当前位置:首页 设计分享 实战:快速制作晶格化界面
晶格背景是界面中一种很常见的背景效果,在视觉上显得既丰富又具有很强的细节。晶格效果看起来比较复杂,但是制作方法还是很简单的,今天米醋就来给大家介绍一种快速制作晶格的简便方法。
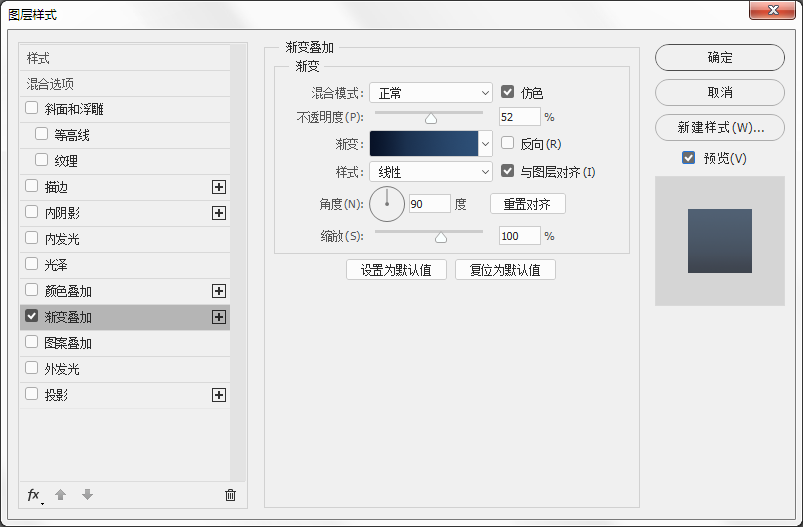
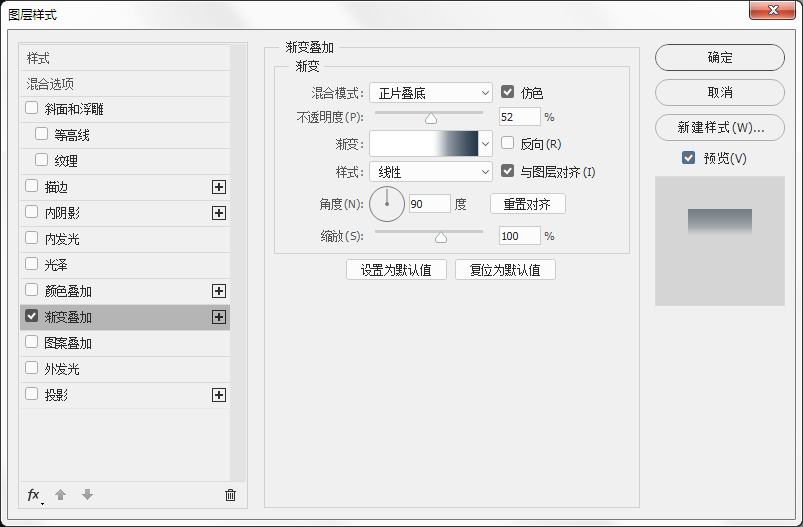
启动PhotoshopCC 2017,按【Ctrl+N】组合键新建一个文件,将【文档类型】设置为【画板】,将【画板大小】设置为【iPhone6(750,1334)】。新建一个图层,并重命名为【渐变】,按【Alt+Delete】组合键随意用一种前景色填充该图层,然后双击【渐变】图层的缩览图,打开【图层样式】对话框,为其添加一个【渐变叠加】样式,接着设置一个从【黑蓝色-深蓝色】的渐变色(两个颜色的对比不要太强烈),最后设置【不透明度】为52%、【角度】为90°,如图4-30所示,渐变效果如图所示。
