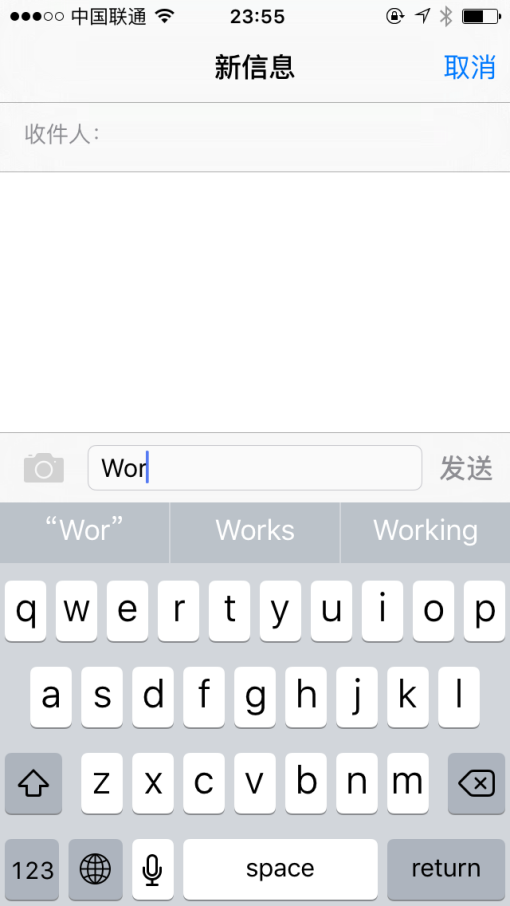
第1个:iOS键盘上每个字母的触控区域的大小是不一样的,会随着输入的频率发生改变,如图所示。
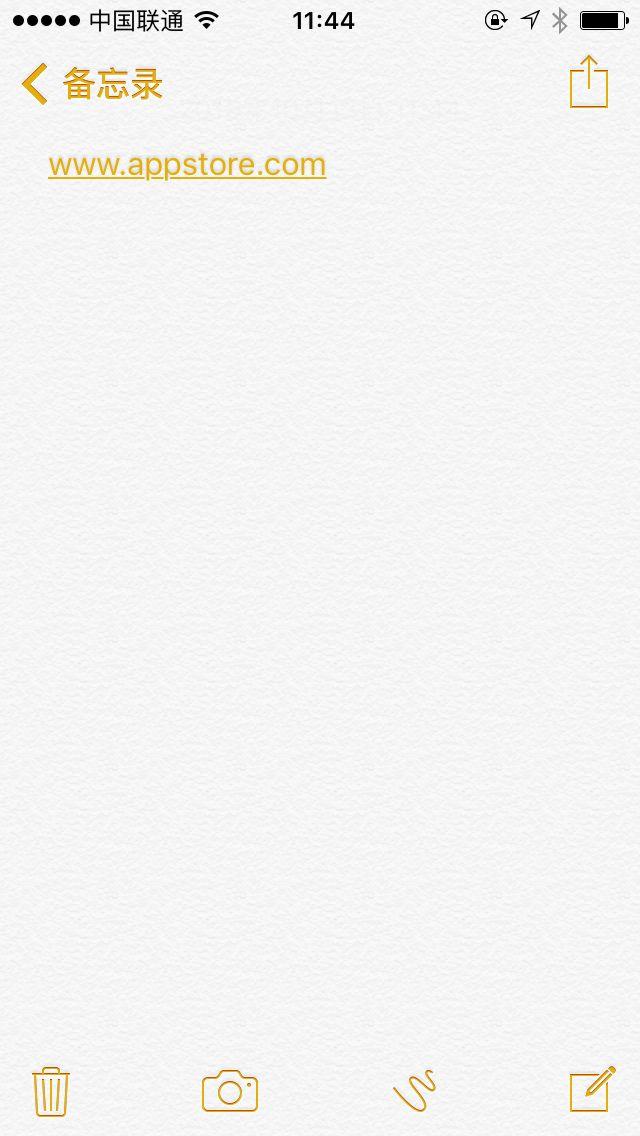
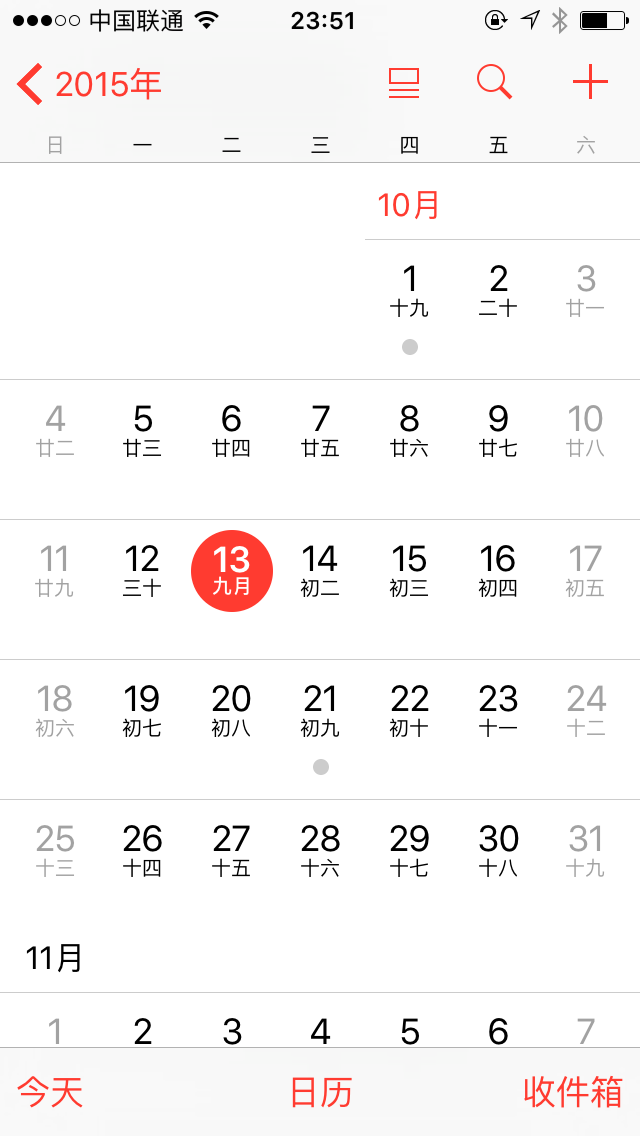
