配色不要超过3种颜色,所谓“色不过三”就是这个意思。无论是平面设计,网页设计还是App设计,都需要遵循这个原则。那么何种搭配才算是不超过3种颜色的搭配呢?可能很多人认为是不超过3种颜色值的搭配就是色不过三。其实不然,不超过3种颜色的搭配,是指不超过3种色相的搭配。在单个色相中可以运用颜色明度或饱和度来丰富色彩,但是色相不要超过3种。
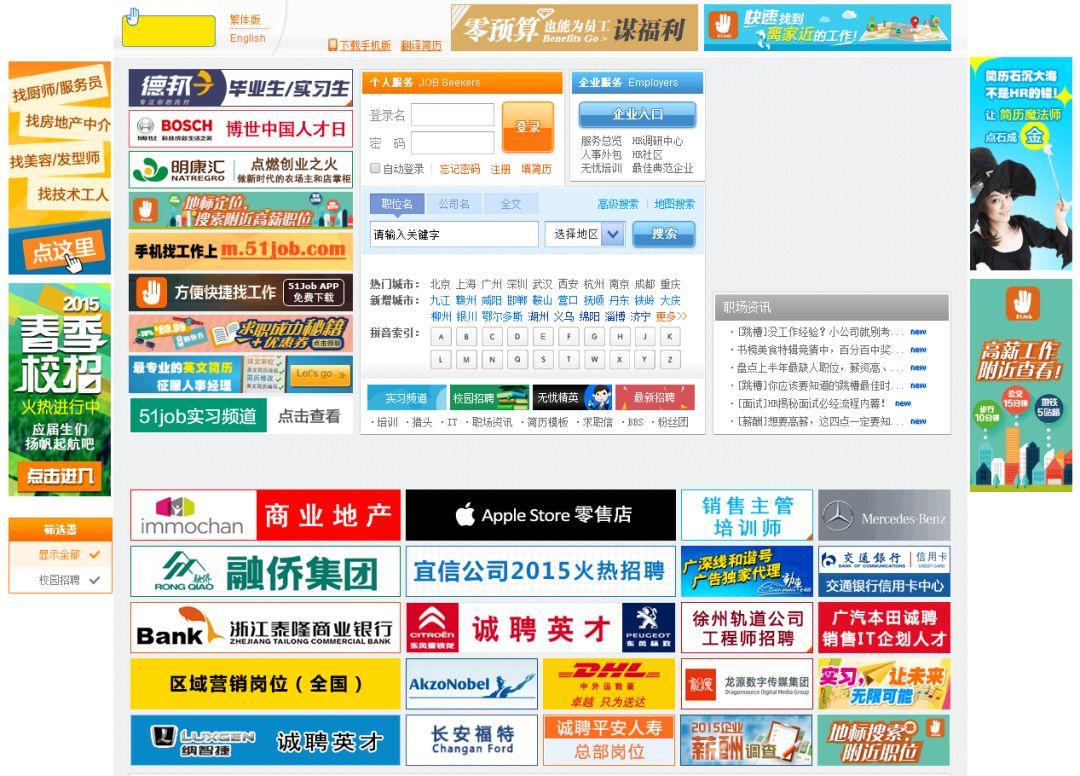
如果设计的界面颜色太多,会是一个什么样的效果?下面我们来看一家知名的招聘网站。作为一位求职者而言,只是单纯的想找到一份合适的工作,但是一进入主页,各种各样的小广告扑面而来,而且颜色真的是眼花缭乱,单从视觉上来看,大部分人是很难接受这种形式的,如图所示。

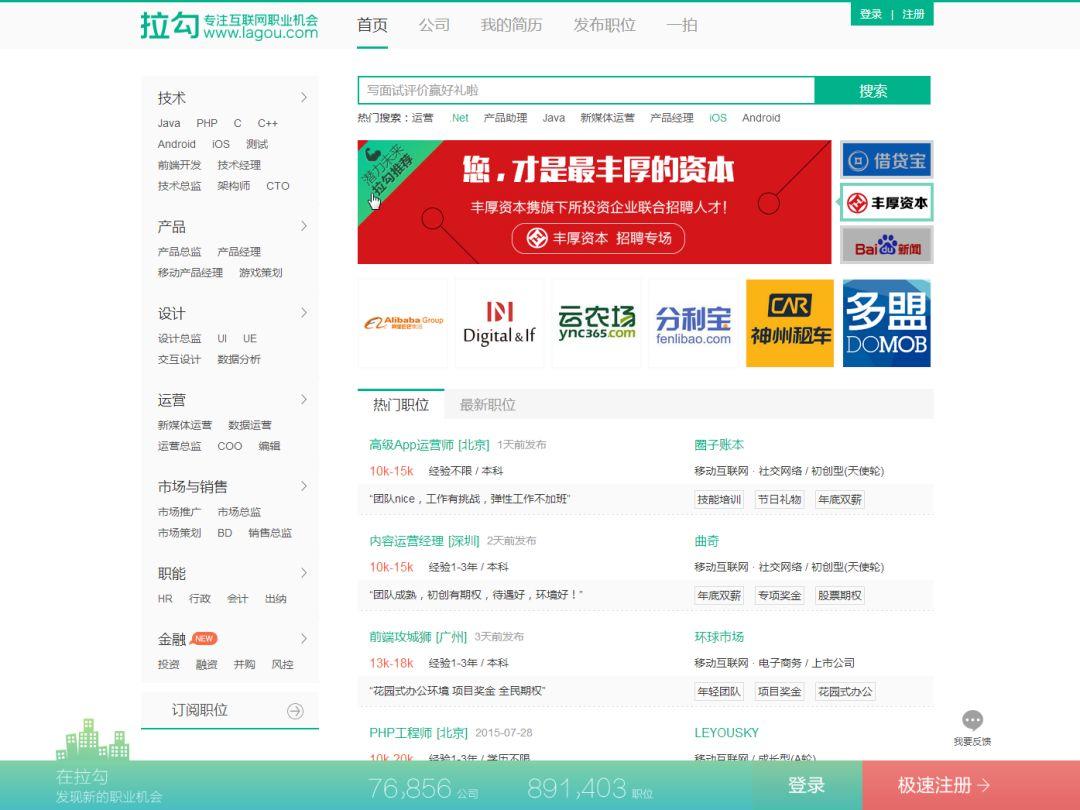
有一种设计,叫“别人的设计”。例如绿色永远是品牌色,红色就是网站的装点色(点睛色),这就是一种传承,是一种经验积累,我们要学会站在别人的肩膀上去设计。