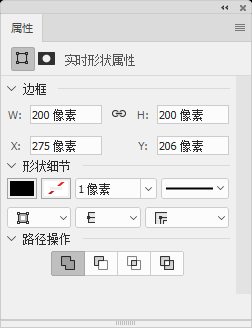
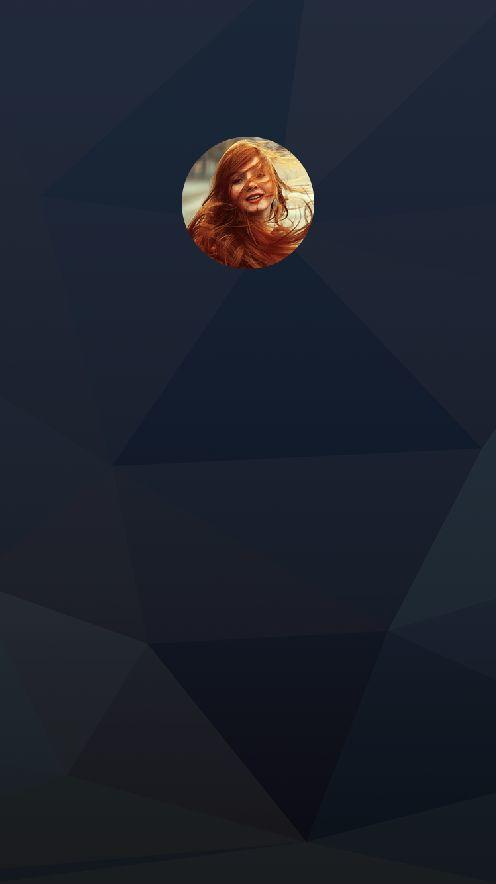
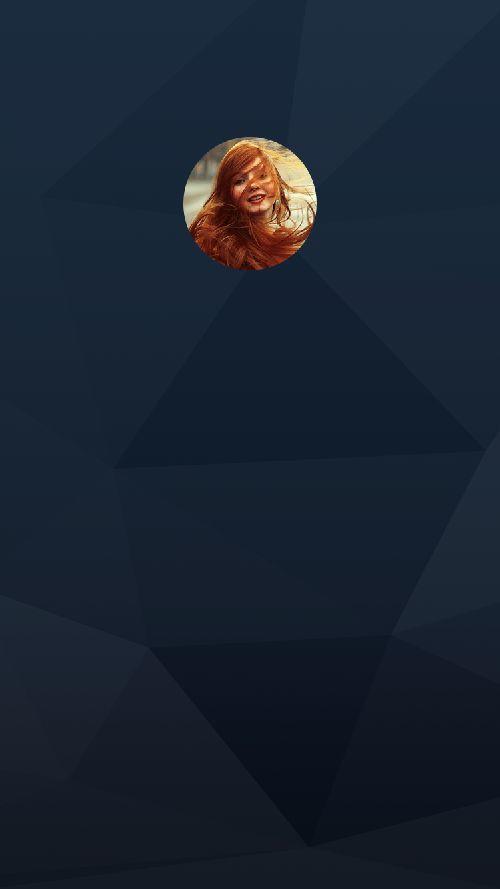
在【工具箱】中选择【椭圆工具】,然后按住【Shift】键绘制一个200像素×200像素的圆形(禁用描边),接着在【属性】面板中调整好圆形的坐标位置,如图所示。
将本例的素材拖入操作界面中,然后按【Ctrl+T】组合键进入自由变换模式,接着根据圆形的大小按住【Shift+Alt】组合键将其等比例缩小到合适的大小,如图所示,最后按【Ctrl+Alt+G】组合键将头像设置为圆形的剪贴蒙版,效果如图所示。
晶格背景不会使用Photoshop来制作,而是直接使用一款名叫TriangulateImage5的晶格插件来进行制作,这样可以节省很多操作时间。