第2个:为了让文本的使用更加方便,关键信息会自动加上链接,例如网址、地址、电话和时间等信息,如图所示。
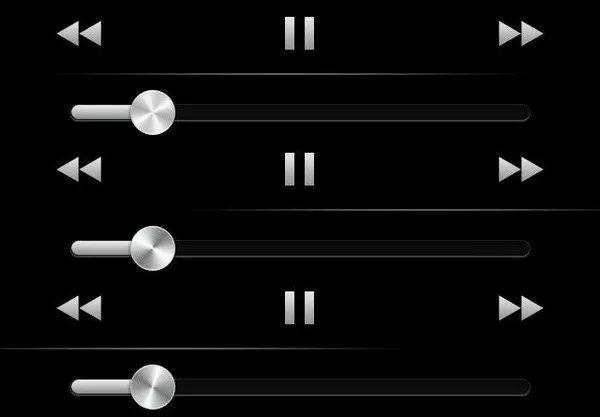
第3个:在早期的iOS 6.0系统中,此时的设计还遵循着“拟物化”设计,音乐滑动条的设计高度还原了金属的真实效果,当用户倾斜手机时,会发现金属音量滑块的反光效果会闪动,如图所示。
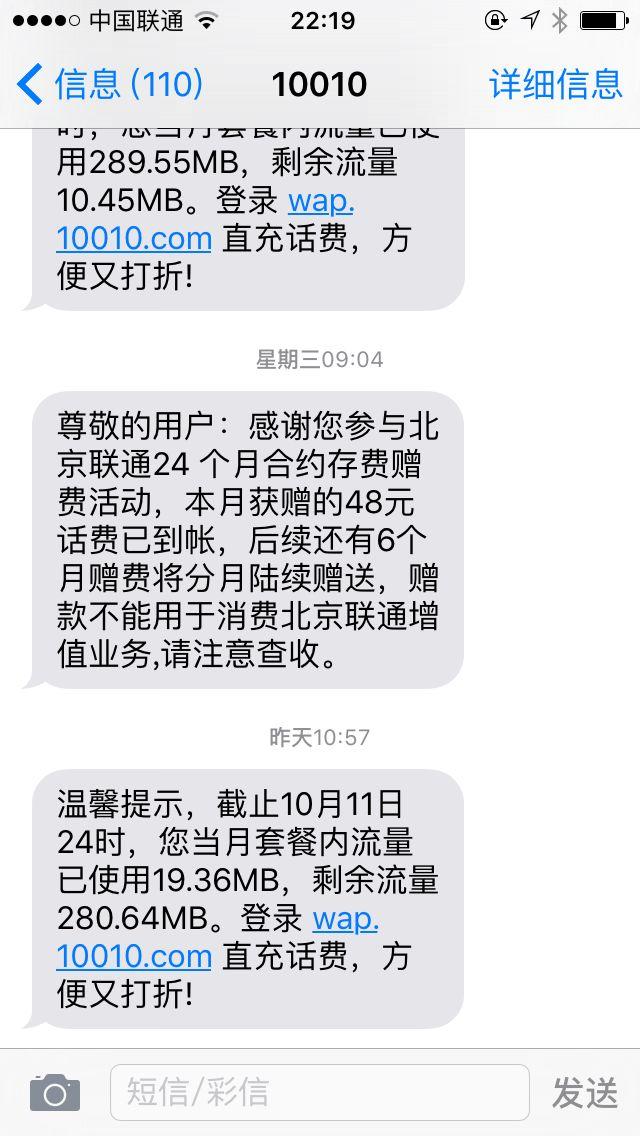