下面来看一下图中的界面设计,统一的主色,能加强用户对产品的记忆程度,也让产品的体验感变得更加舒适和自然。从Logo的颜色到图标、按钮和风格线的颜色都使用了绿色,绿色(品牌色)在整个网站中被重复使用,从而统一了整体的风格基调。这样的设计感让用户使用起来比较舒服,并且记忆尤深。

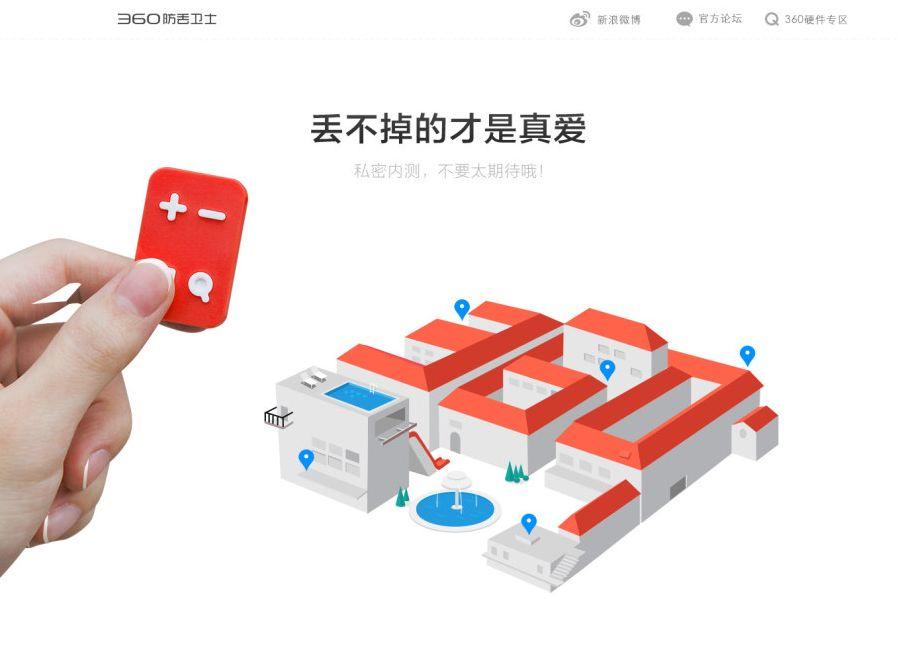
下面来看看图中的设计,用到了两种颜色,选用了红色和蓝色的冷暖搭配。在这两种颜色中,由于红色更为醒目,用在屋顶的360字体上,从而很好地凸显出了品牌。另外,为了平衡颜色的冷暖,将蓝色用在了大头针和水池等场景中。蓝色在整个画面中的使用面积比较小,主要起点缀的作用,但是却很容易被看到。这个设计体现出了“360防丢卫士”找文件的方便性。所以好的颜色搭配能更好地体现产品的特点和功能卖点。

那是不是越简洁的颜色就越好呢?整个界面用一种颜色岂不是更好?见图中的两幅设计作品,左图是单一的颜色搭配,设计更为统一,画面更为和谐;右图是多种色相颜色的搭配,界面的功能模块划分得更为明确,区分性更强。