在使用TriangulateImage5插件之前,先要安装Java程序jdk-6u20-windows-i586才能运行插件。jdk-6u20-windows-i586程序和TriangulateImage5插件大家可以直接在网上进行下载。
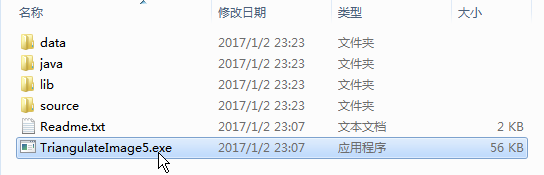
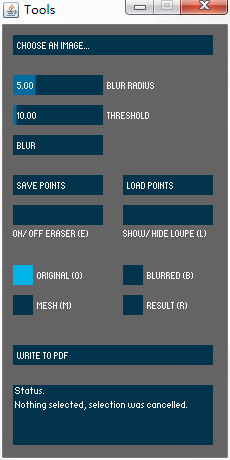
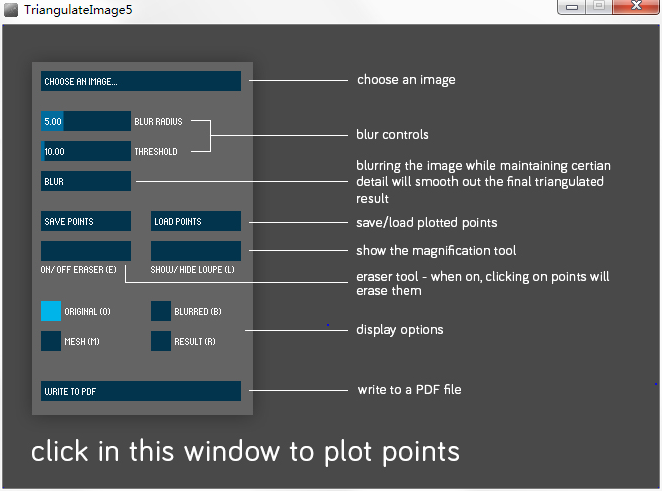
安装好Java程序以后,使用鼠标左键双击下载好的TriangulateImage5.exe插件,如图4-35所示。运行插件以后,会弹出一个【Tools】对话框和一个【TriangulateImage5】对话框,如图所示。
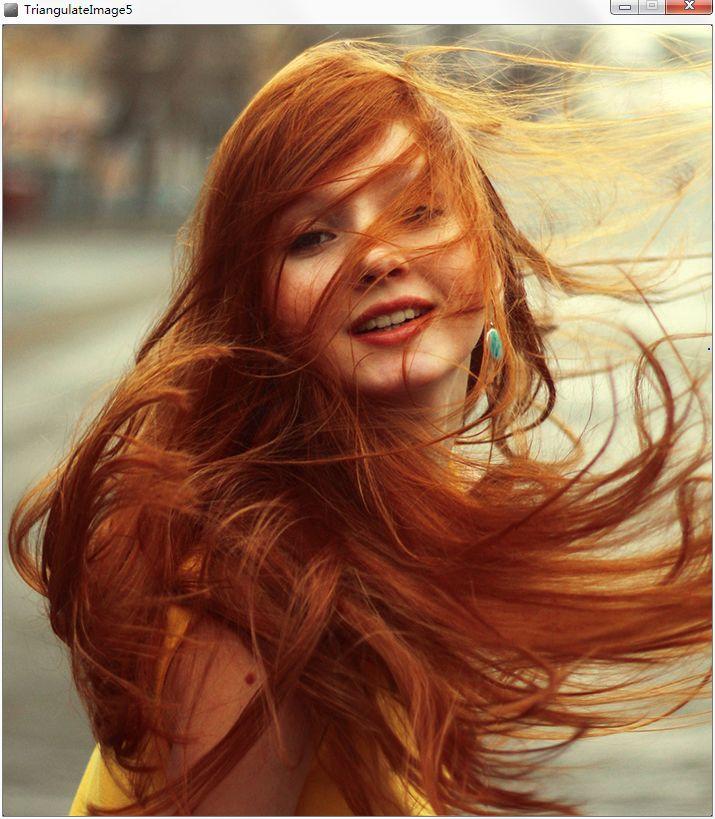
在【Tools】对话框中单击第一个【CHOOSE AN IMAGE】按钮,打开本例的【头像.png】素材。打开的图像会显示在【TriangulateImage5】对话框中,如图所示。
