在页面的设计中,我们可以选择最为简单的几何图形作为元素,这样设计出来的界面特色更为浓烈。在使用这种几何元素时,突出产品的气质尤为重要。把握好页面的功能关系,正确将元素化为点线面融入到界面中,界面节奏就会越来越丰富。
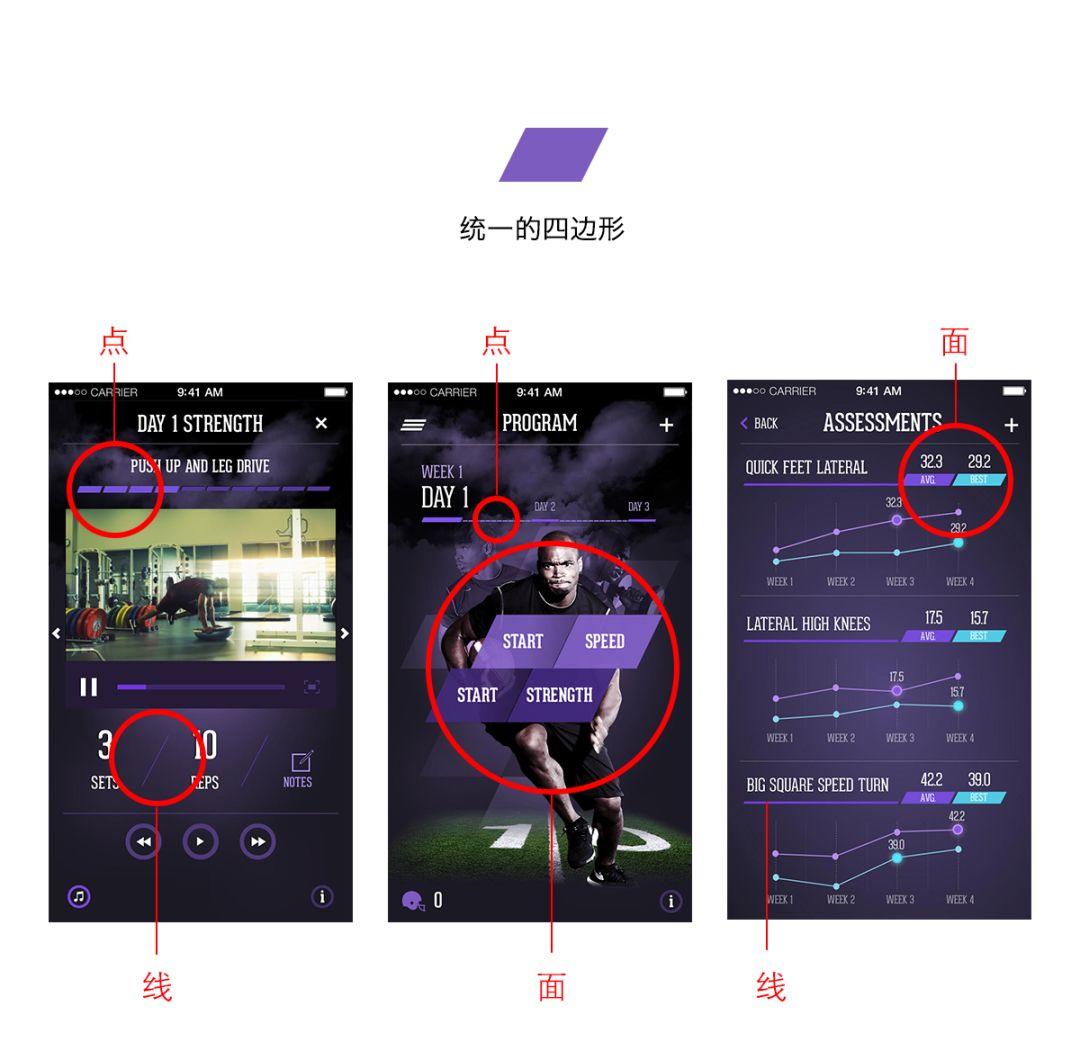