所以,在使用多种颜色进行设计时,还需要考虑产品的内容与核心。三色搭配,只要控制在不超过3种色相的范围内即可。学过画画的商业设计师,应该都知道颜色的明度、暗度和饱和度。使用单色的设计,会显得单调乏味,而整体颜色的饱和度过低会导致画面沉闷且不透气,但明快的颜色和明暗的色彩搭配可以使画面显得更有层次感,同时还富有朝气。
在界面设计中,色彩是重中之重,色彩对于是否能正确和完整地表现出产品的气质至关重要。这里我要强调一句话:“做精致的颜色,提炼格调”。单一的色相,丰富的明度和饱和度可以让界面看起来更有层次感,处理起来也更容易统一和把控。在用色时,颜色越少越好,但要保证可以正确地传达需要表现的功能和元素。在每添加一种颜色的时候都需要好好考虑一下,是否有必要加上这种颜色,因为再复杂的设计,色彩倾向不会超过3种。
来看看图中的两个设计,左图为了区分内容区域,用了3种颜色,但是整个页面的分割非常凌乱,红色在页面中就是多余的,且功能分割相对来说也是多余的;右图的设计相对来说要更简洁一些,虽然只用到了两种颜色,但是并不影响功能的分割,反而是让作品显得更为成熟。
