配色,首先要有主色,在选好主色的基础上才能配色,其中找到配色的快速手段就是在对比色中寻找辅助色。通常大家认为只要是面积最大的颜色就是主色,其实不然,因为人们的阅读心理是有差异的。如果颜色饱和度较低,就容易被相对面积少的高饱和度颜色抢去眼球,所以在定义界面主色的时候要选择饱和度(纯度)高的颜色作为主色,这样设计出来的界面会很稳定。
在颜色搭配中,互补色的对比是最强烈的。这种色彩搭配能使用户的视觉产生强烈的刺激,可以给人留下鲜明的印象,且这种配色易于传播,适用于夸张、张扬的场景。但这种颜色如果用的太过于频繁,则容易造成视觉疲劳,给人一种不安定的感觉。因此,在使用互补色搭配的时候要控制好使用的面积,减少来回的颜色穿插。
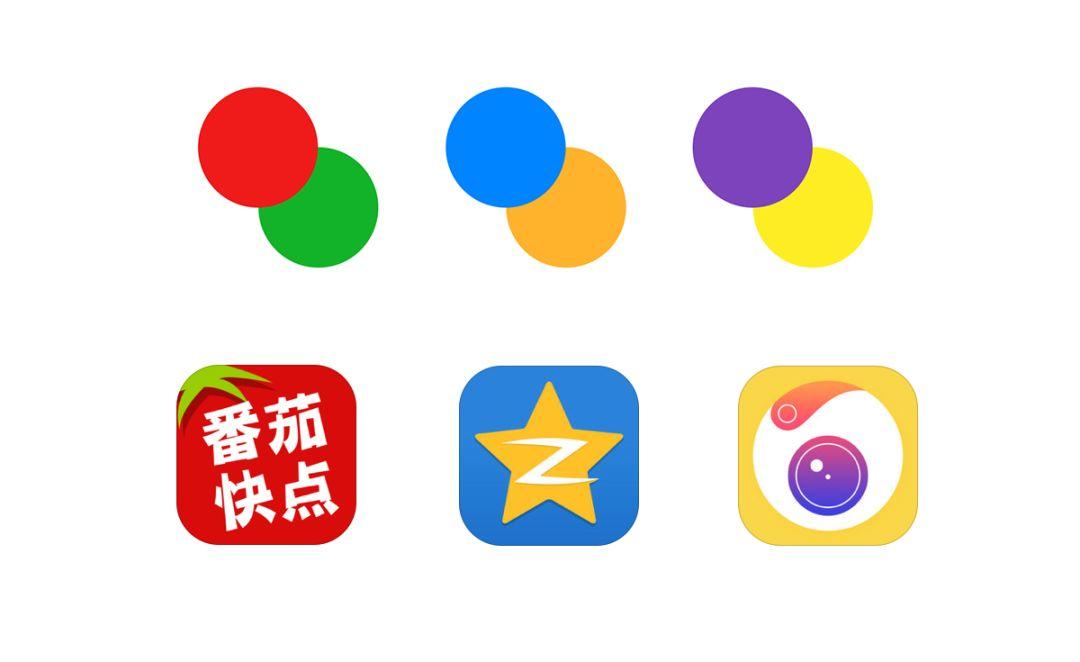
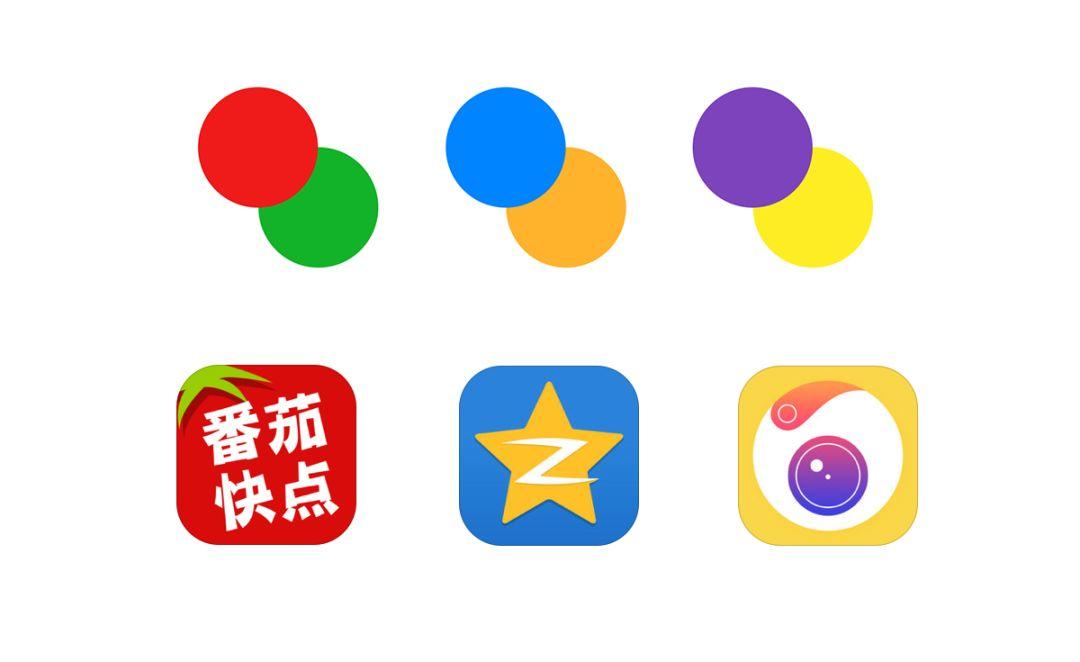
在界面设计中,常用的互补色有3种: 红绿、蓝橙和黄紫。我们可以看到很多App和icon为了吸引用户的注意力就用到了强烈对比的互补色,例如番茄快点、QQ空间和相机360,如图所示。
 互补色设计
互补色设计
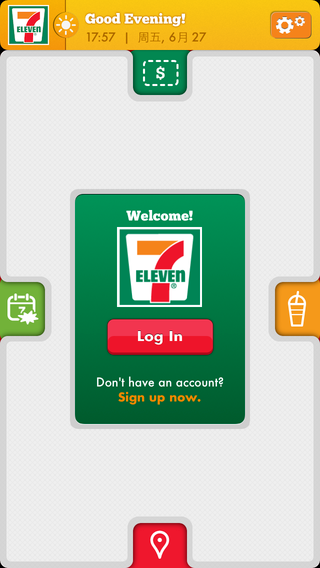
在7-ELEVEN的界面设计中,运用到了红绿互补色进行设计,造成的视觉冲击力极强,如图所示。