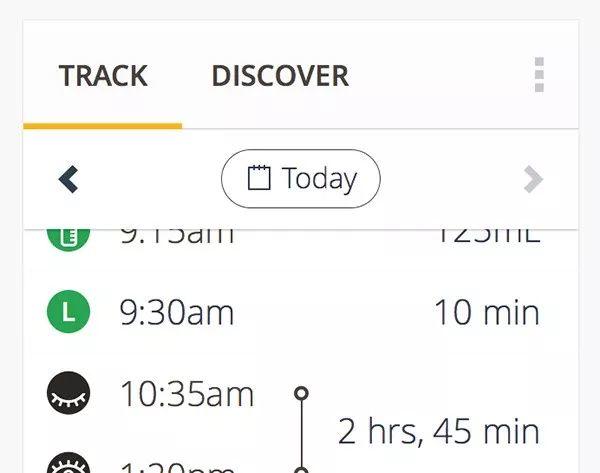
第4个:为了满足用户在不同场景中都能操作方便,会将信息以多种入口进行展示。例如在短信中考虑到信息文本过长的情况,用户可能第一时间无法看到时间信息,因此iOS的短信在左滑时也可以看到时间,从而方便用户阅读时间信息,如图所示。
iOS的5大设计原则中包含凸显内容原则、统一化原则、适应化原则、层级性原则、易操作性原则。今天米醋就来详细给大家介绍一下iOS设计原则中的凸显内容原则,希望大家能从这些设计原则中寻找到属于自己的设计。
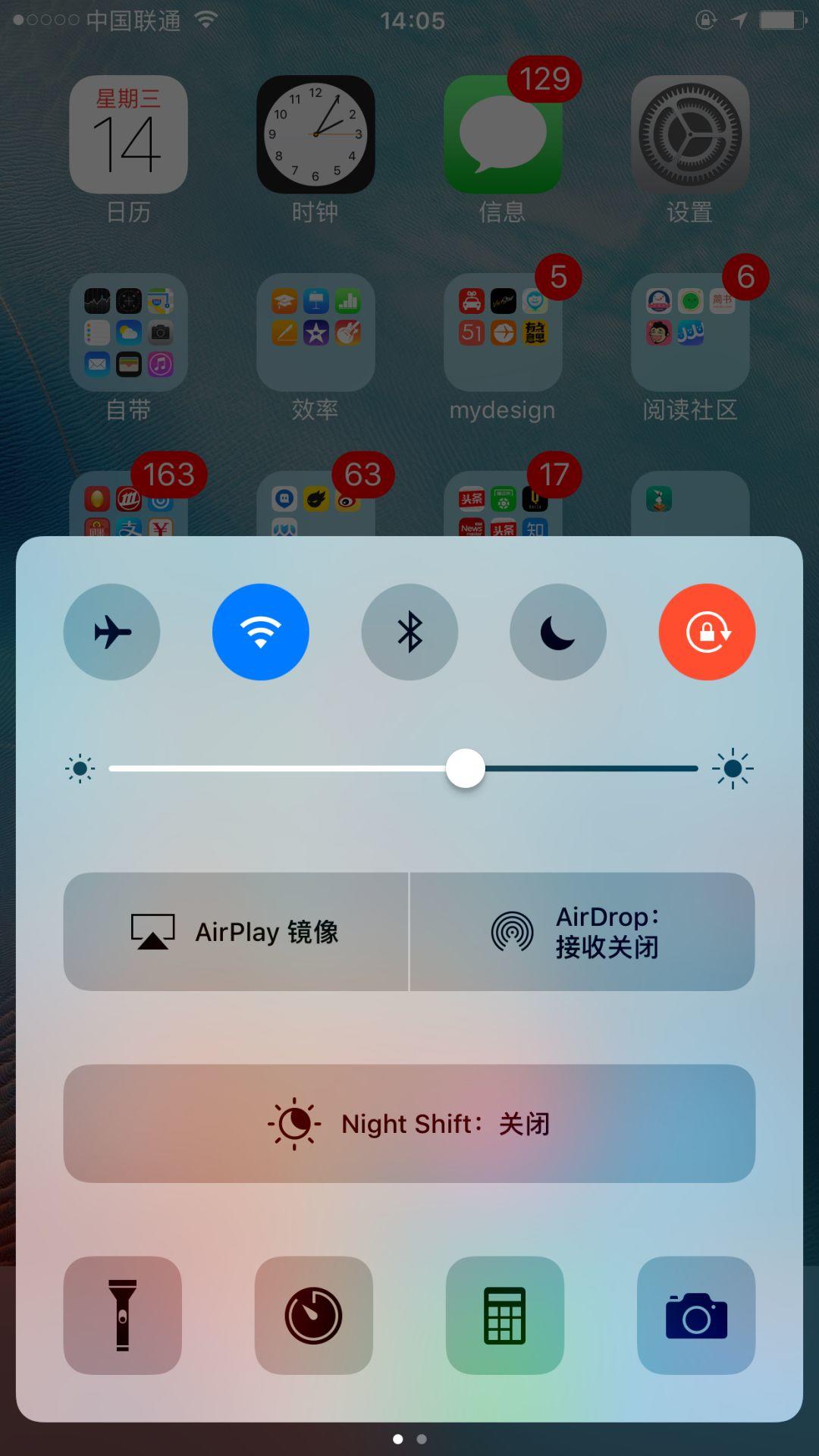
凸显内容原则就是去除多余的元素,做极致的设计!在iOS的设计中,经常会利用整个屏幕背景进行设计,这样可以让信息的聚合度变得更好,如图所示。