这里给大家提醒一点,在桌面图标设计中,常常会用到两色和三色的搭配形式,这样的配色可以让图标显得简约而不乏味。
在运用色彩进行设计的时候,心里一定要有数,因为色彩的主次关系决定了作品的性格。优秀作品的色彩主次是很清晰的,如果是按照色彩功能进行划分,色彩的主次可以分为主色、辅助色和点睛色。
主色
在设计中,色彩充当了重要的情感元素,而主色是作品的文化方向。在设计初期需要对项目有明确的了解,然后提炼出最为贴切的主色进行定位。每种颜色承载的文化都是不同的,网页设计、移动界面设计、Banner设计和平面设计,不同的媒介,主色的运用规律各不相同。在网页设计和界面设计中,通常主色运用在导航和关键信息中;Banner和海报为了在页面中显得更为醒目,主色通常用在背景色上。
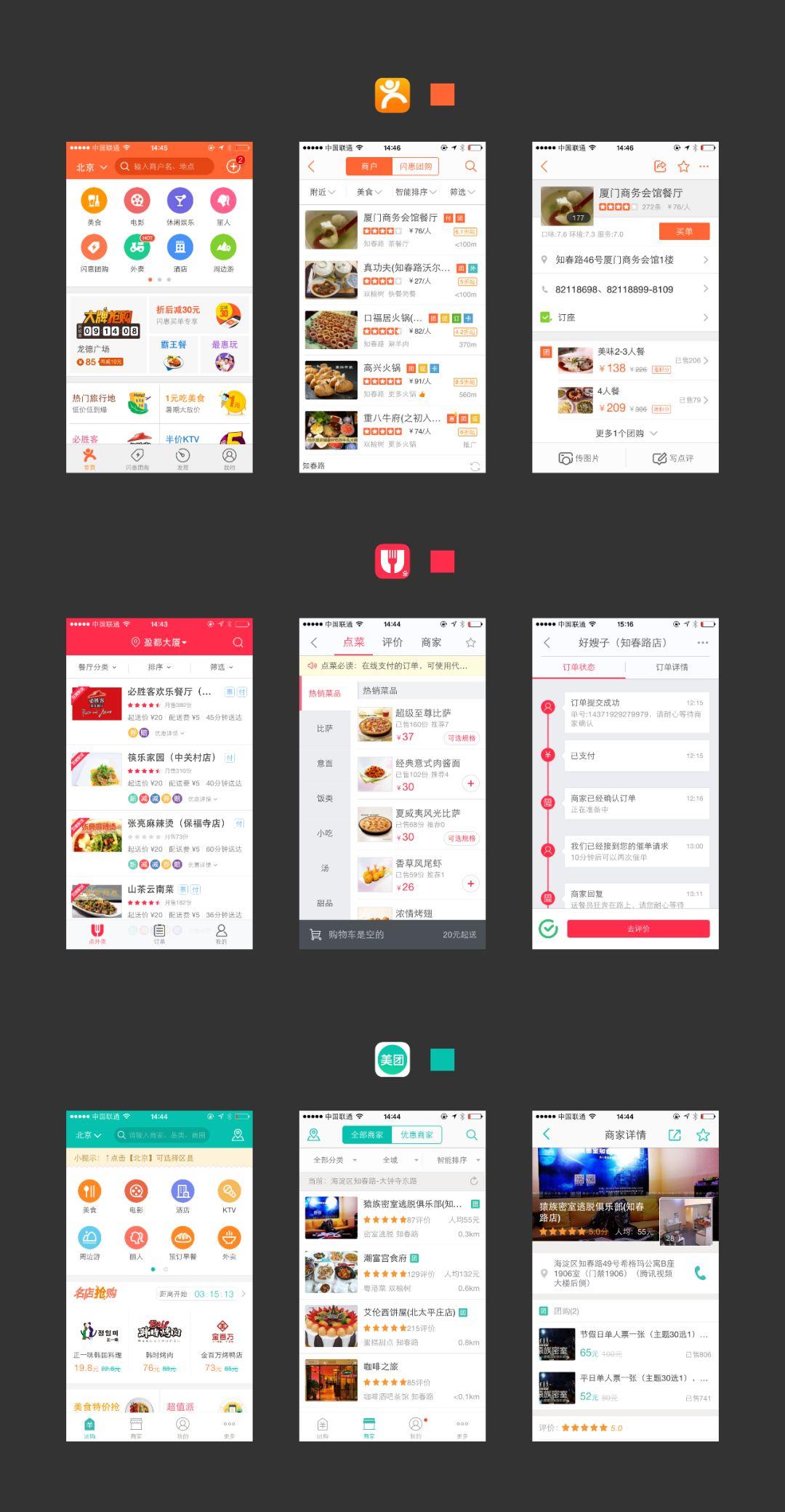
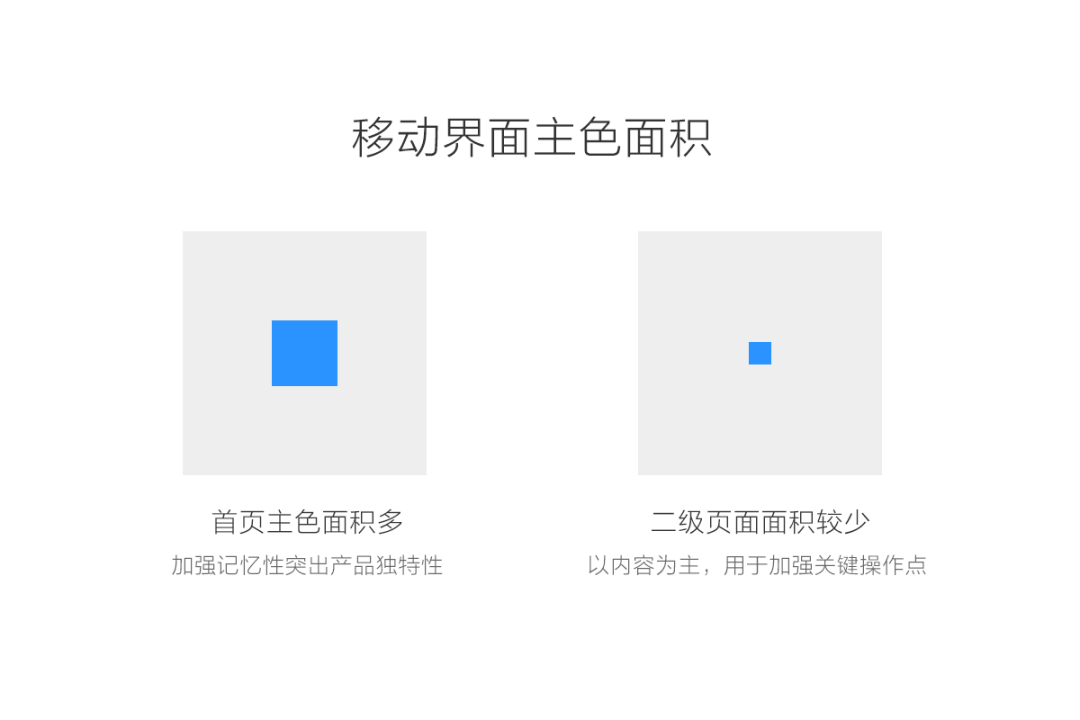
