今天米醋跟大家分享一款聊天界面的设计,包含个人中心页和聊天页两个页面,在配色上采用了蓝色的微渐变作为主色,用黄色作为点睛色。通过本例的学习,希望大家掌握页面图标的规范化制作流程和方法,同时还要掌握GuideGuide辅助线插件的用法。
由于这款案例操作比较复杂,米醋将分成两个部分给大家分享!
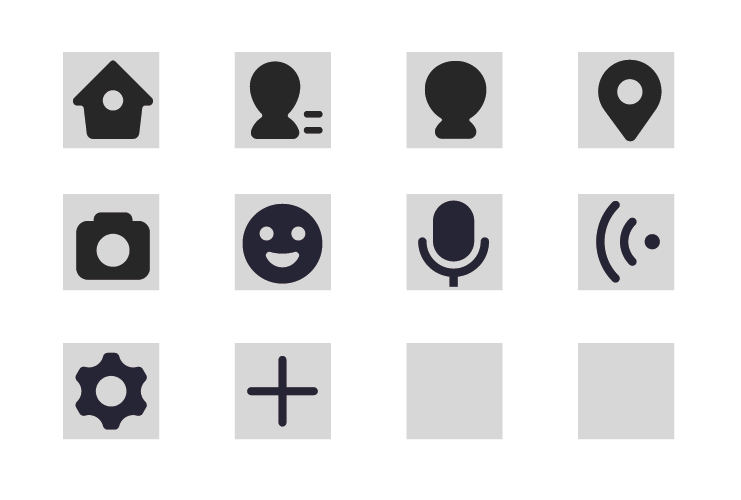
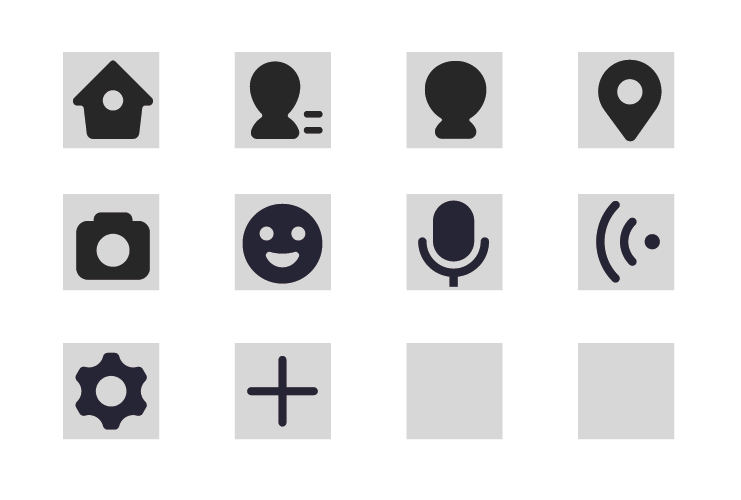
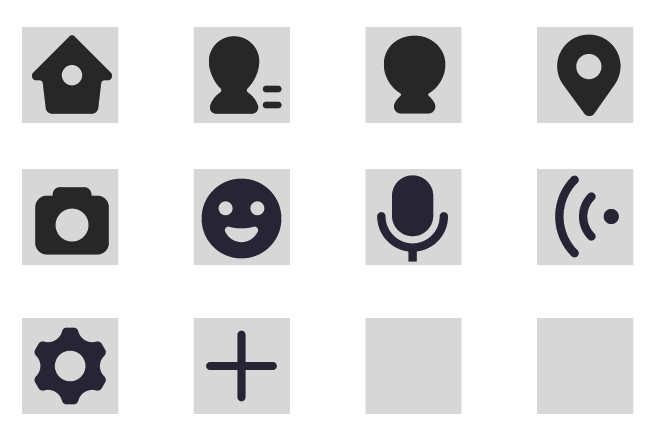
本例的难点在于图标的设计,只要将图标设计出来,就可以直接根据设计规范将其排列到画板中,然后对页面进行完善就行。本例共需要设计10款图标,如图所示。这些图标我们在Illustrator CC 2017中进行设计。
 页面图标
页面图标
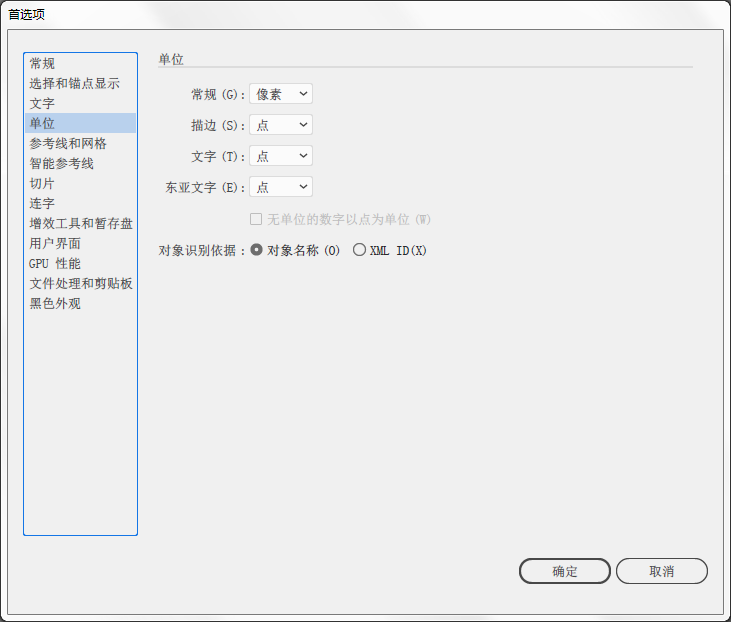
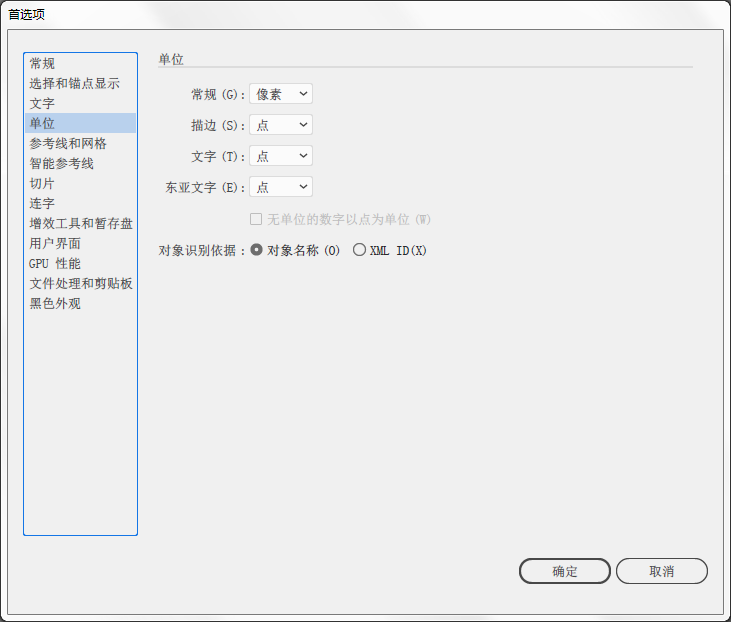
(1)制作图标的规范背景。启动Illustrator,按【Ctrl+K】组合键打开【首选项】对话框,将【单位】中的【常规】单位设置为【像素】,如图所示。

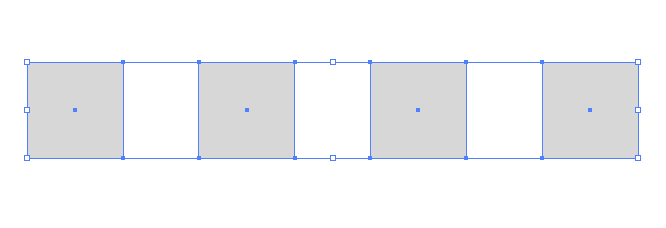
(2)使用【矩形工具】绘制一个48px×48px的浅灰色矩形(关闭描边),如图所示。