另外,互补色的搭配会让整个设计显得平衡、舒服。图中的App中使用了红色与绿色进行搭配,让背景颜色显得更为平衡和舒服(在整体页面设计中使用红绿配色能很好地区分按钮和提示信息的关系)。
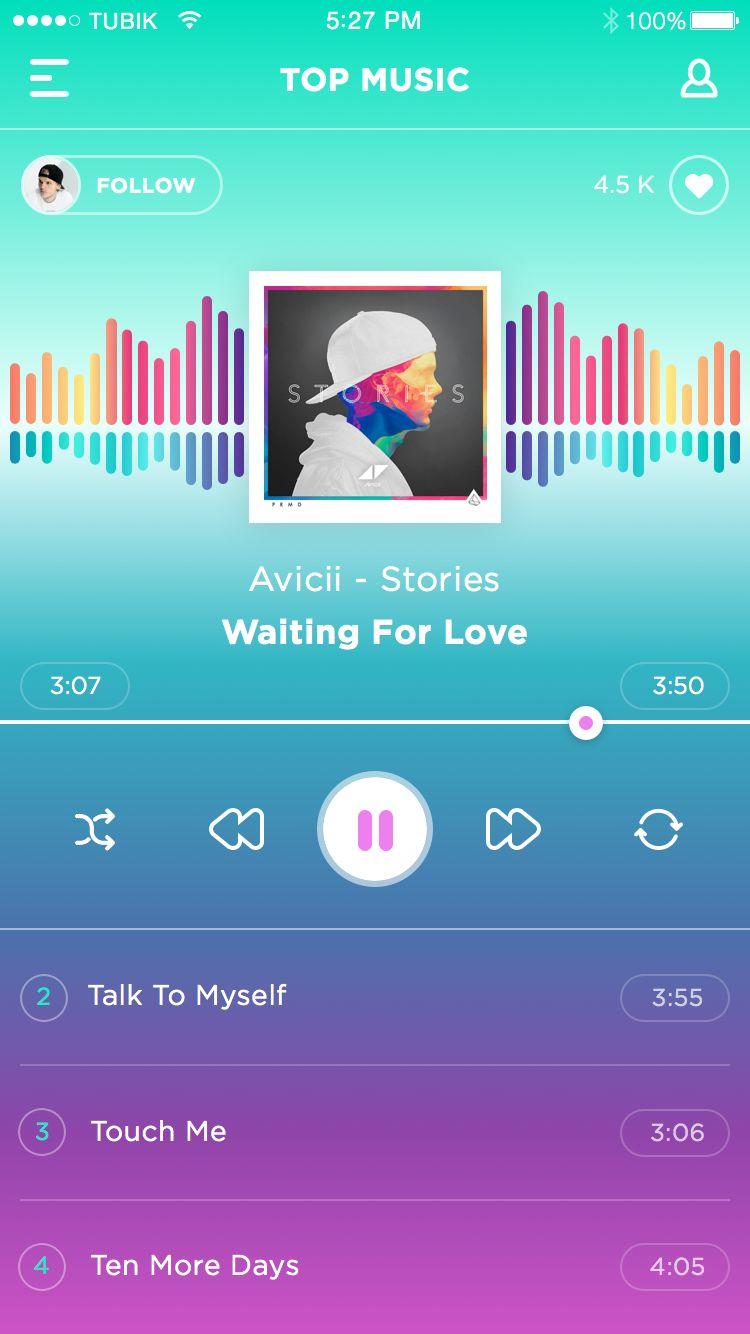
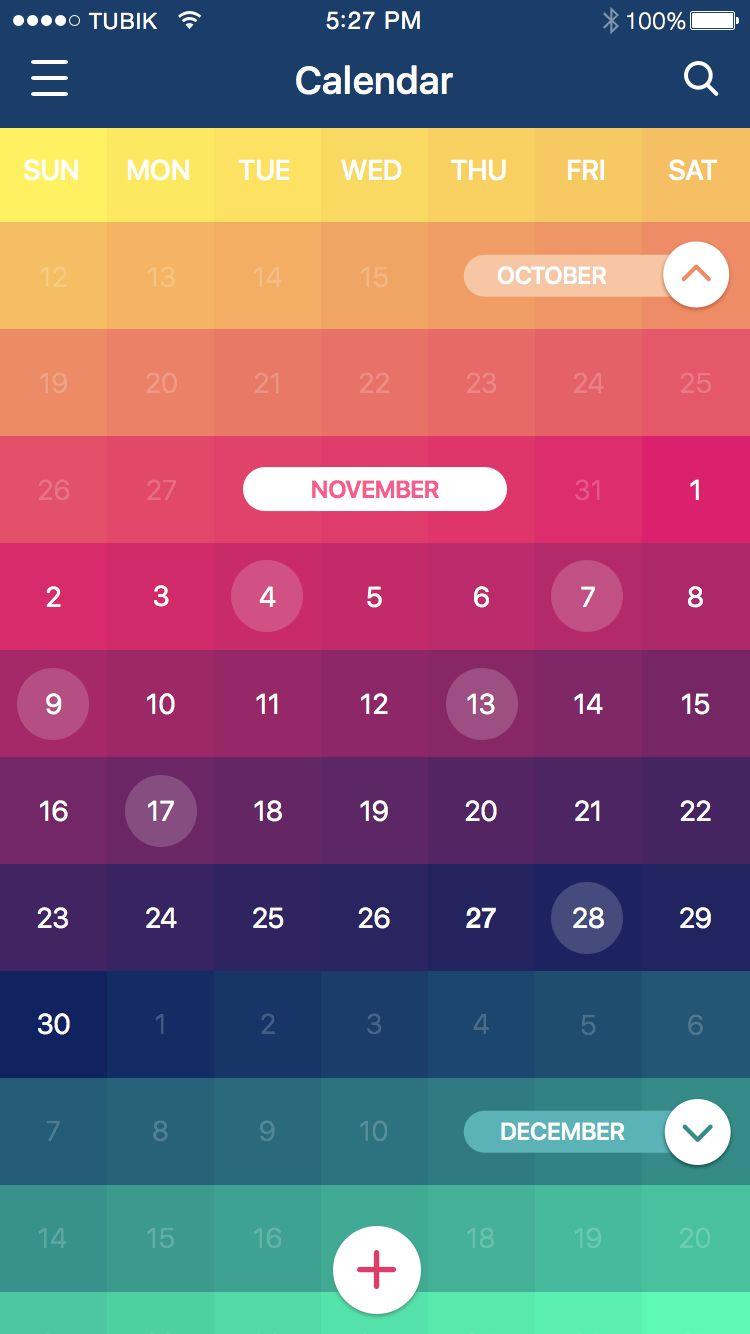
图中采用了冷色到暖色的渐变过渡作为背景,用色非常大胆,页面的冲击力极强。
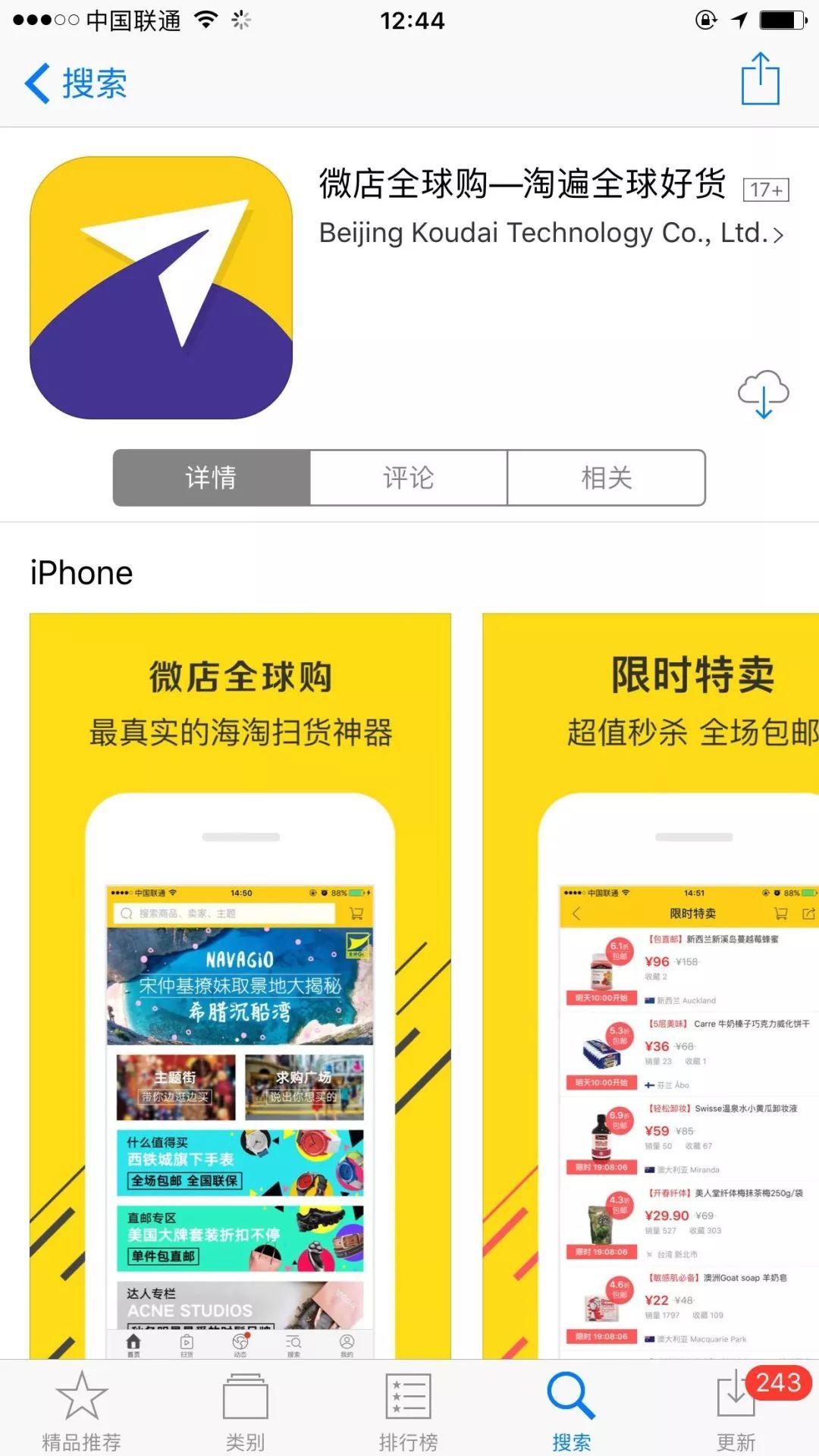
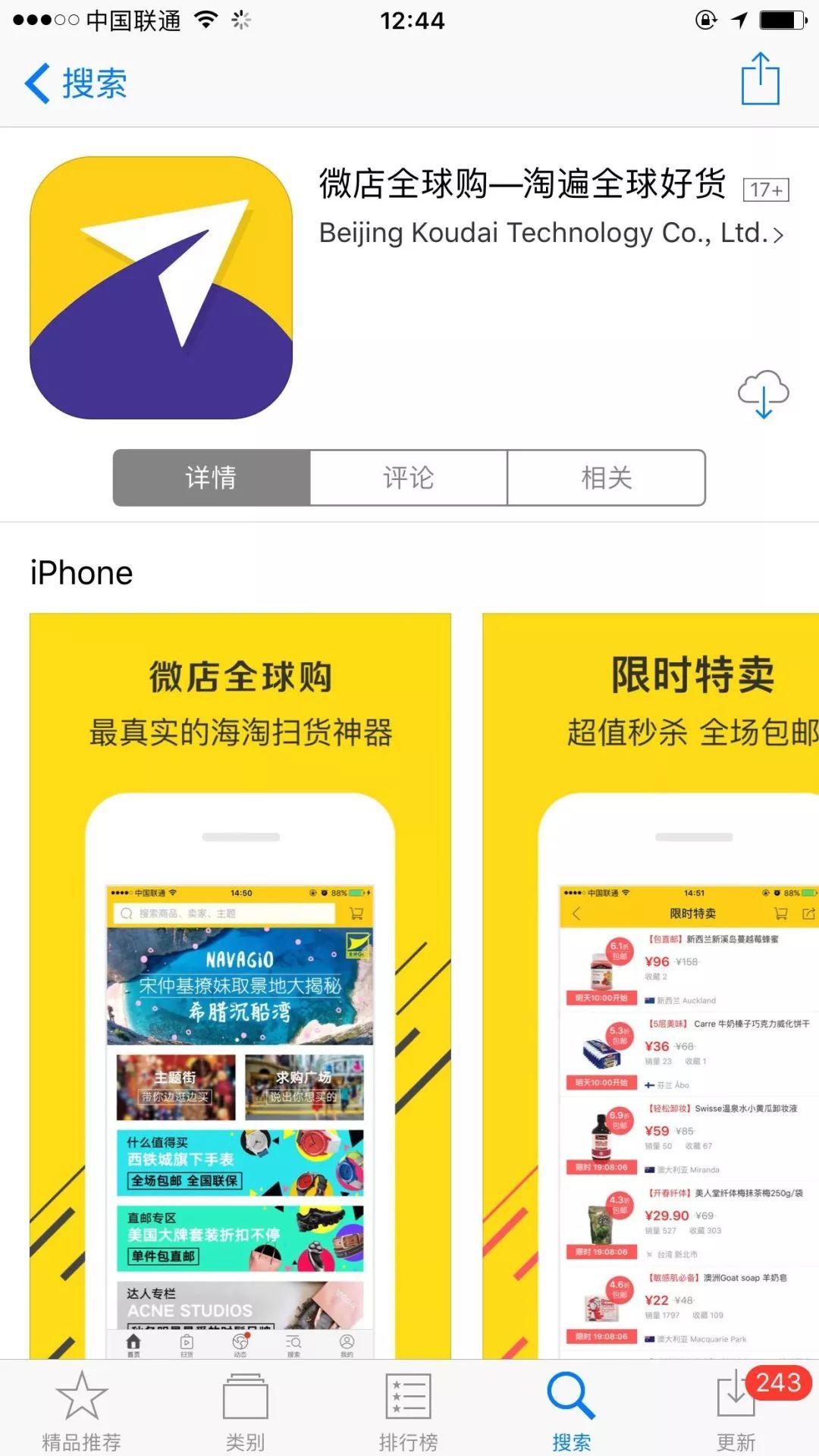