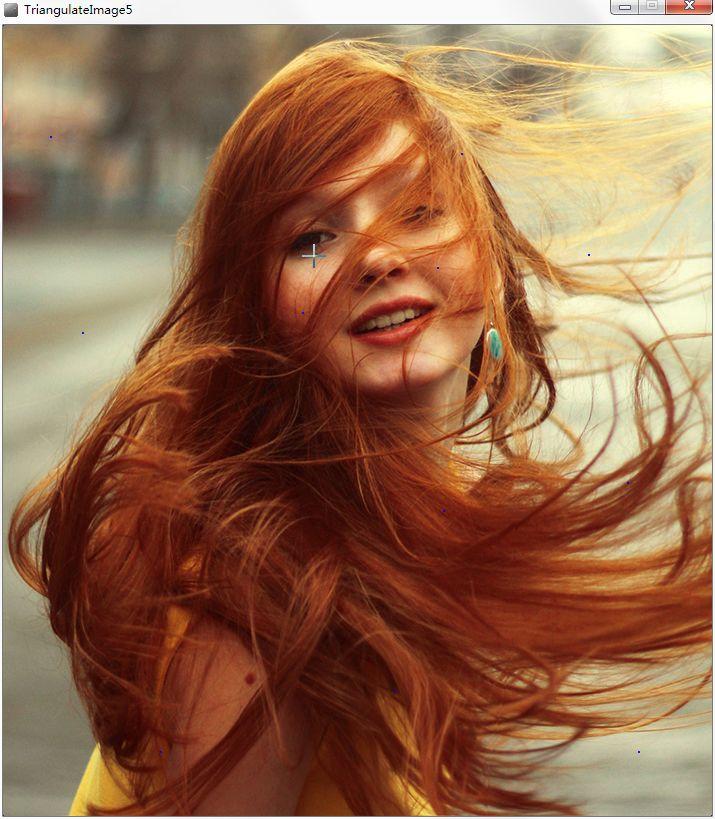
在图像上单击鼠标左键生成关键点(晶格点),每单击一次便会生成一个关键点,点越多,生成的晶格就越密集,反之则晶格越稀疏,如图所示。
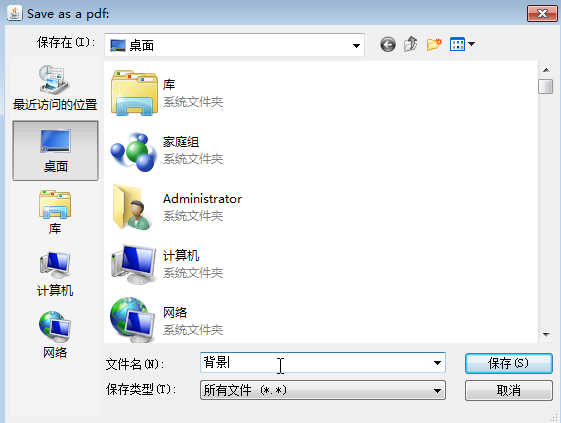
制作好关键点后,在【Tools】对话框中单击最后一个【WRITE TO PDF】按钮,将晶格图像生成为PDF文件,然后为其取一个名字,以便于识别,如图所示。保存好的PDF文件可以在Photoshop中打开,效果如图所示。注意,要想制作出一摸一样的晶格是很难的,因为生成的关键点位置不同以及关键点数量不同,都会影响到晶格的效果,只要符合设计要求即可。
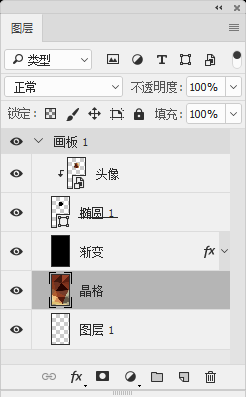
将晶格图像拖入画板中,放在【渐变】图层的下一层,并将图层重命名为【晶格】,如图4-42所示,然后将【渐变】图层的【不透明度】降低到90%,使晶格效果融入到背景中,效果如图所示。