在界面设计中通常会将品牌Logo的颜色定为主色,并且在不同的界面中主色出现的面积也会随之产生变化。在图中,可以看到大众点评、百度外卖和美团应用都将产品Logo的颜色定义为主色,同时进行了延续,有效的统一了产品的传播性。另外,这几组产品界面的主色面积也非常一致。首页中使用的主色面积较大,导航条全部填充了主色,在二级页面中使用的面积则较少,仅仅是将主色点缀到界面中。

我们可以这样去理解,在用户使用产品时,更希望用户记住产品,希望用户能找到自己需要的东西,而在用户进入信息页面时则更注重易用性。所以,主色在首页使用的面积较大,而在二级页面中则用在关键的操作点上,如图所示。从产品角度出发,在使用主色的时候需要考虑页面的内容关系,理解界面的层次与功能性质;从视觉角度出发,选择饱和度较高的色彩作为主色时,要考虑颜色面积过多是否会造成视觉疲劳。
 移动界面主色面积
移动界面主色面积
在Banner和海报设计中,主色一般会用在背景色上,使用的面积很大,因为这些设计需要直奔主题,如图所示。


辅助色
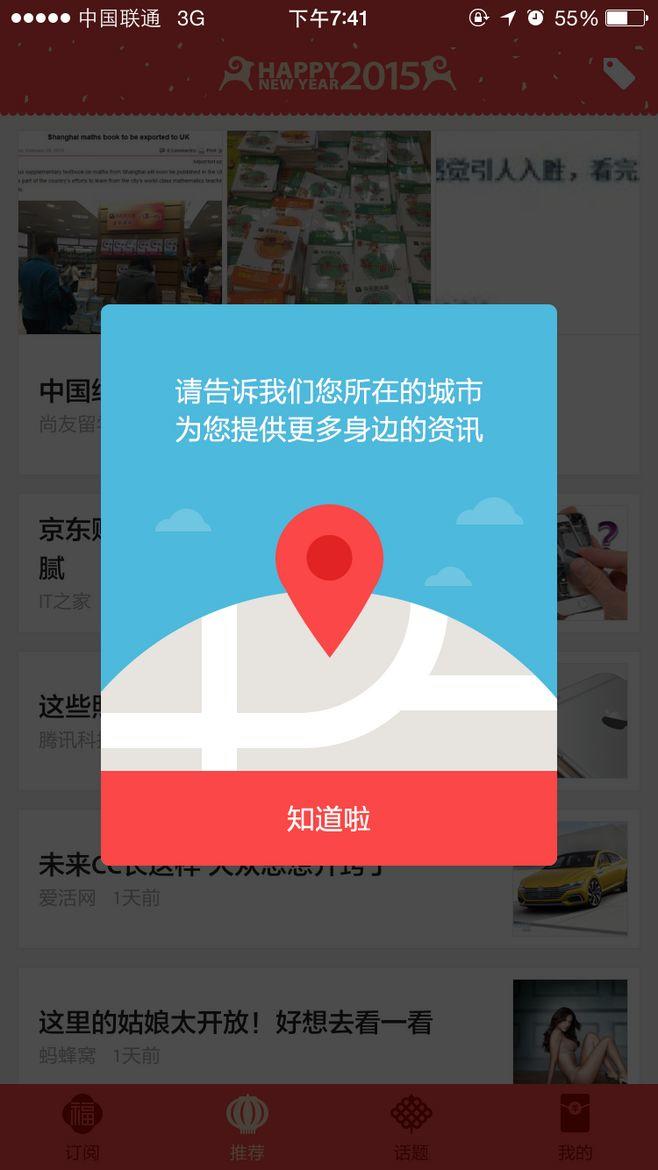
辅助色通常指的是补充主色的颜色,起到辅助的作用,主要用来平衡画面,让品牌主色更为有层次感和突出性。例如使用暖色作为主色的时候可以用冷色来进行辅助,从而平衡颜色,或者在用亮色作为主色时,可以使用暗度比较高的颜色来压住整体画面。在图中,界面的主色为红色,采用冷色调的蓝色作为辅助色以后,明显加强了页面的平衡性,并且更好地体现了弹窗的前后层次。

点睛色
点睛色和主色是相对的,设计中的点睛色也称为点缀色,其占用的面积比较小,但视觉对比效果比较醒目。点睛色与主色的对比比较分明,作用是突出主次,丰富画面。相对于主色而言,点睛色更为明亮,饱和度更高,因为要起到画龙点睛的效果。在遇到设计的界面比较沉闷,色彩单一饱和度不高的时候,可以运用点睛色来活跃气氛。在图中,选用了白色作为主色,红色作为点睛色,让整体画面显得丰富而精彩。另外,无论是选用什么颜色作为点睛色,其占用页面的面积不能太大,要确保它不会对主色造成影响。
明天米醋将继续给大家分享
如何配色的小技巧
不见不散哦!



本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --



还没有评论,来说两句吧...