在运用大胆的互补色进行设计时,可以让整个主题风格显得格外鲜明。将两个色相的饱和度都调到最高,面积比例保持在1:1左右,这种设计的气氛最为浓烈,冲击感也最强。见图这是“代购现场”的Logo设计,采用了黄紫互补色进行设计,颜色占比保持在1:1,整个设计很突出,在应用市场中很容易让用户找到,将品牌的传播做到了极致。

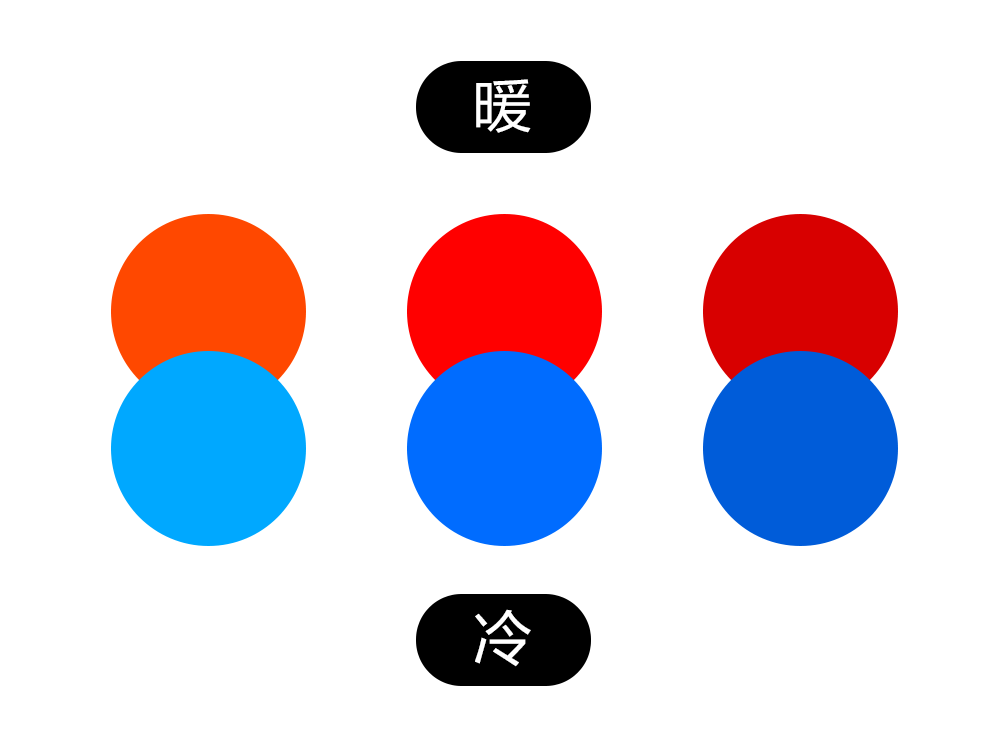
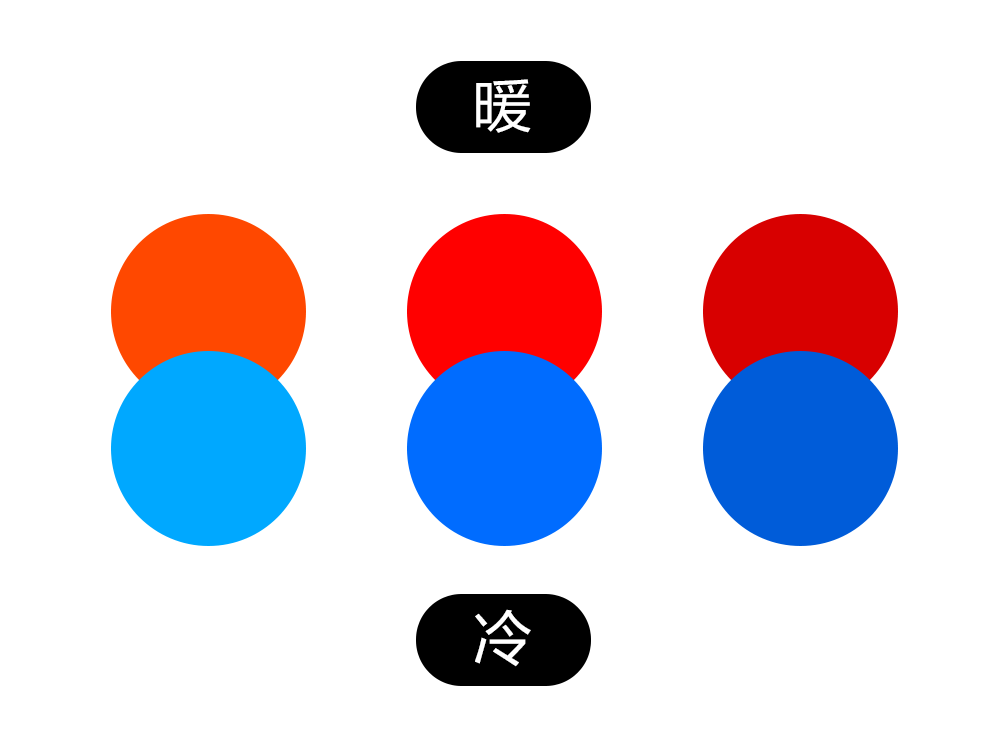
冷暖对比色是自然平衡的规律,可以在设计中大量使用,这样的配色会使作品非常的出彩,不会显得单调,如图所示。