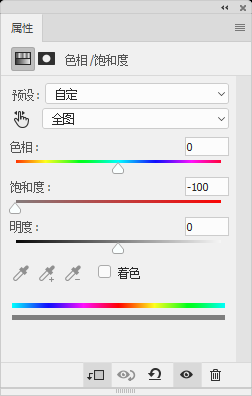
现在的晶格的颜色看起来比较乱,为了让晶格的颜色更统一,还需要调整一下晶格的饱和度。选择【晶格】图层,执行【图层>新建调整图层>色相/饱和度】菜单命令,创建一个【色相/饱和度】调整图层,然后在【属性】面板中将【饱和度】设置为-100,如图所示,效果如图所示。
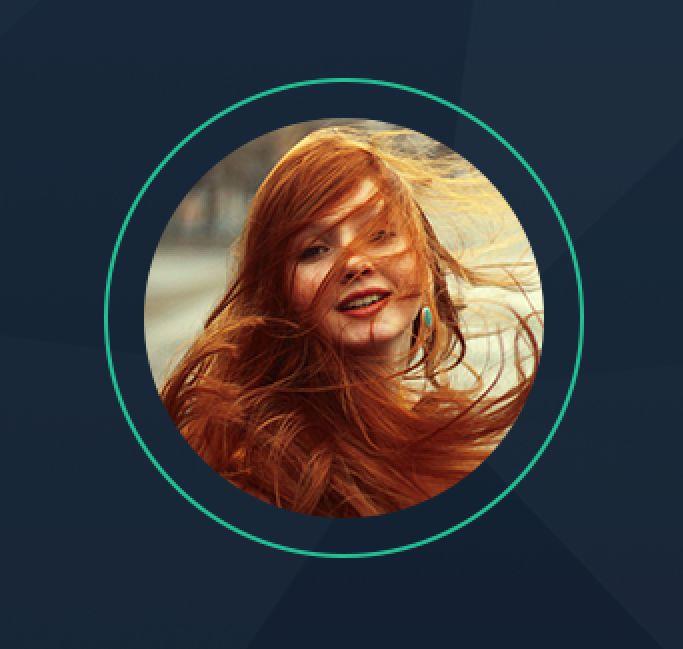
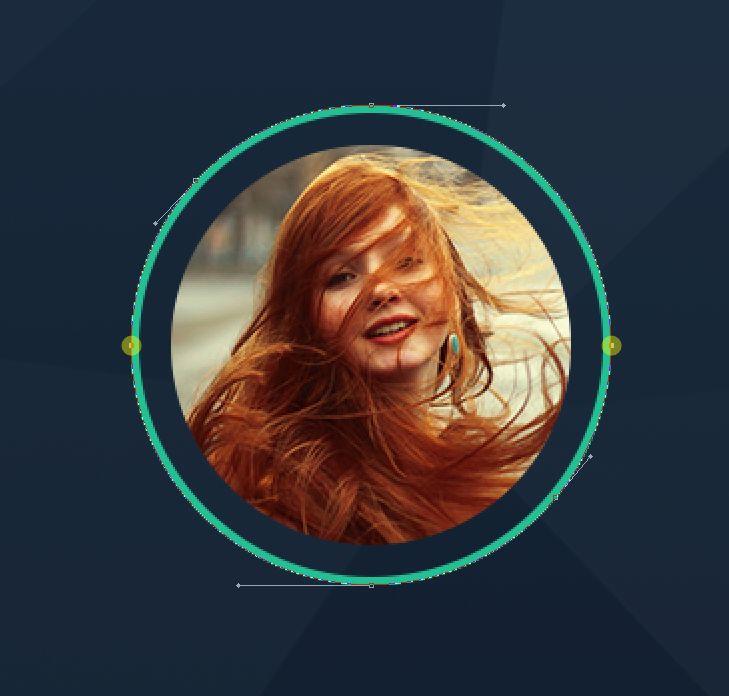
下面先制作头像的细节。选择【椭圆1】图层,按【Ctrl+J】组合键复制一个椭圆,将其放在【椭圆1】图层的下一层,并重命名为【圆1】,然后在【属性】面板中将圆形的大小设置为240像素×240像素,接着在选项栏中关闭【填充】功能,同时开启【描边】不能,将描边的大小设置为2像素,描边的颜色设置为青色,如图所示,效果如图所示。