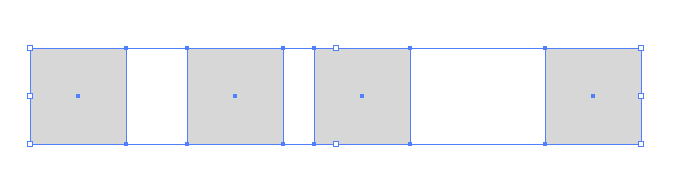
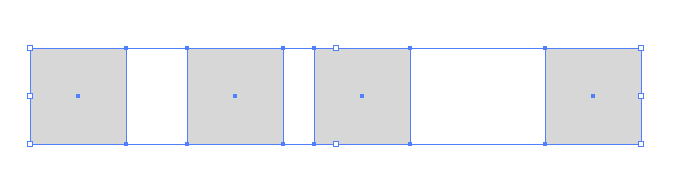
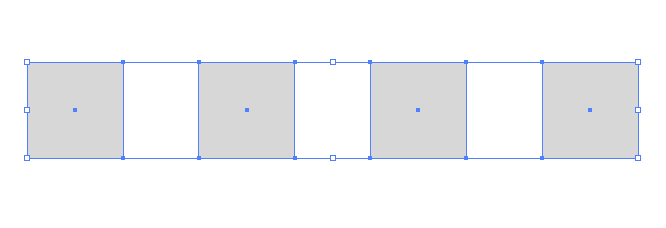
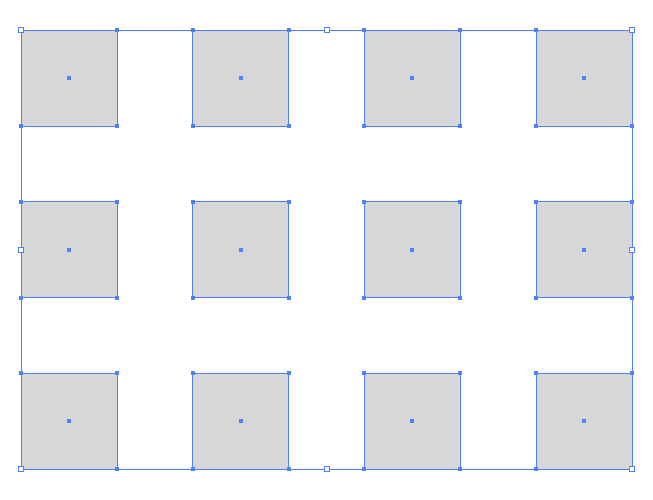
(3)按住【Alt】键移动复制4个矩形,如图所示,然后执行【窗口>对齐】菜单命令或按【Shift+F7】组合键,打开【对齐】面板,接着全选4个矩形,在【对齐】面板中单击【水平居中分布】按钮,让矩形在水平方向上平均分布,如图所示。
 移动复制矩形
移动复制矩形
 水平居中分布矩形
水平居中分布矩形
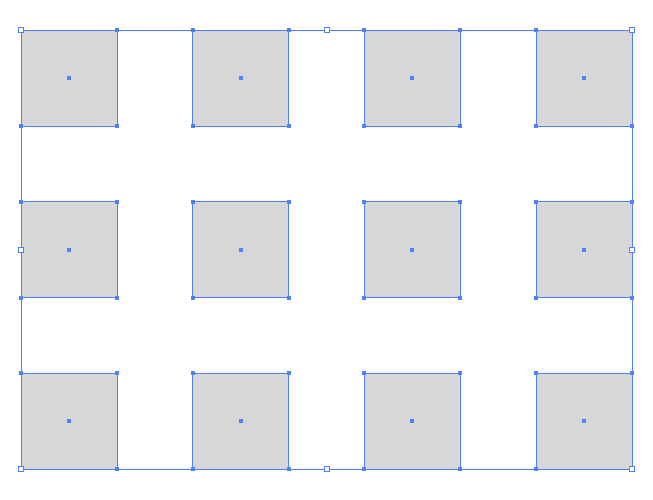
(4)继续将制作好的方格背景向下移动复制两组,完成后的效果如图所示。复制完成后按【Ctrl+2】组合键锁定方格背景,以免耽误鼠标操作。