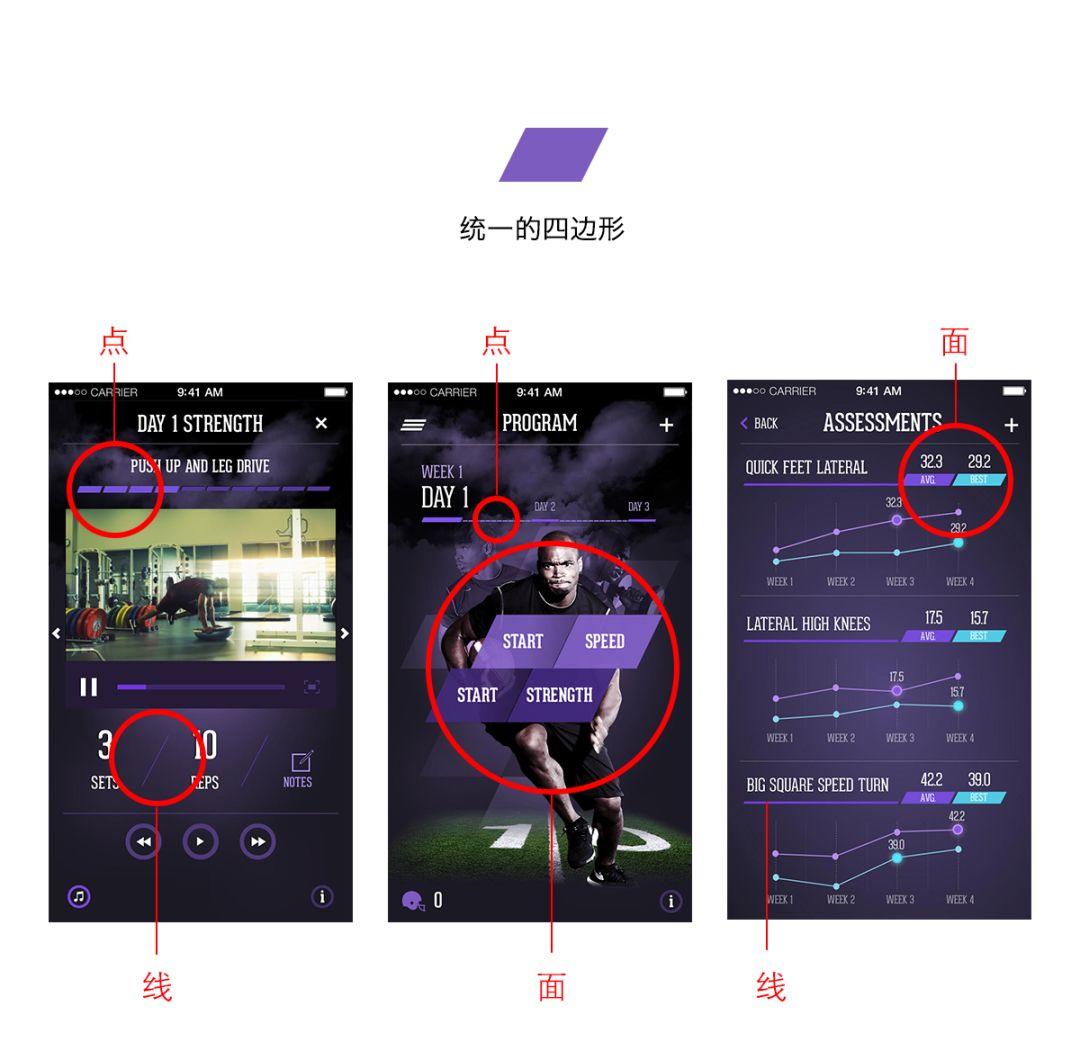
下面我们来解构几组界面的设计。见图所示,这是一款运动型的界面,融入了动感的菱形四边形元素,使界面突然生动而活跃了起来。其中有点式的四边形,也有面式的四边形及线式的四边形。经过分析可以得出这个结果:点状化的四边形运用在页面提醒中;线式的四