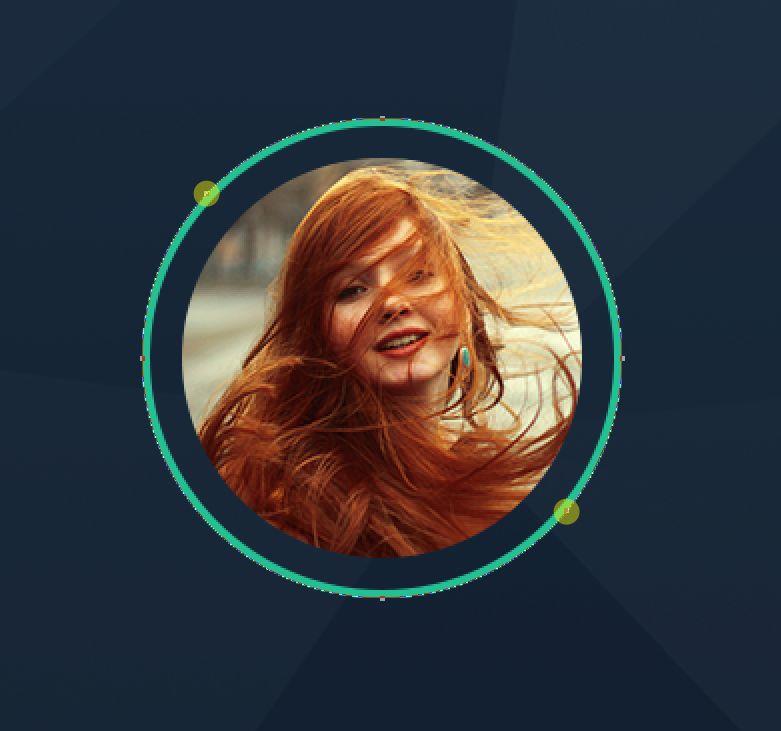
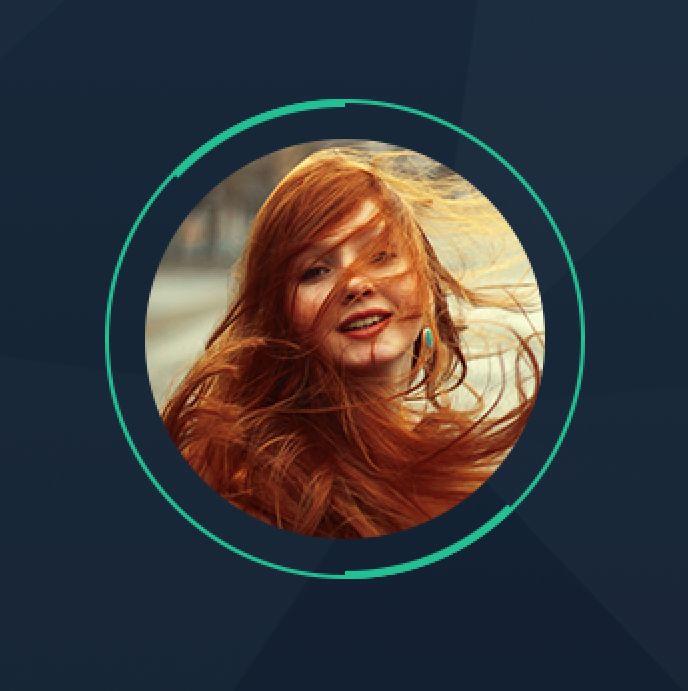
将【圆1】图层复制一个,并重命名为【圆2】,然后在选项栏中将描边的大小设置为4像素,接着使用【添加锚点工具】在路径的左上方和右下角各添加一个锚点,如图4-48所示,再用【直接选择工具】选择圆形水平方向的两个锚点,如图所示,最后按【Delete】键删除选中的锚点,得到如图所示的路径效果。
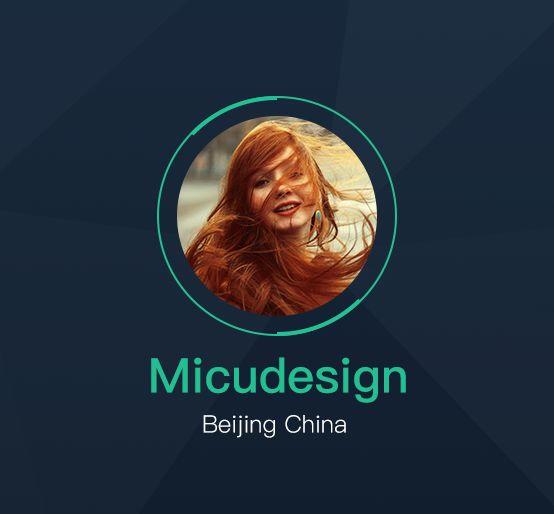
使用【横排文字工具】在头像下面输入昵称和位置信息,昵称用【苹方粗体】,位置信息用【苹方常规】,如图所示。
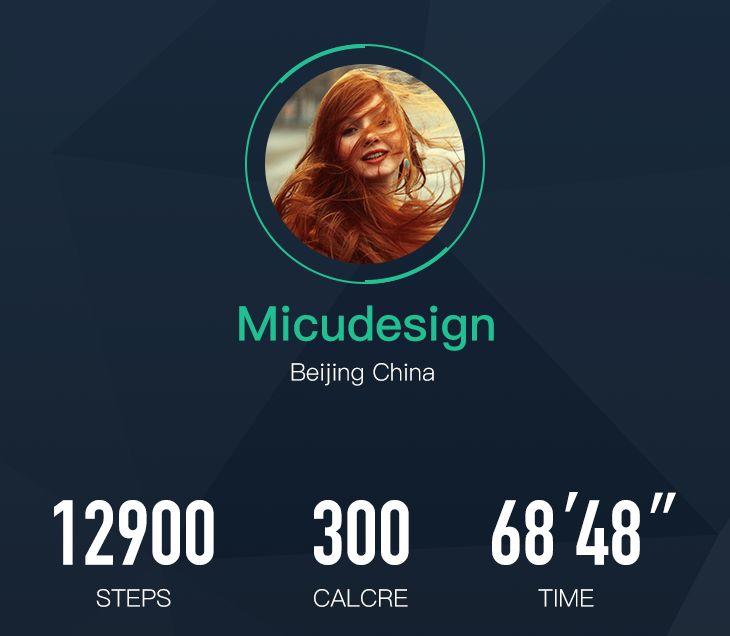
继续使用【横排文字工具】在位置信息的下面输入步数(STEPS)、卡路里(CALCRE)和时间(TIME),这些文字使用【苹方常规】字体,然后输入相应的数字信息,字体选用【Reznor】字体,如图所示。