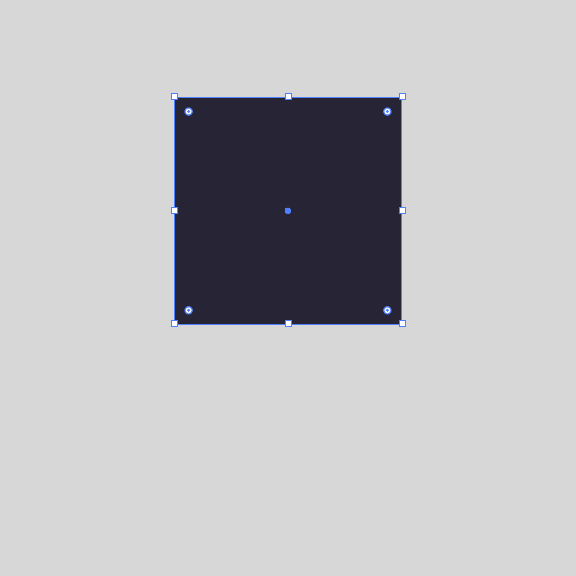
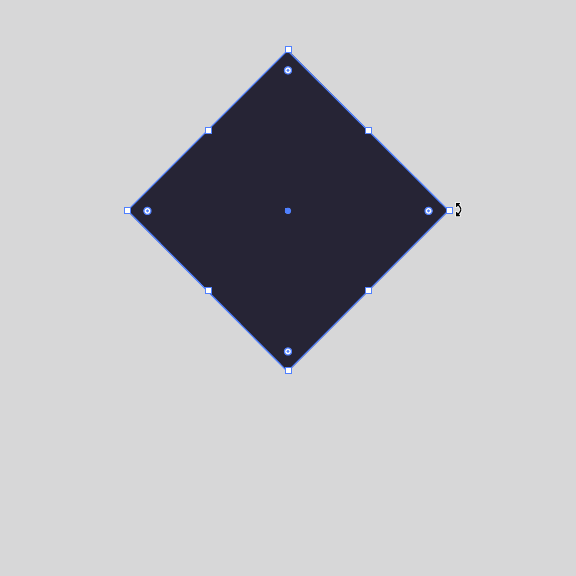
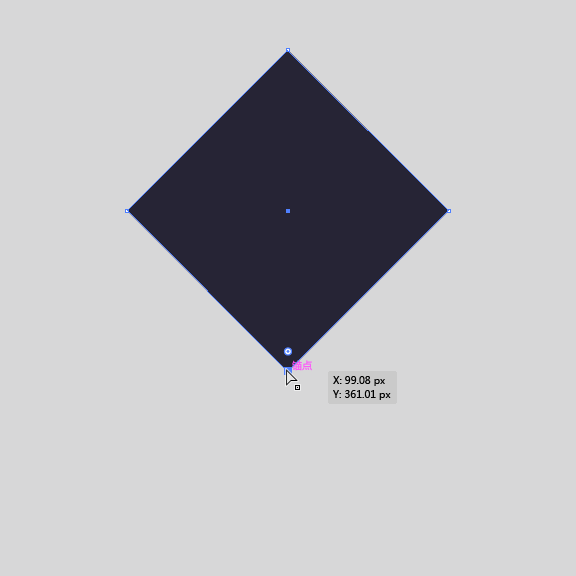
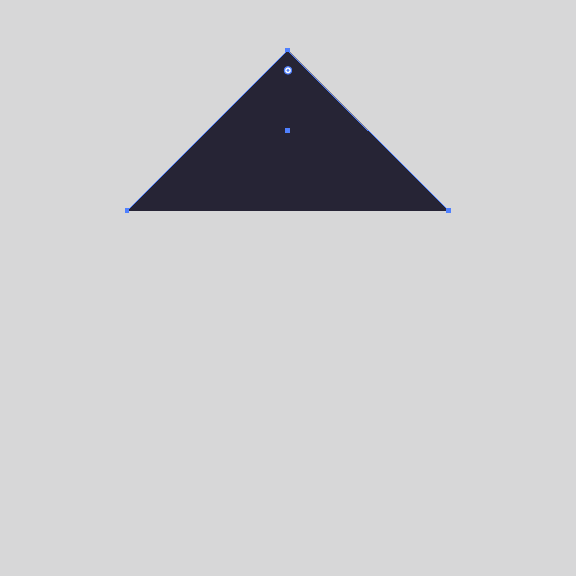
(5)下面绘制主页图标。主页图标是由一个三角形、一个矩形和一个圆形组成的。我们先按住【Shift】键用【矩形工具】绘制一个大小合适的矩形,然后按住【Shift】键将矩形旋转45°,接着使用【直接选择工具】选择底部的锚点,最后按【Delete】键删除锚点,这样就变成了一个三角形,如图所示。
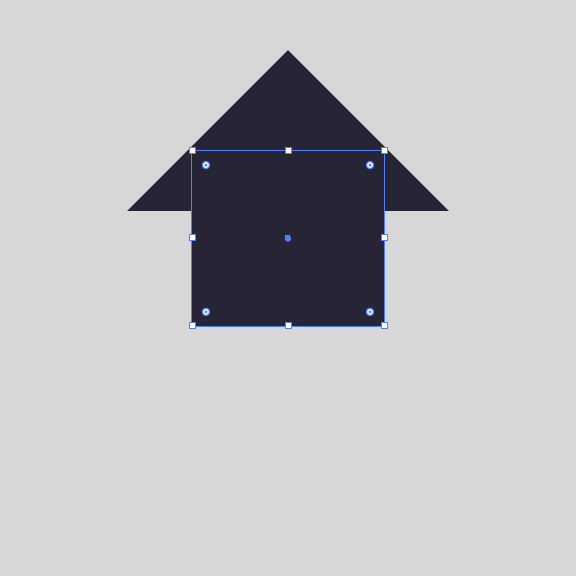
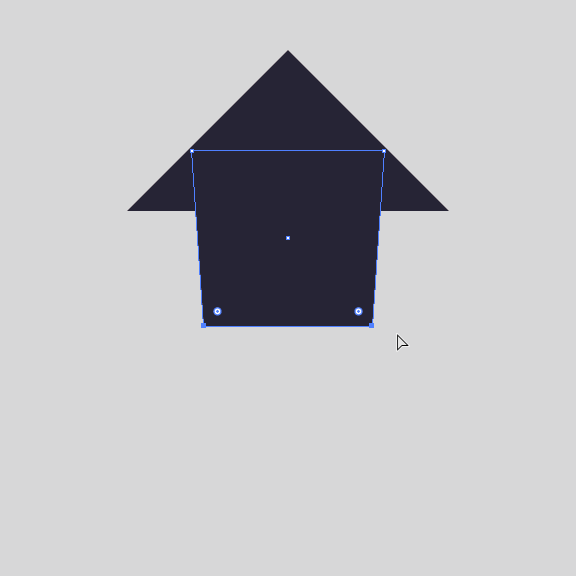
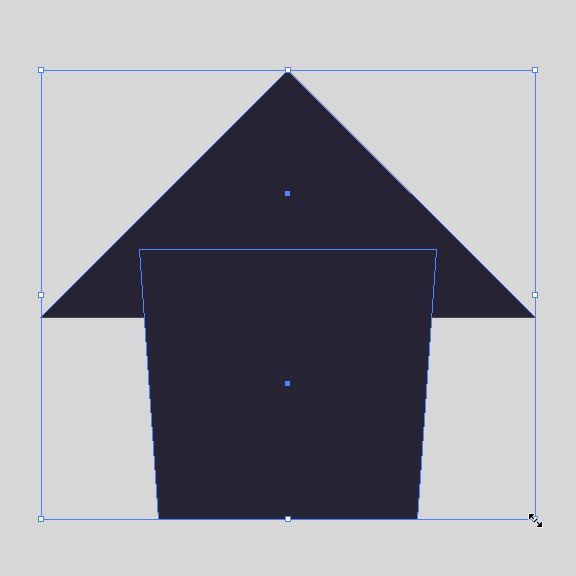
(6)继续使用【矩形工具】绘制一个大小合适的矩形,然后用【直接选择工具】将底部的两个锚点向水平向内调整一段距离,得到一个倒梯形,这种形状的主页图标在国外很受欢迎,如图所示。
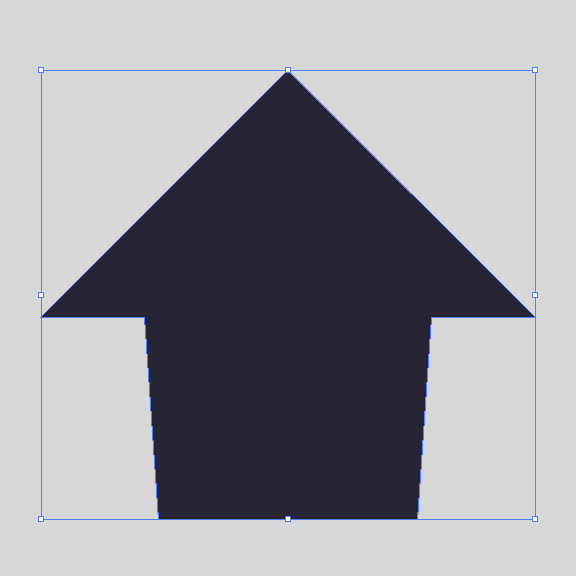
(7)使用【选择工具】选择两个图形,然后按住【Shift】键将图形等比例缩放到合适的大小,执行【窗口>路径查找器】菜单命令,打开【路径查找器】面板,接着单击【联集】按钮,将两个图形组合成一个图形,如图所示。
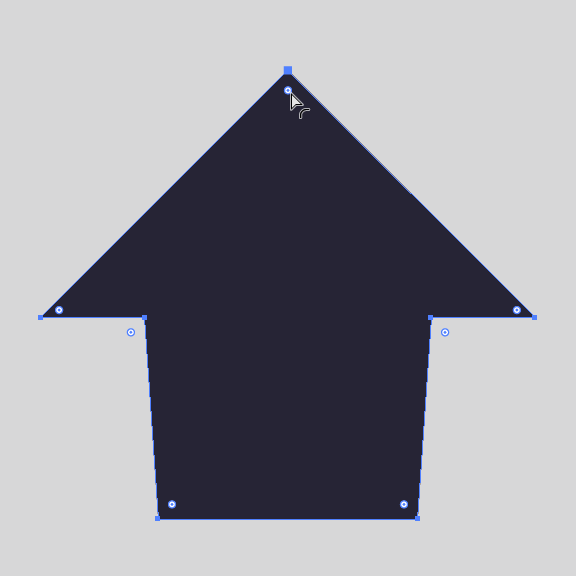
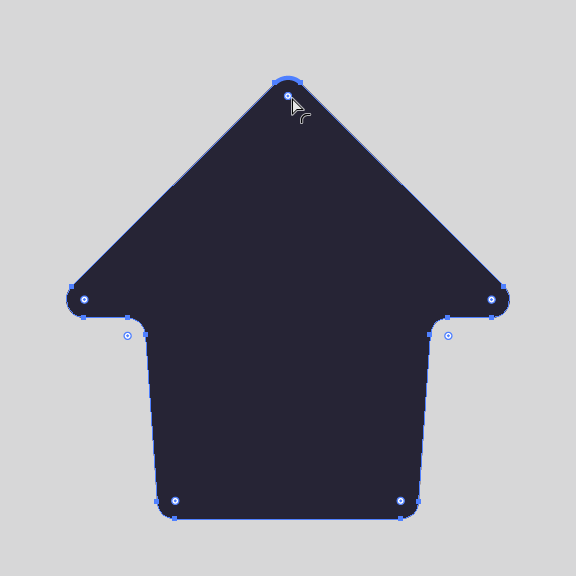
(8)用【直接选择工具】选择图形,将光标放在圆角点上,然后按住鼠标左键拖动光标对图形角点进行圆角处理,如图所示。注意,目前只有Illustrator CC 2015和Illustrator CC 2017拥有直接在角点上进行圆角处理的功能。
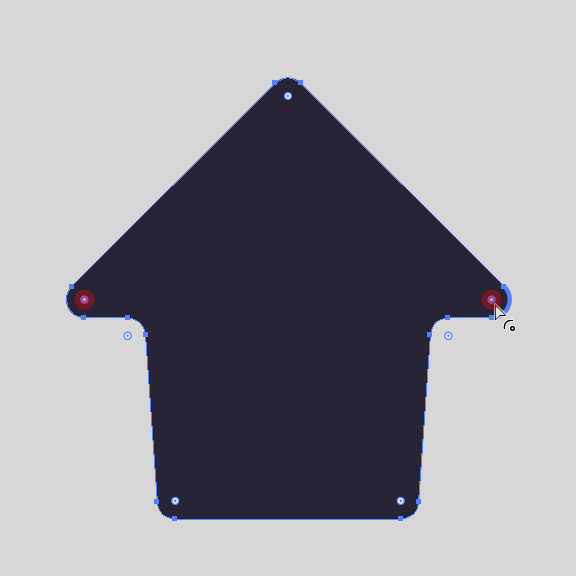
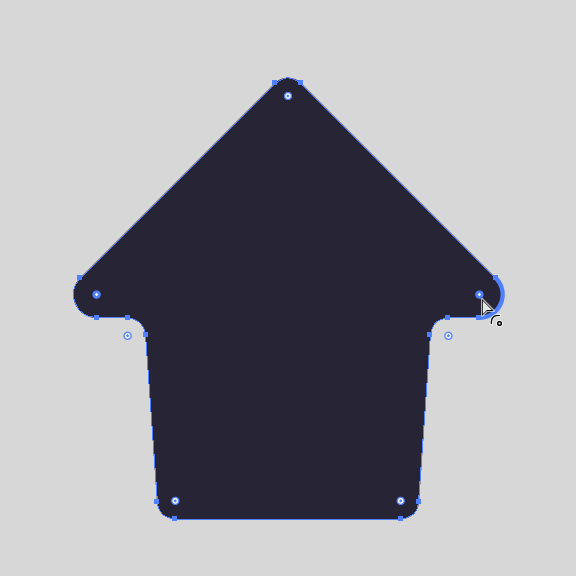
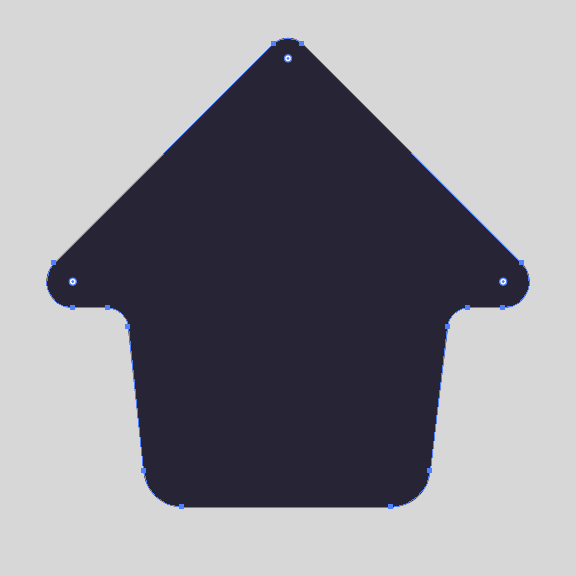
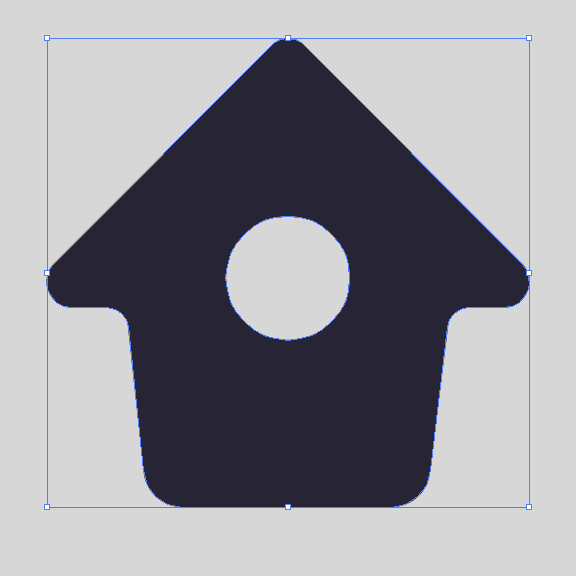
(9)选择如图5-48所示的两个圆角点(选择一个圆角点后,按住【Shift】键可以进行加选),然后按住鼠标左键拖动光标对图形角点进行圆角处理,接着调整好其他角点的圆角,并对图形的整体形状进行调整,如图所示。
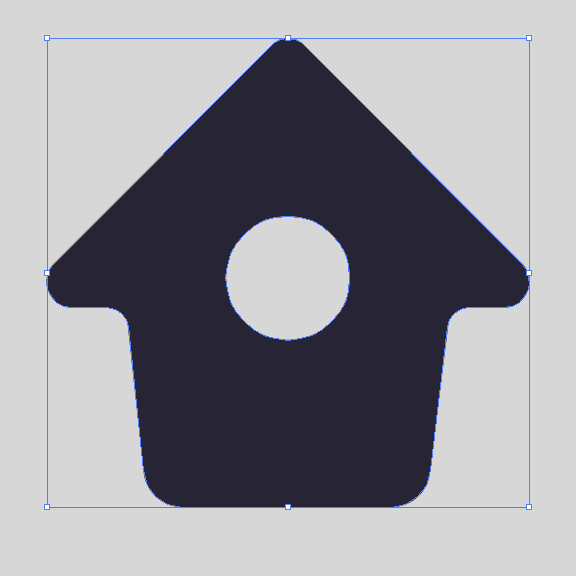
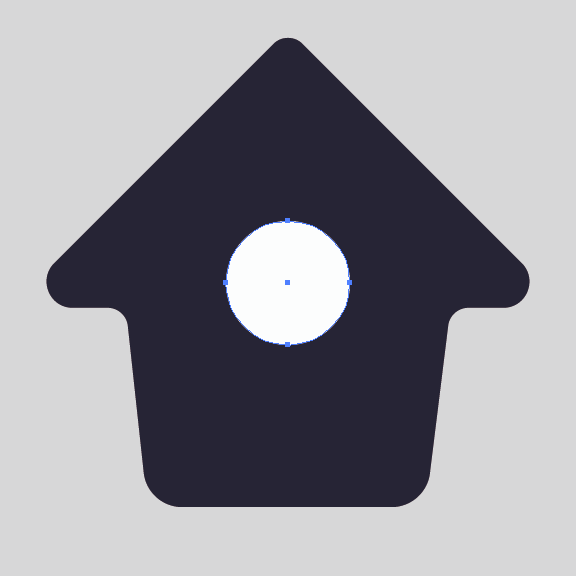
(10)按住【Shift】键使用【椭圆工具】绘制一个大小合适的圆形,然后选择两个图形,接着在【路径查找器】面板中单击【减去顶层】按钮,如图所示。到此,主页图标制作完成。