下面我们来看一些优秀App的icon设计,并对其冷暖配色进行分析。图中这款App叫KOI,个人很喜欢这款App的配色,运用到了冷暖配色,起到了非常好的点缀效果,看起来灵动而醒目;Tweetbot的icon也用到了冷暖颜色的对比,整个设计醒目又可爱,如图所示;Seedling Comic Studio的icon设计也运用到了冷暖搭配,整个设计显得相当精彩,将用户的视线集中到了图标的圆形上,如图所示。
在设计中,冷色与暖色的对比搭配是界面设计中使用最广的配色方法,设计出来的效果也非常出众。色彩好比是阴阳太极,冷与暖的两级可以让用户感觉舒适平和。冷暖色彩的搭配基本没有什么缺点,所以我们可以大胆运用冷暖配色进行设计。
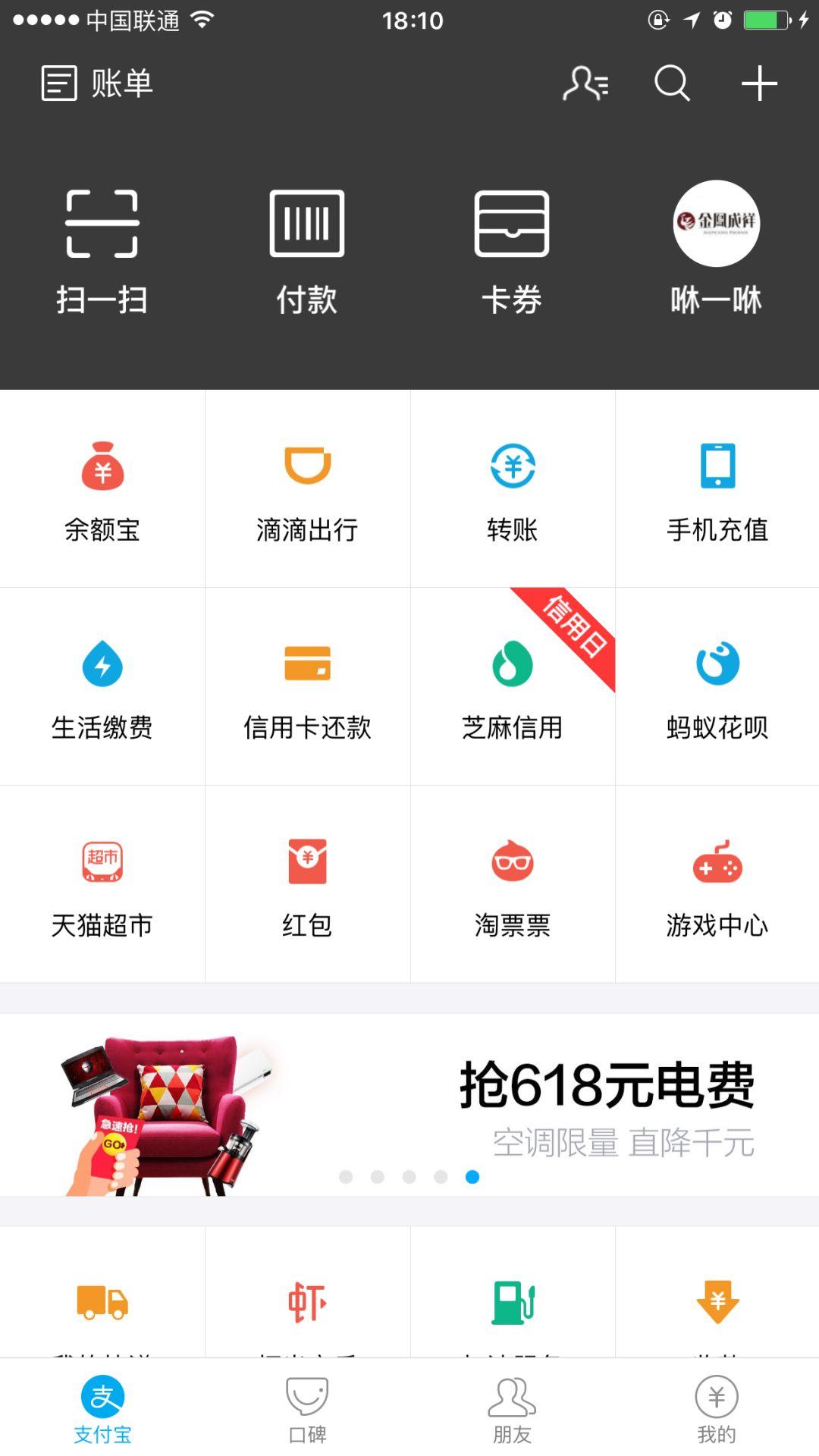
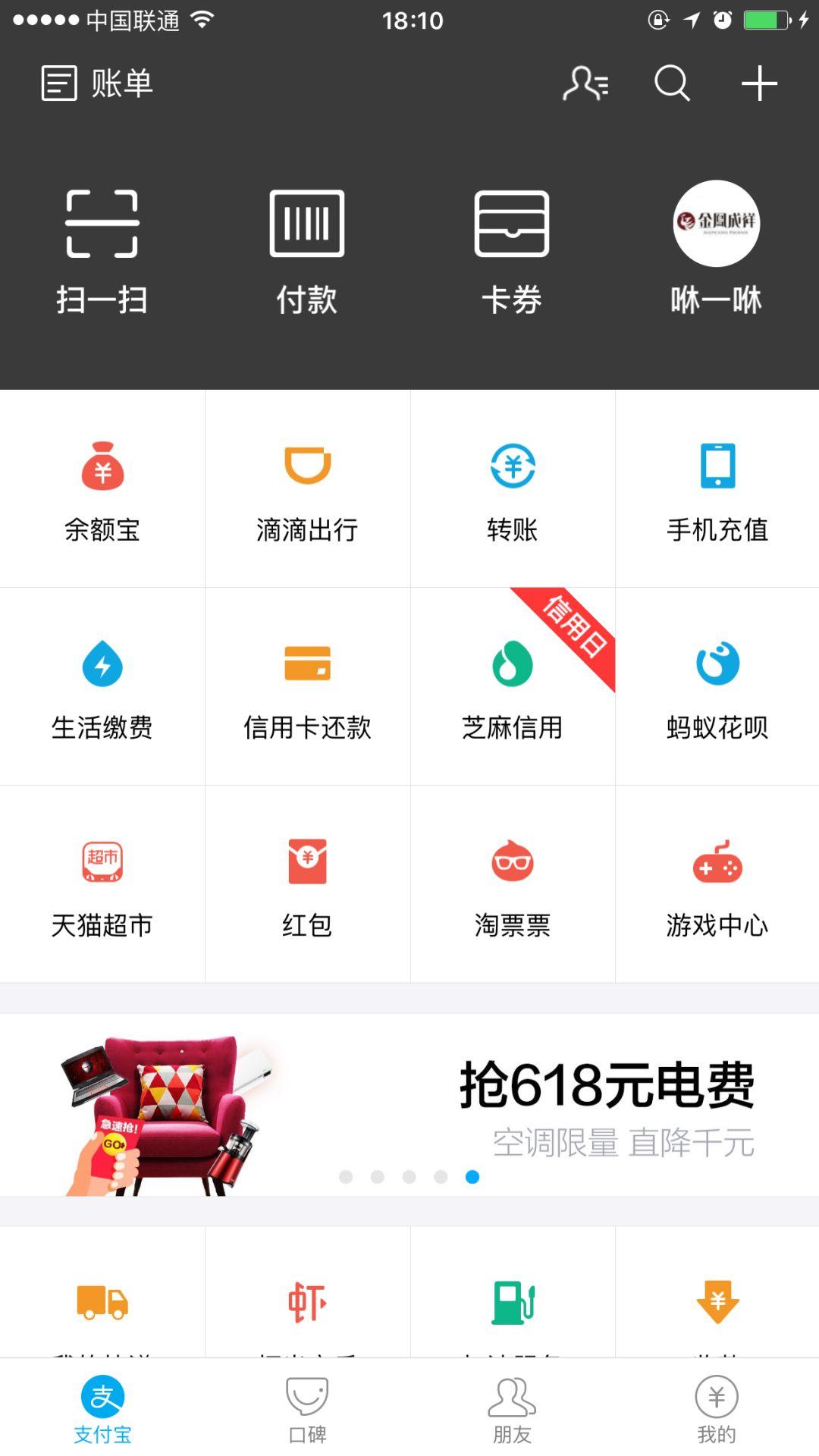
见图这是支付宝的主页面设计,虽然支付宝的主图标发生了改变,变成了简洁的蓝色支付宝,但主页面中还是用到了冷色与暖色的搭配,不仅很好地区分了分类,同时还将原本很零散的分类处理得井井有条。很多设计师在碰到满版分类图标的时候都很头大,在处理的时候容易把页面做得眼花缭乱,遇到这种情况时,不妨采用冷暖对比进行调整,这样可以将页面的平衡感调到最佳状态。