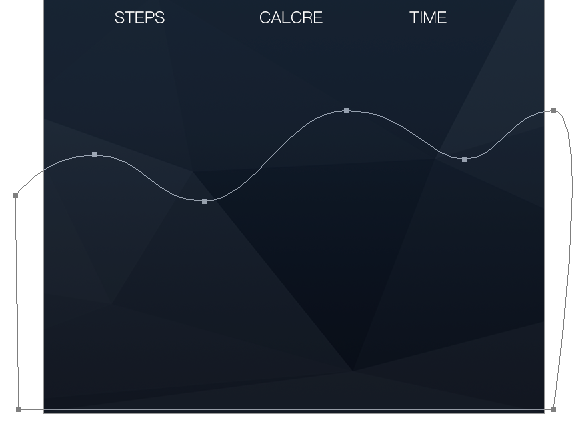
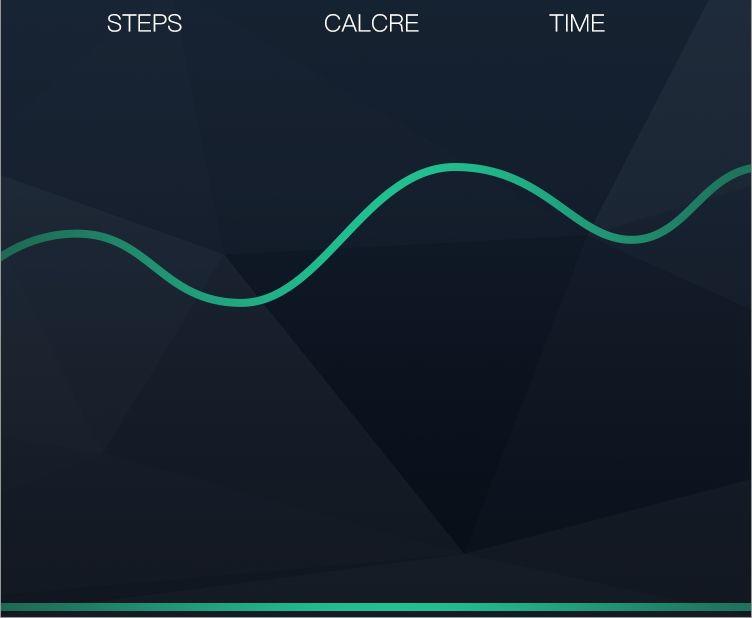
新建一个【曲线】图层,然后使用【钢笔工具】在界面底部勾勒出曲线的路径,如图所示。
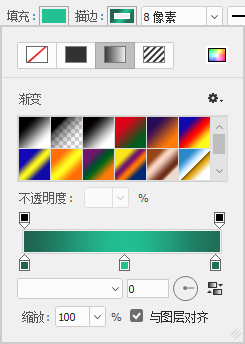
选择路径,在选项栏中将【填充】的颜色设置为青色,然后将【描边】设置为【渐变】,同时调出一个【深青色-青色-深青色】的渐变色,接着设置描边的大小为8像素,如图所示。
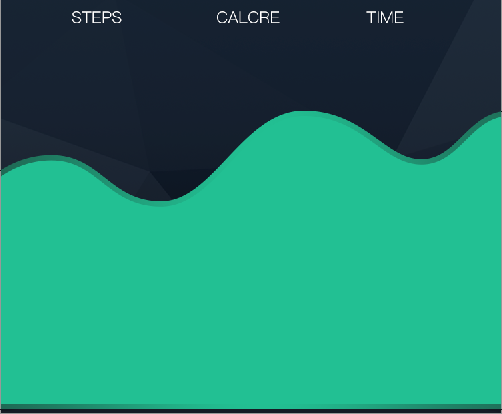
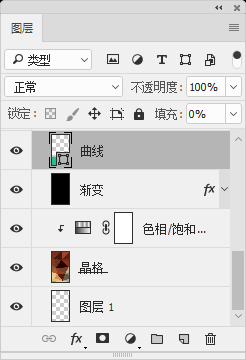
在【图层】面板中将【曲线】图层的【填充】设置为0%,如图所示。
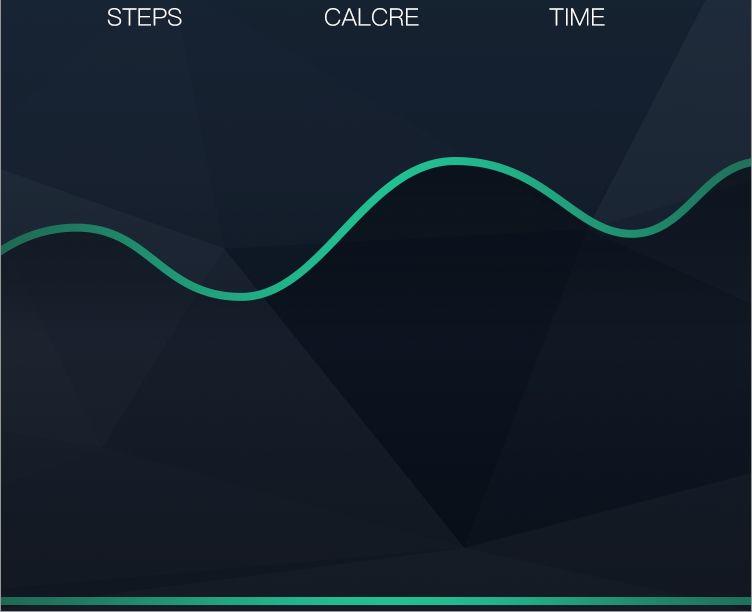