减去顶层
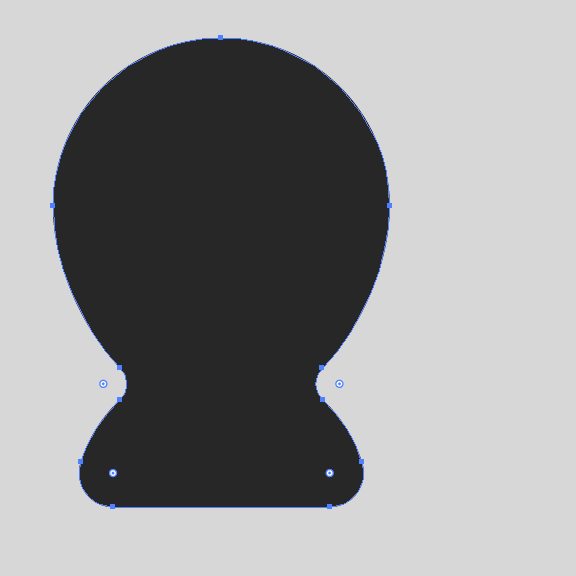
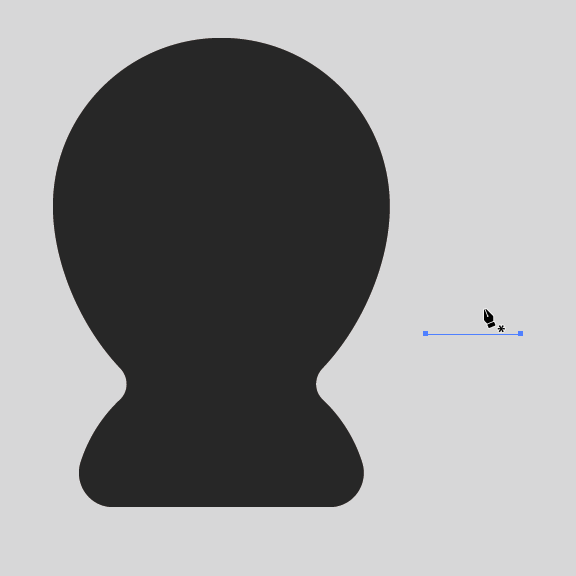
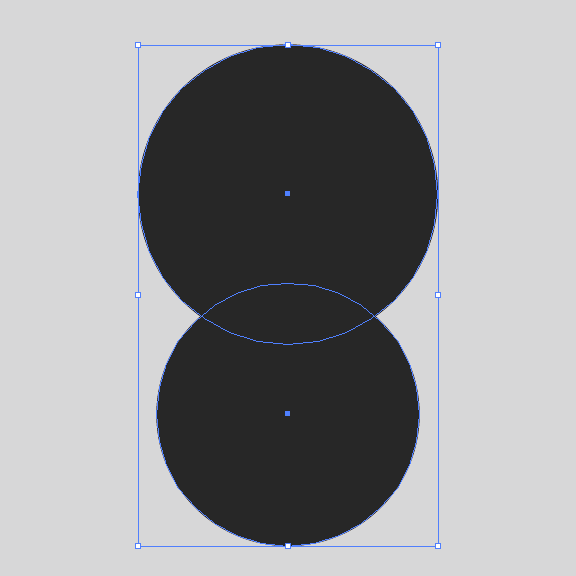
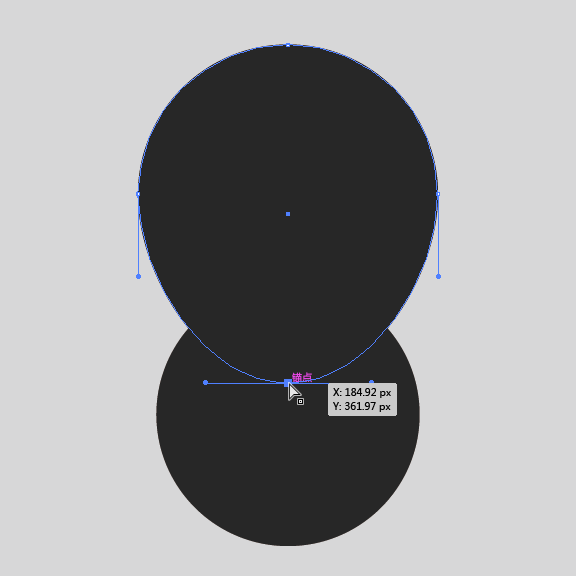
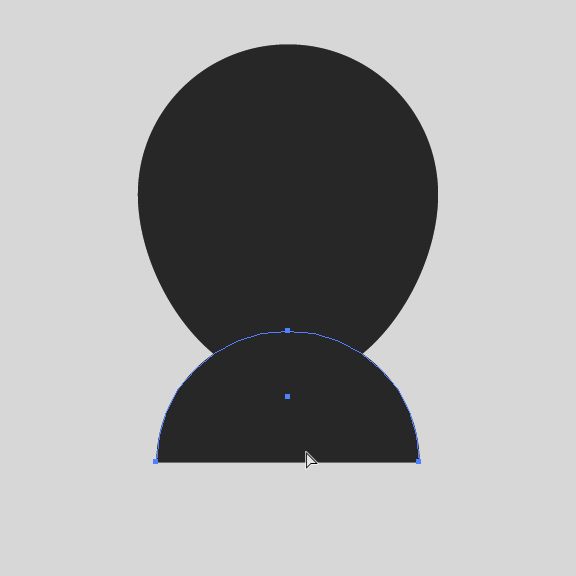
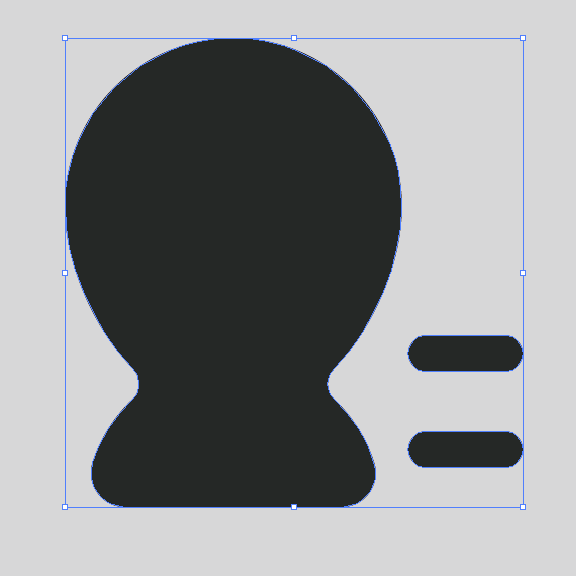
(11)下面制作通讯录图标。通讯录图标是由一个人形头像和两条线构成的,因此我们先用【椭圆工具】绘制两个大小合适的圆形,由于上面的一个是头部,因此需要调整一下底部锚点的位置;下面的一个圆形会制作成人像的半身,因此删除底部的锚点就行,将其制作成一个半圆形,如图所示。
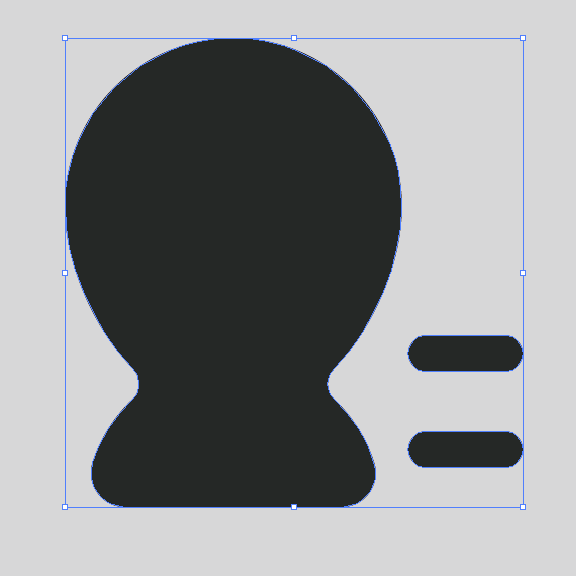
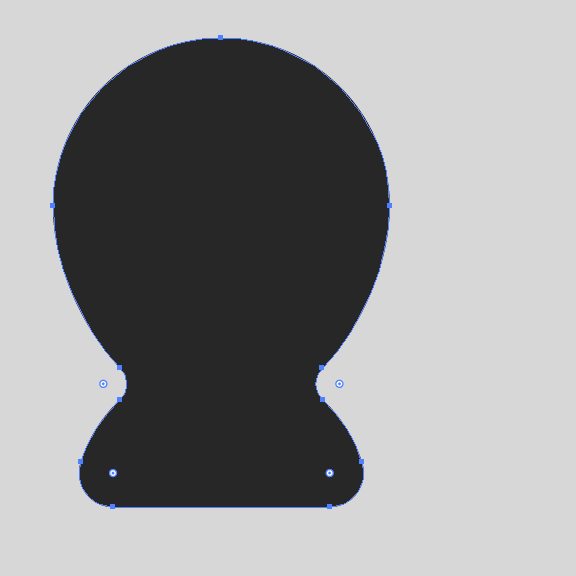
(12)选择两个图形,然后将其联集成一个图形,接着使用【直接选择工具】对角点进行圆角处理,如图所示。