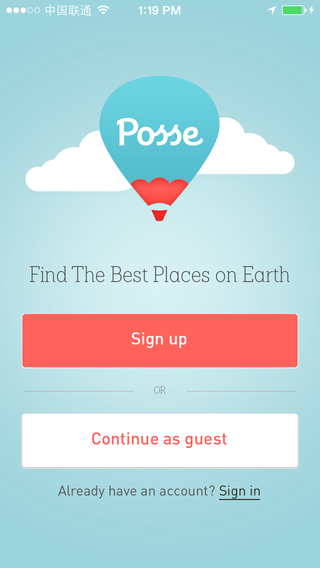
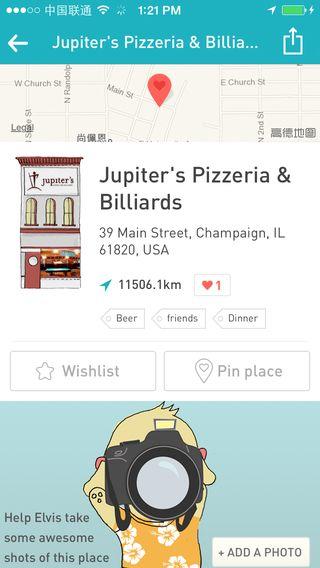
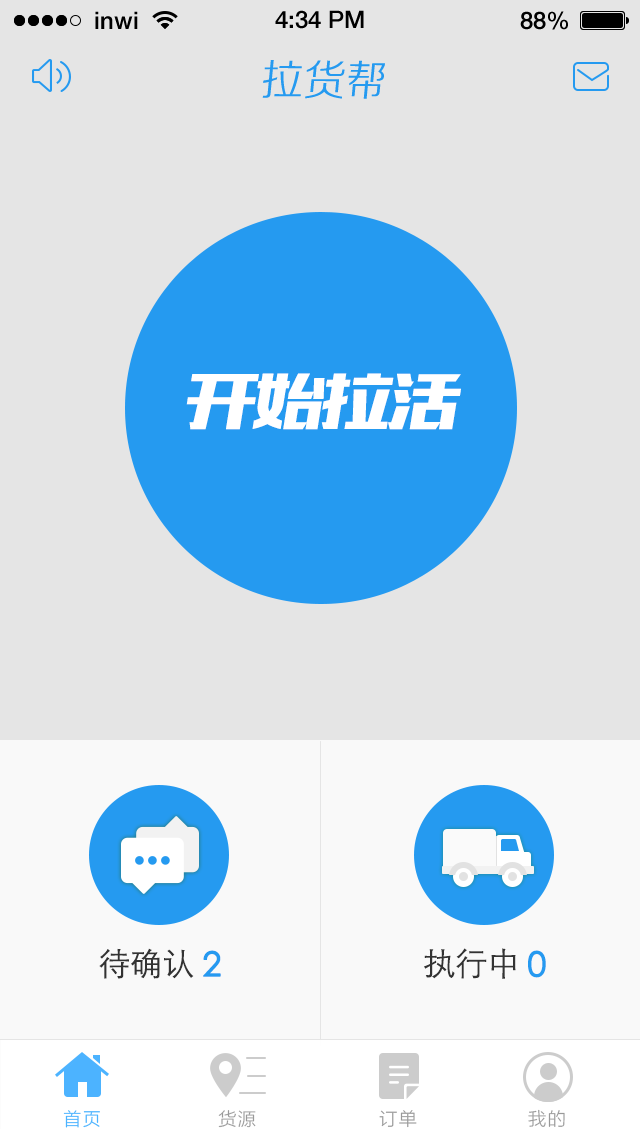
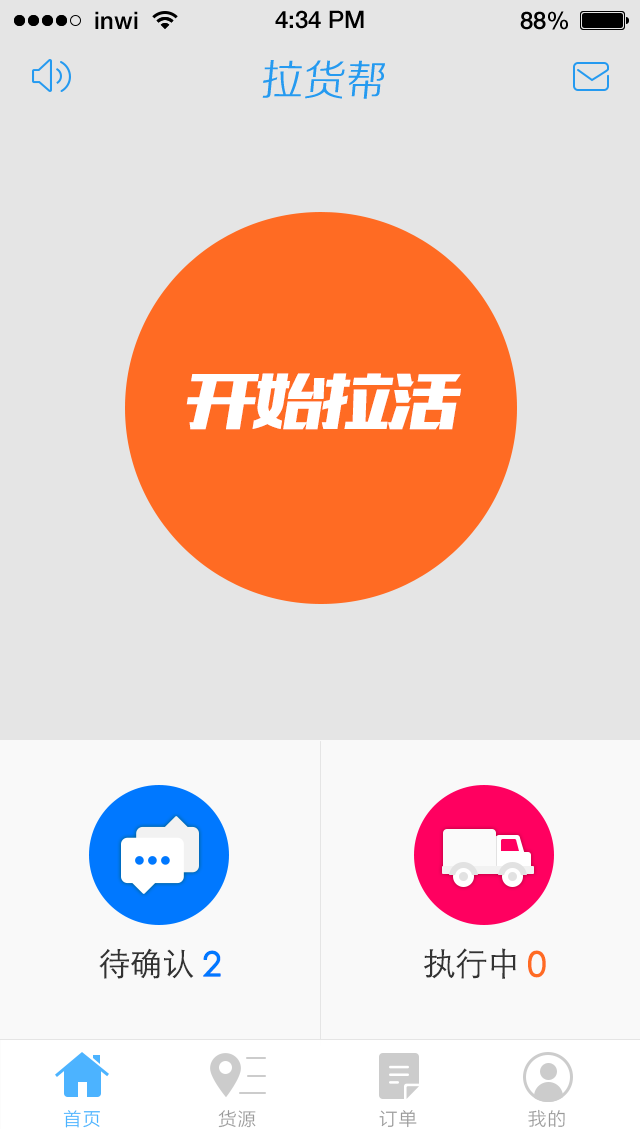
在Posse的颜色设定中,将青色定义为主色,同时选择互补的红色作为点睛色,让画面的视觉中心一下就集中到了暖色(红色)上,如图所示。
最后我们来看一组关于配色的设计练习,并分析其配色的优劣,如图所示。
第2点:为了让用户的视线聚焦在主要的功能上,在设计主要功能时都用了互补色。这种方式比用造型进行区分显得更为直接。
第3点:用过多的颜色进行设计会使界面显得没有秩序感。这种色彩搭配给用户的第一感受就是混乱不堪。
第4点:用色不仅需要考虑聚焦,还有讲究色彩的呼应性。同类色彩会彼此呼应,聚焦点只能出现在主要的点上。
经过以上分析可以得出:色彩的关系与功能的区分极其重要,这样才能把握好色彩的节奏感。现在大家知道哪一幅作品是最优秀的吧?



本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --






























还没有评论,来说两句吧...