为【曲线】图层添加一个【渐变叠加】样式,编辑一个【白色-深蓝色】的渐变色,然后设置【混合模式】为【正片叠底】、【不透明度】为52%、【角度】为90°,效果如图所示(渐变效果不是很明显,需要仔细观察,主要是增加底部的层次感)。
使用【椭圆工具】在曲线上添加数据点,然后使用【横排文字工具】在数据点上方输入相应的数据信息,完成后的效果如图所示。
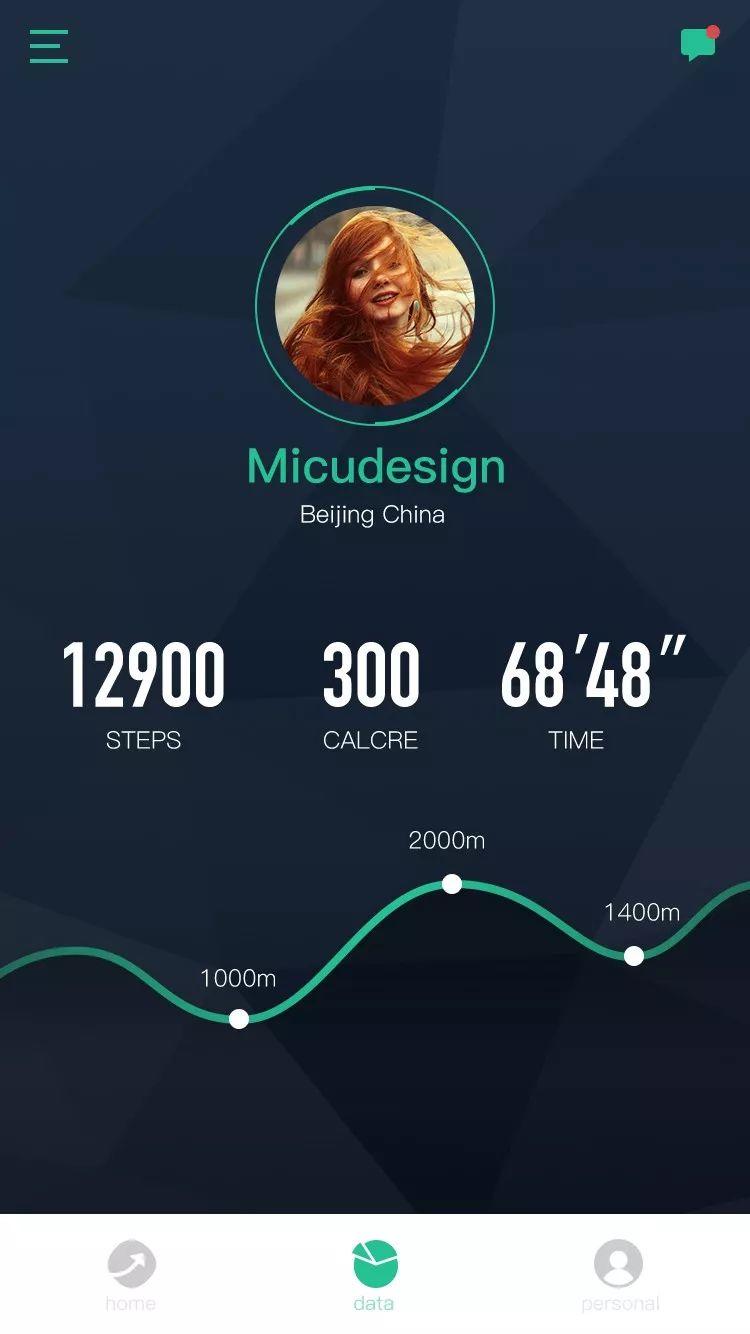
在界面底部加入导航(选中的图标为青色,未选中的图标为浅灰色),然后在界面左上角有右上角加入图标,让界面变得更为整体和工具化,最终效果如图所示。
本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --
实操:快速制作加载动画 « 上一篇 2019-12-25










































还没有评论,来说两句吧...