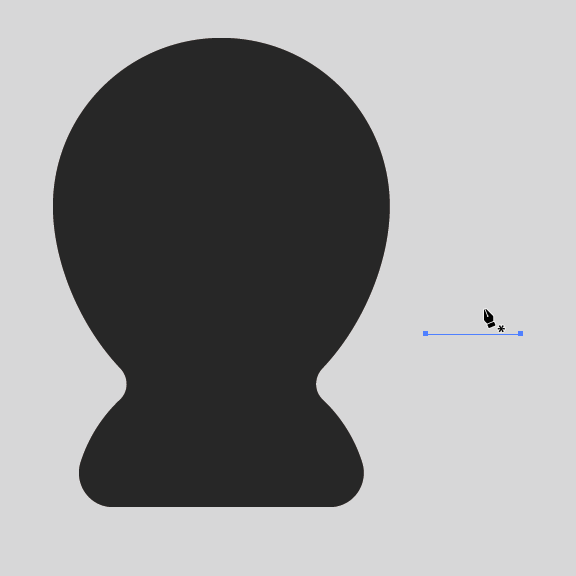
(13)使用【钢笔工具】绘制一条直线路径,然后关闭填色功能,将描边的【粗细】设置为3pt,同时将【端点】设置为【圆头端点】,如图所示,接着向下复制一根线条,效果如图所示。