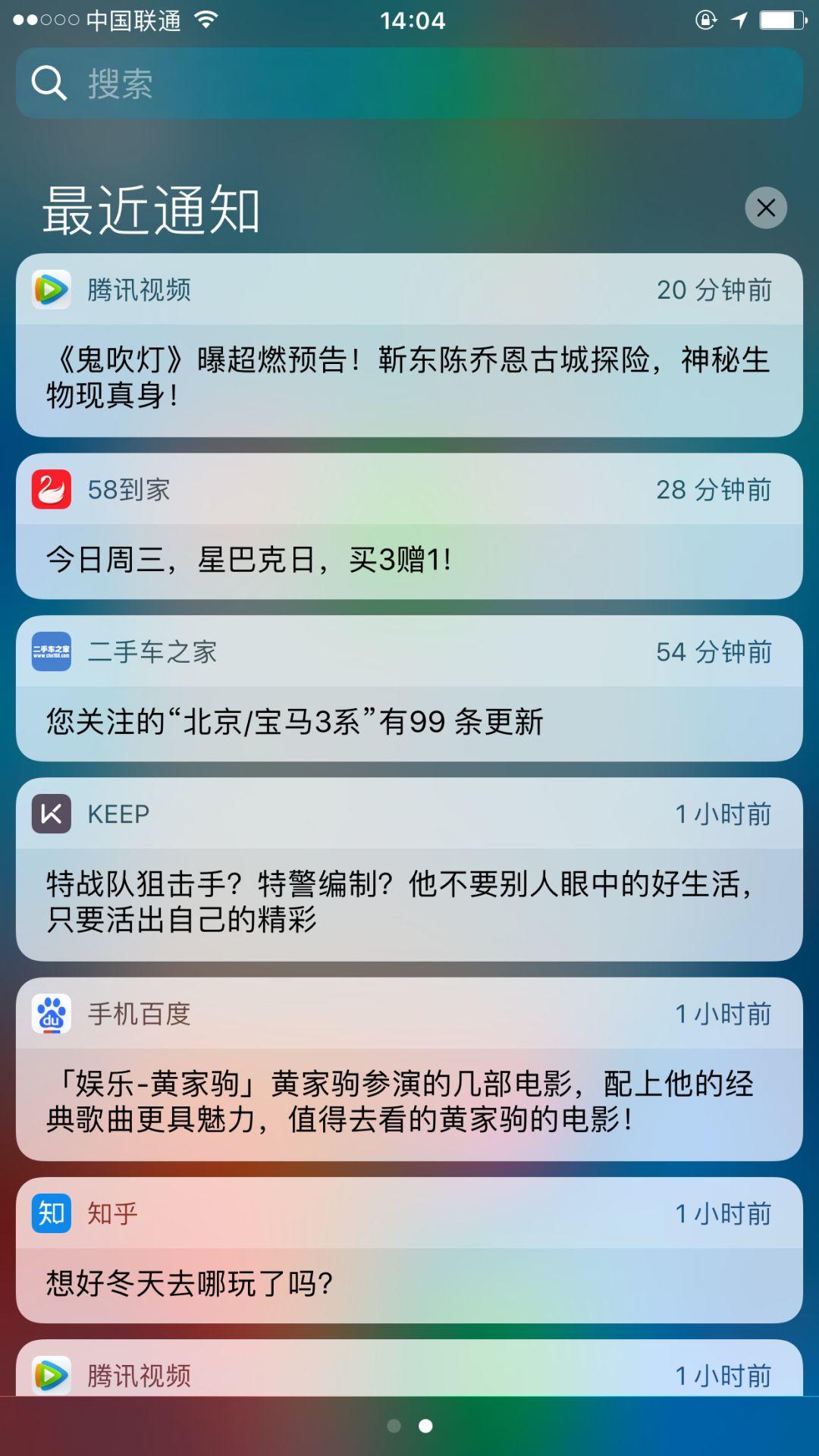
使用半透明的效果能加强场景的代入感,让用户知道是从哪打开的,可以更好地体现出上下层的关联性,如图所示。
用半透明加强场景的代入感
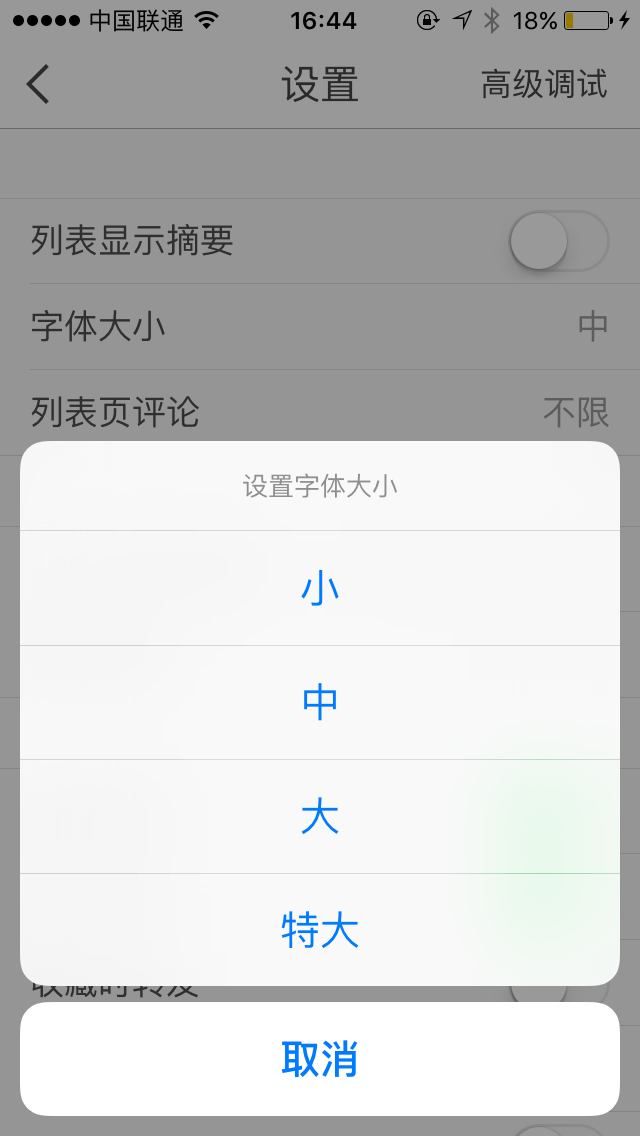
在阅读信息的时候,为了解决不同用户的需求,可以对文本的字号大小进行设定,从而保证阅读性,如图所示。