边形运用在功能类别的展示中;面式的四边形运用在功能点上。

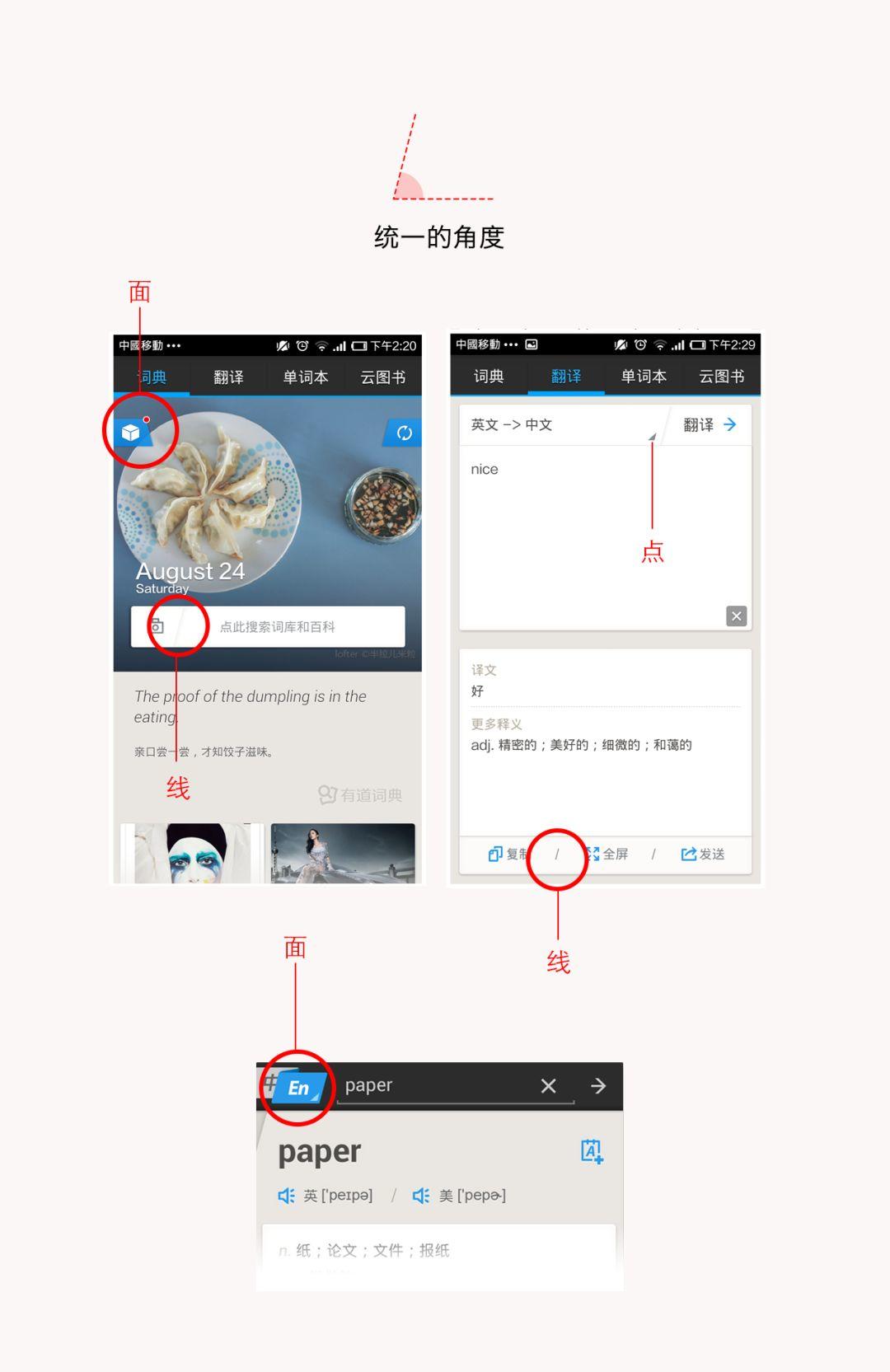
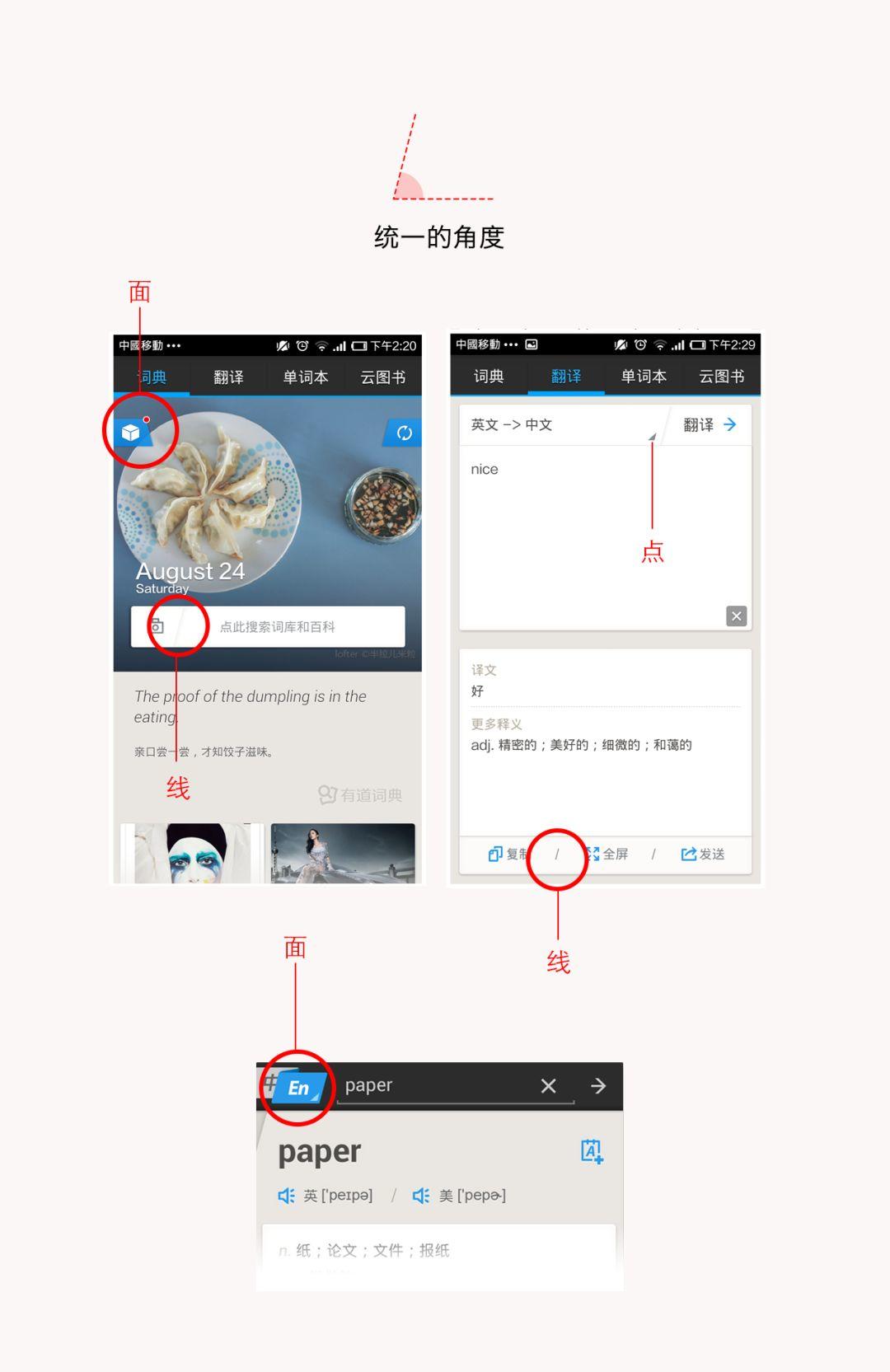
有道词典的设计也运用到了相似的角度设计(词典翻阅的横切面),从而有效的表现出有道词典的独特性,如图所示。