绘制直线路径

设置描边选项

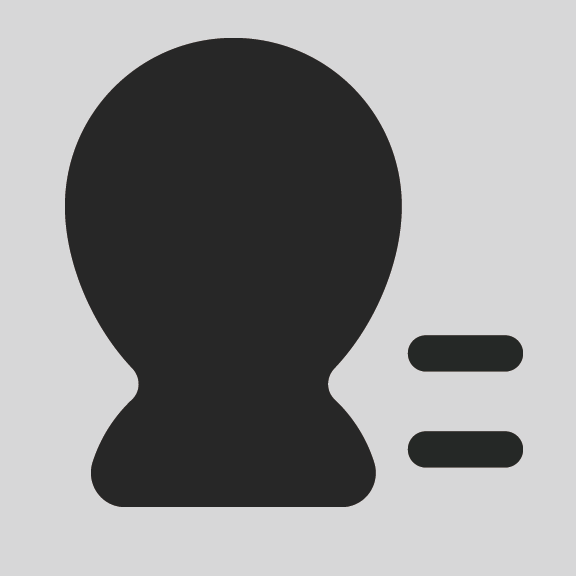
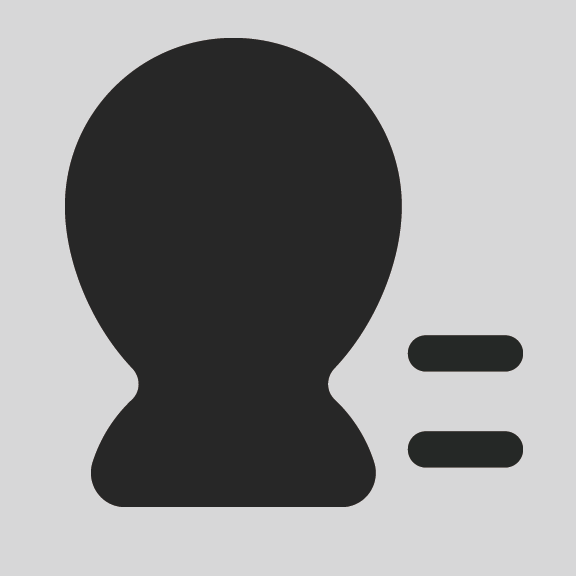
(14)选择两根线条,执行【对象>扩展】菜单命令,在弹出的对话框中直接单击【确定】按钮,将其扩展为填充图形(如果不处理成填充图形,将其复制到Photoshop中时会出现错误),然后将3个图形进行联集处理,这样就将通讯录图标制作完成了,效果如图所示。

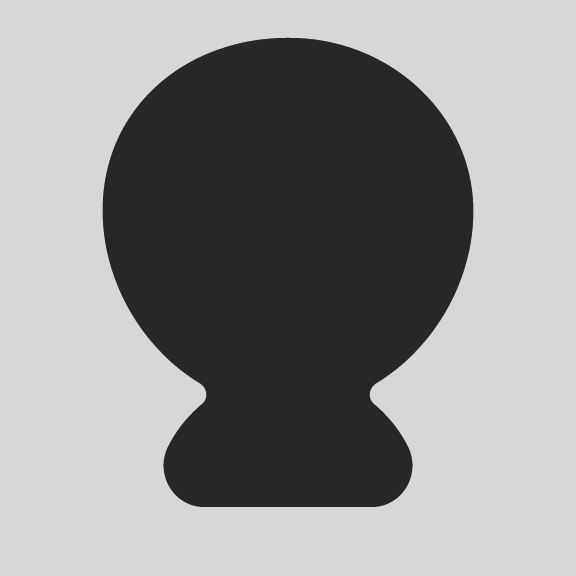
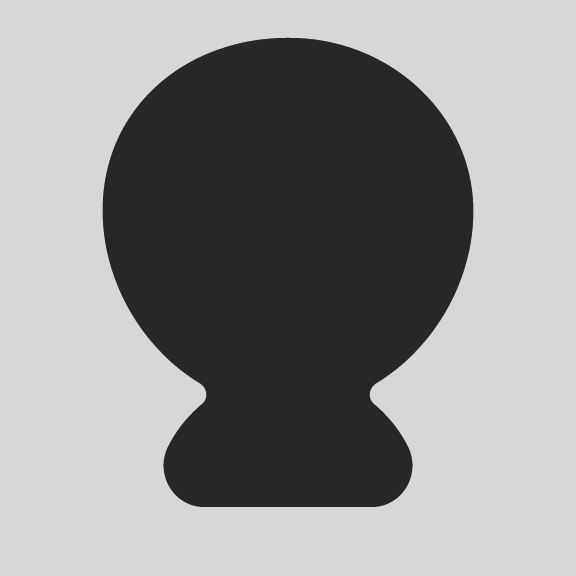
(15)下面制作个人中心图标。个人中心图标与通讯录图标相比,基本上就少了右边的两根线条,同时头部要比通讯录图标的大一些,在细节上有一些差别,在这里就不再介绍制作方法了,大家可以参考通讯录图标的制作方法,如图所示是个人中心图标的完成效果。