在iOS 7.0之后,导航中的按钮实现了无框化,只需要通过颜色进行区分,通过高亮的文字即可体现文字的可点击性,如图所示。
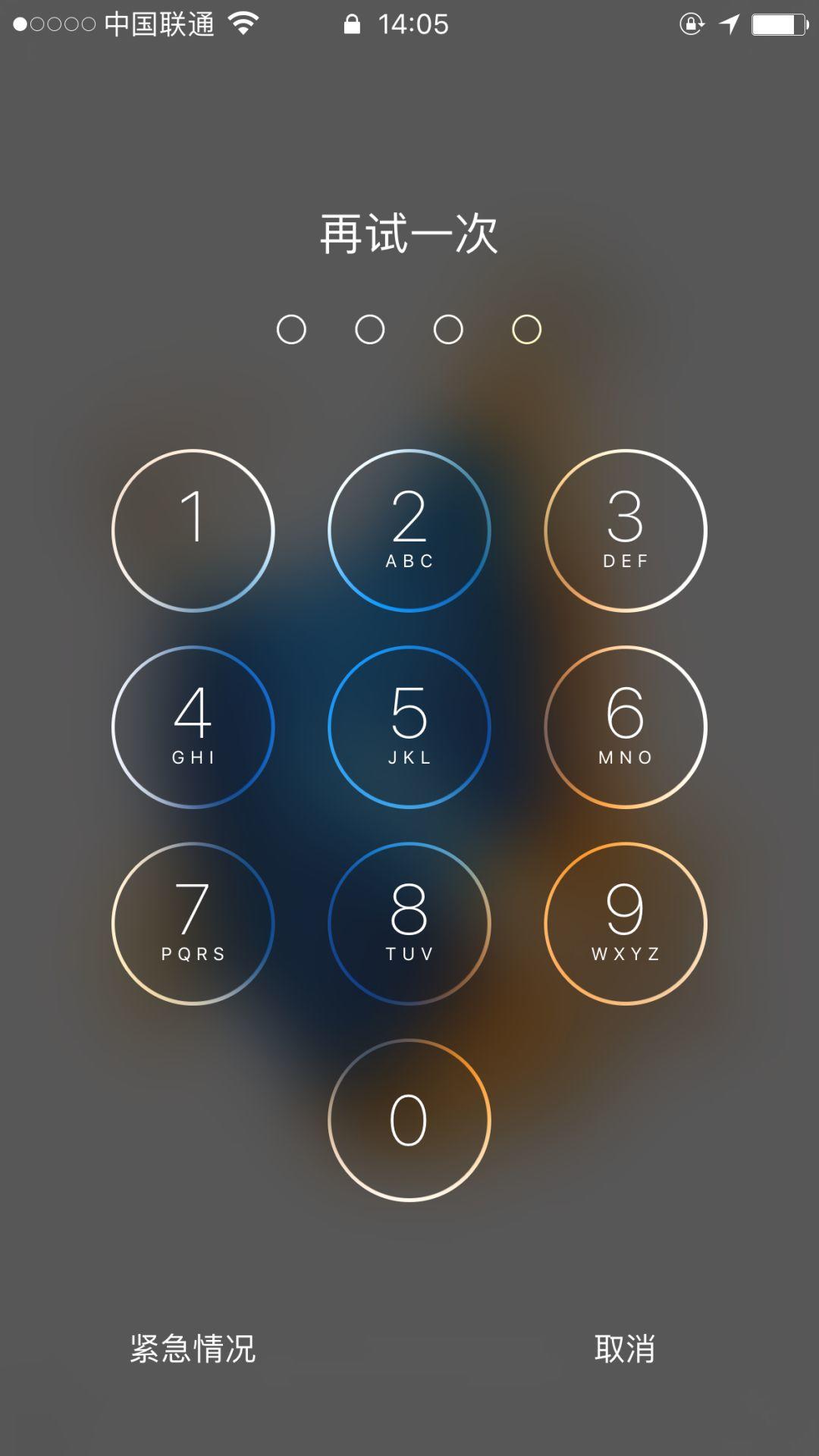
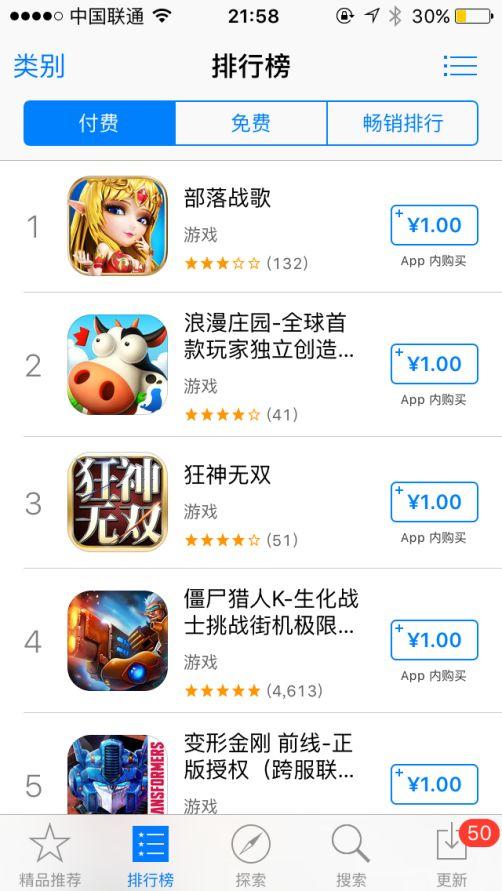
当在一个页面中存在很多按钮时,为了降低页面的信息压力,页面中的按钮多数使用的是描边形式的“幽灵按钮”,如图所示。
用描边按钮降低页面的信息压力
好啦!今天就分享到这里,明天米醋将继续给大家分享iOS的设计原则中统一化原则、适应化原则、层级性原则、易操作性原则的设计技巧,我们不见不散哦!
本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --






















还没有评论,来说两句吧...