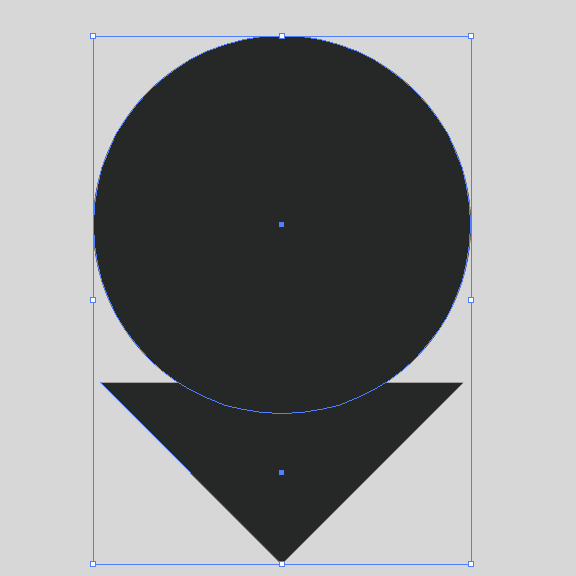
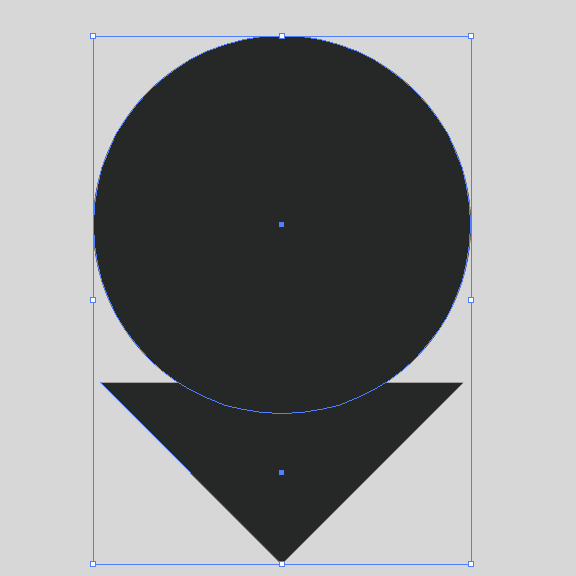
(16)下面制作定位点图标。定位点图标可以用一个矩形和一个三角形进行拼接完成,因此先制作一个圆形和一个三角形,然后用【直接选择工具】对三角形锚点的位置进行调整,使其与圆形的边缘线刚好相切,如图所示。

制作圆形和三角形

调整锚点位置
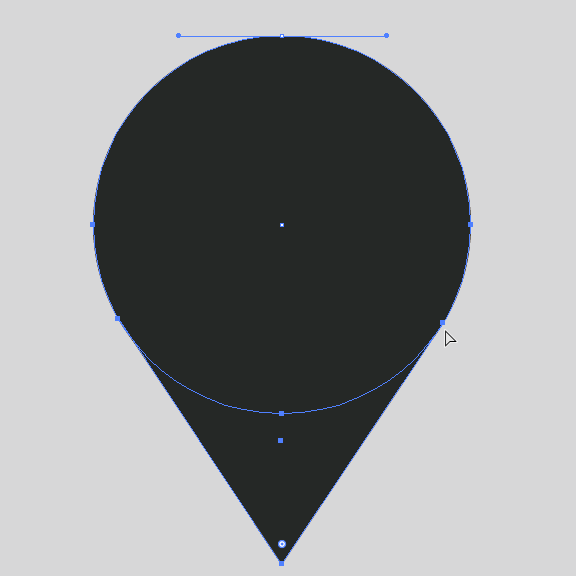
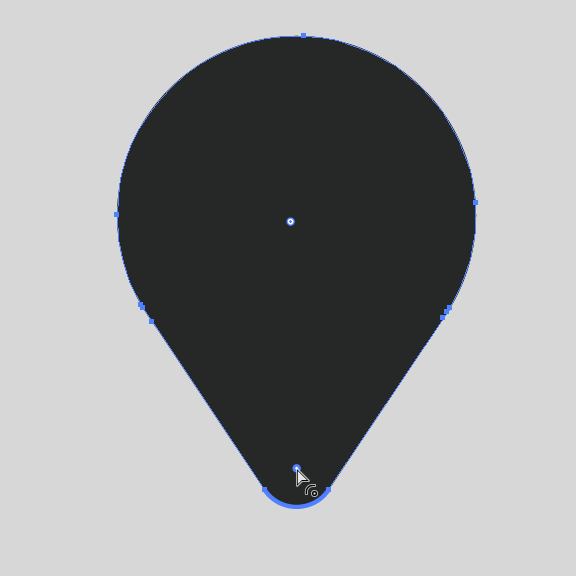
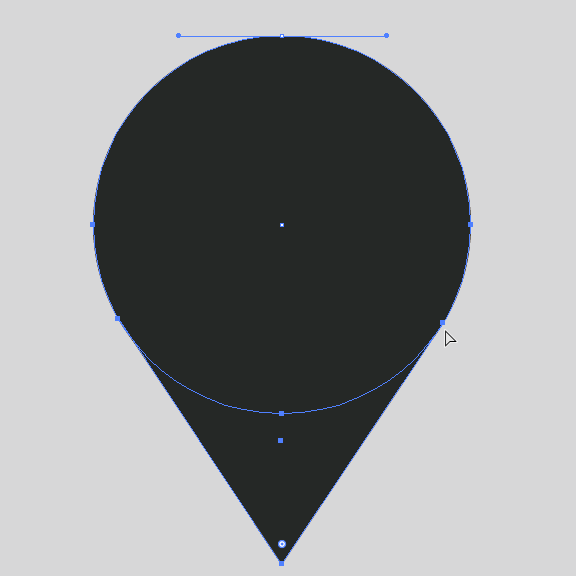
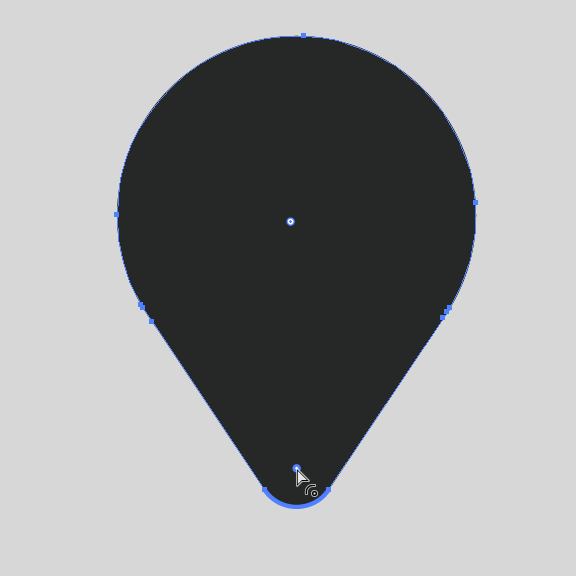
(17)选择两个图形,然后将其联集成一个图形,接着使用【直接选择工具】对底部的角点进行圆角处理,如图所示。

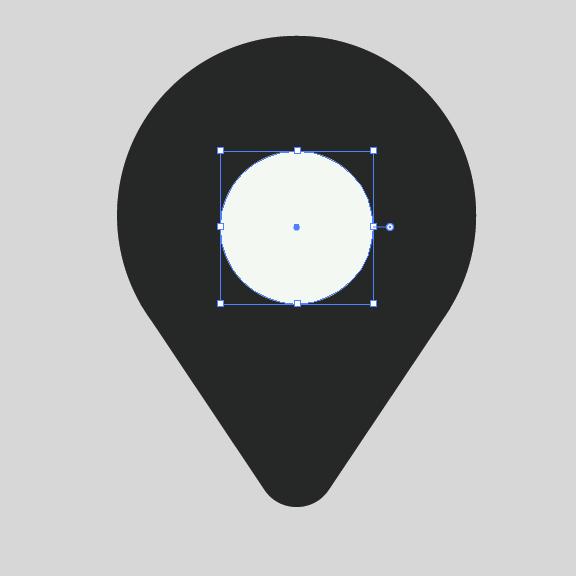
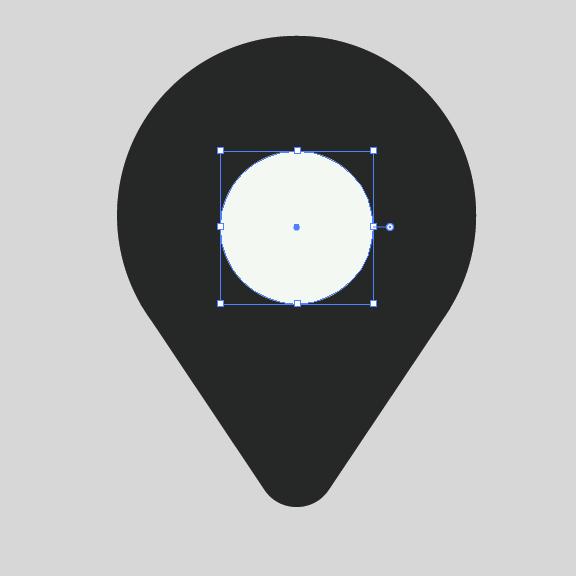
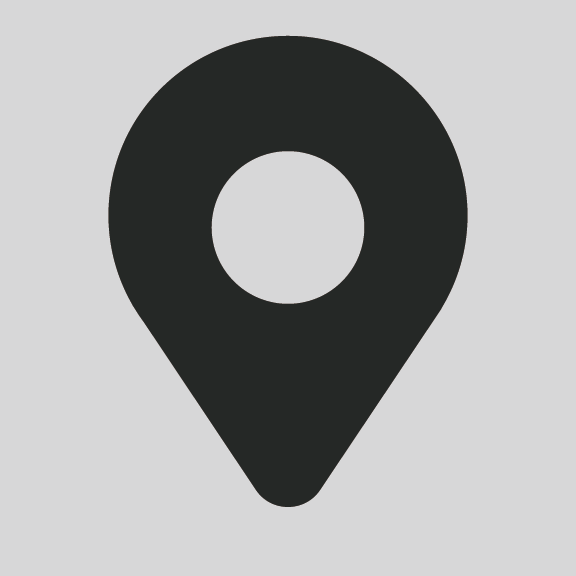
(18)按住【Shift】键使用【椭圆工具】绘制一个大小合适的圆形,如图所示,然后选择两个图形,接着在【路径查找器】面板中单击【减去顶层】按钮,效果如图所示。到此,定位点图标制作完成。

绘制圆形

减去顶层
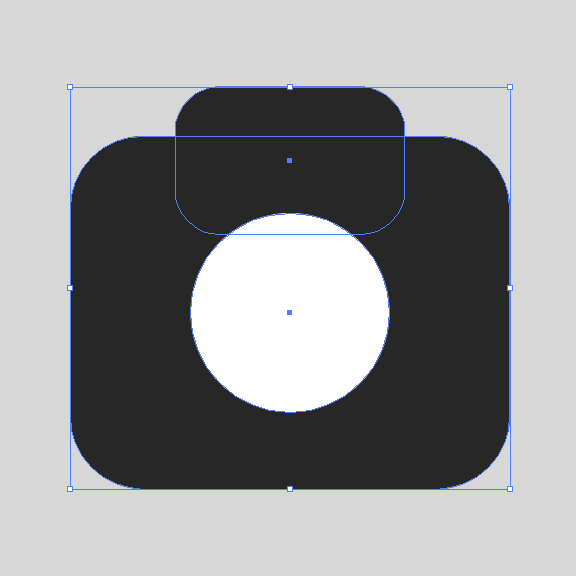
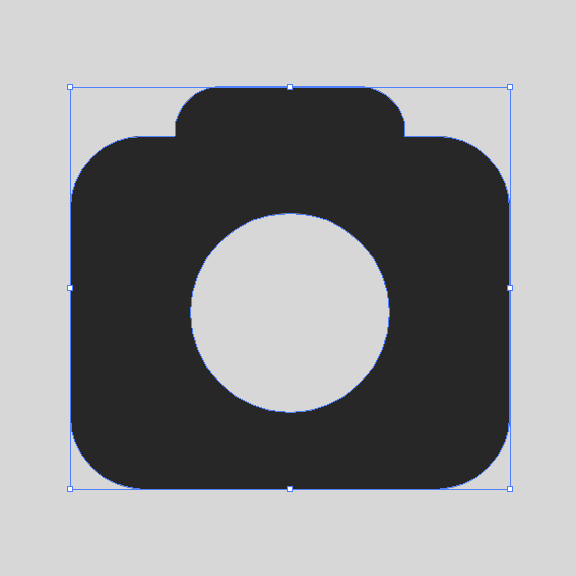
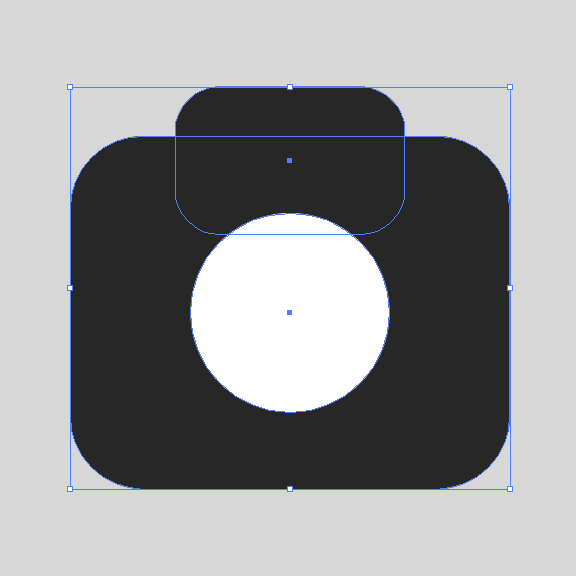
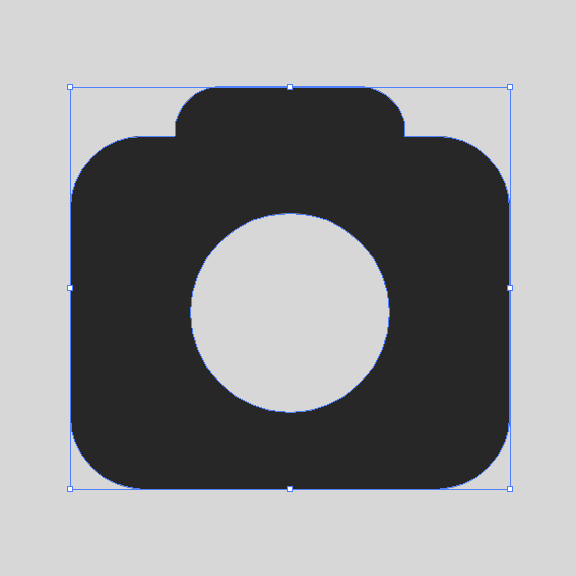
相机图标可以用两个圆角矩形和一个圆形进行制作,因此先用【圆角矩形工具】和【椭圆工具】绘制两个大小和的圆角矩形和一个圆形,然后将两个圆角矩形联集成一个图形,接着将这个图形和圆形进行减去顶层处理就制作出了相机图标,如图所示。

绘制图形

对图形进行处理
(20)其他图标的制作方法都大同小异,这里就不再进行介绍了,如图所示是所有图标的最终效果。


本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --














































还没有评论,来说两句吧...