同样,在输入框和功能划分中也运用到了划分式的四边形线,在功能按钮上运用到了面状式的菱形四边形,与上面的设计是一样的道理,如图所示。

品牌能否被用户记住非常重要,找到产品的特点是发挥品牌灵魂的关键。做一个深入人心的产品,先从Logo开始找元素,再打造独特性。通过Logo提炼出来的元素进行延展,能使整个产品的品牌传达性更为一致,这是让产品散发发光最有效的办法。
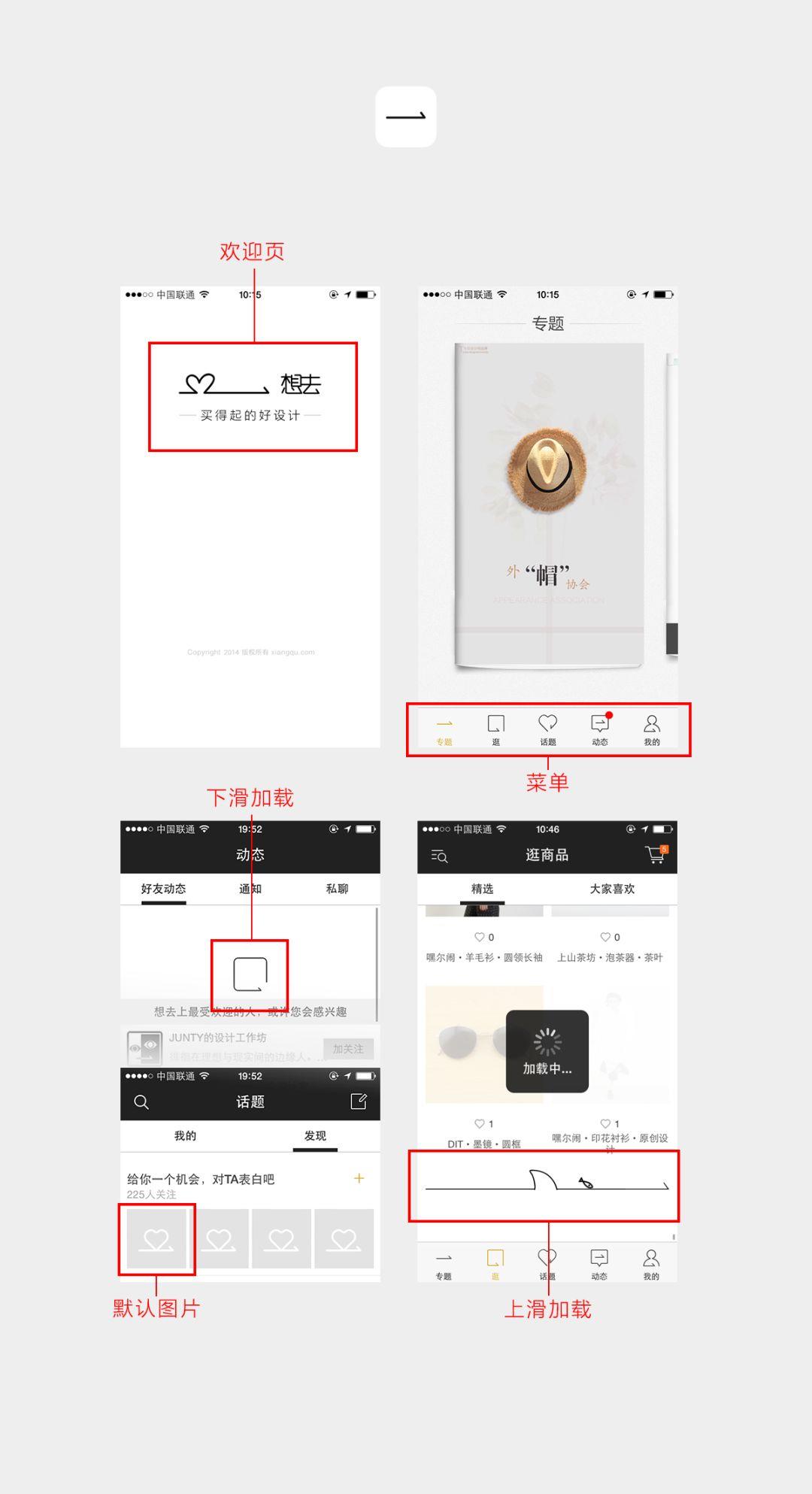
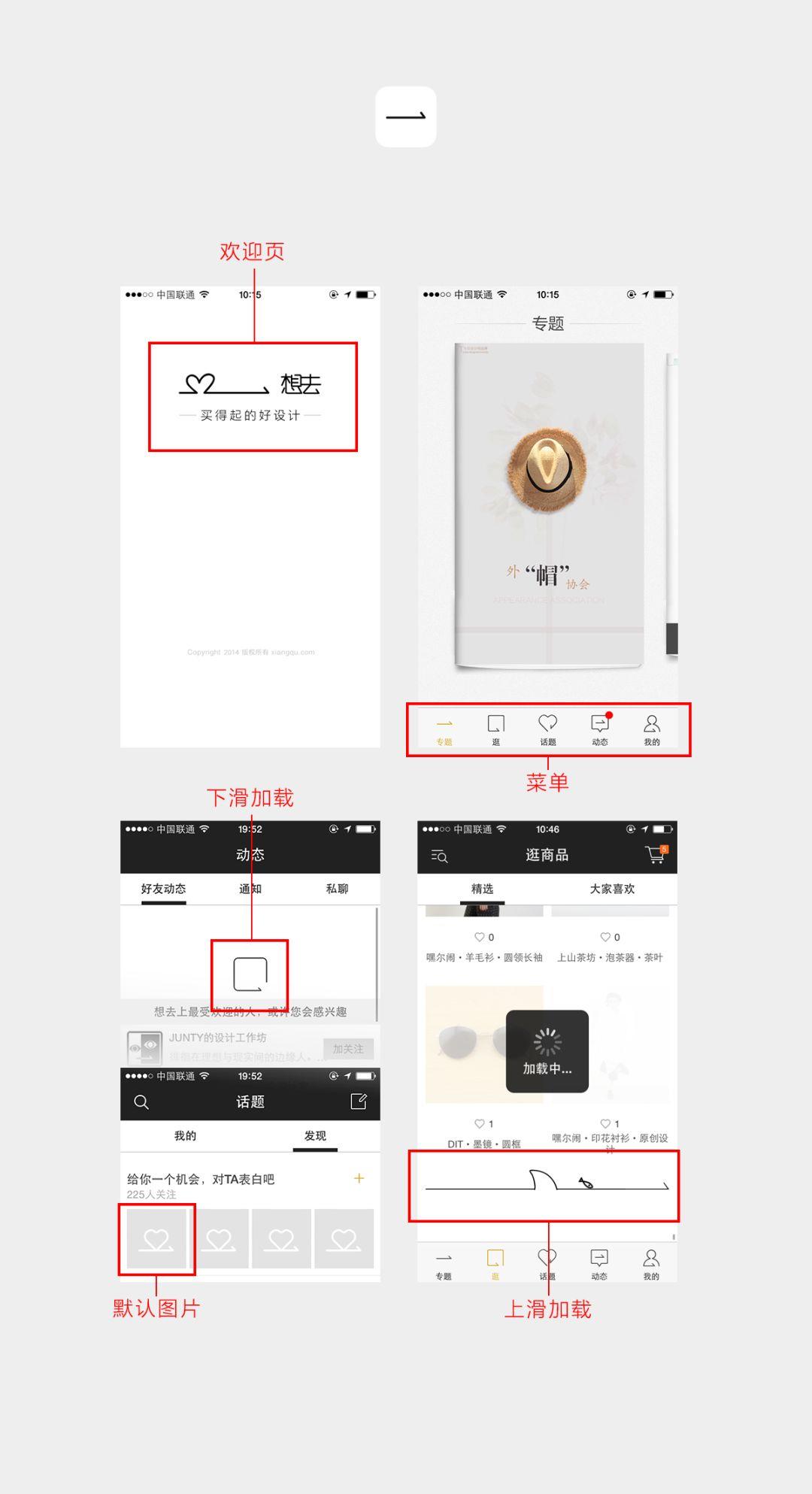
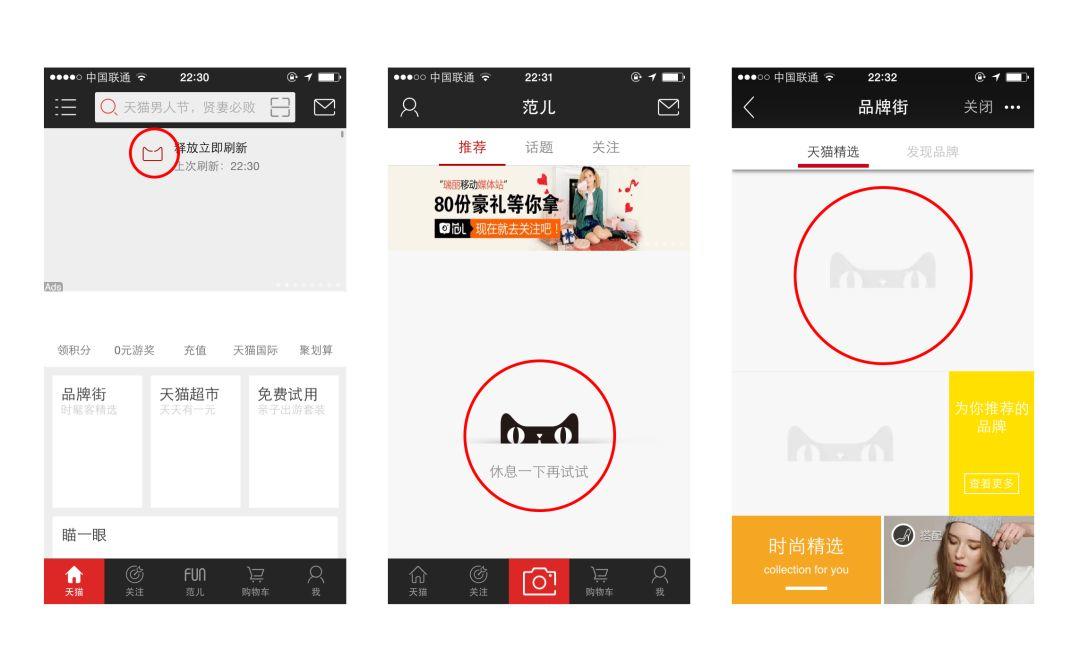
这是我比较喜欢的一款App,名字叫“想去”,主打的是“买的起的设计”的一款电商软件。这款App将Logo的线式箭头融入到了欢迎页、菜单键、下拉动画和默认图片中,很好地将产品的独特性反应给用户,让用户深刻的记住了产品的形象。这样的设计能使产品在众多的App中散发出自己独特的光芒。这款App中最有趣的是上拉刷新动画是鲨鱼追逐小鱼的线条,将Logo元素结合在动画中,有时总喜欢去刷新,只为看一眼这么萌的动画。

产品的主题形象其实就是产品的用户角色,好的形象能反应出产品的用户行为,让用身临其境,找到共同点和爱好,将用户的性格、行为和场景化身在产品角色中,这样的产品才能化腐朽为神奇,找到自己的灵魂。
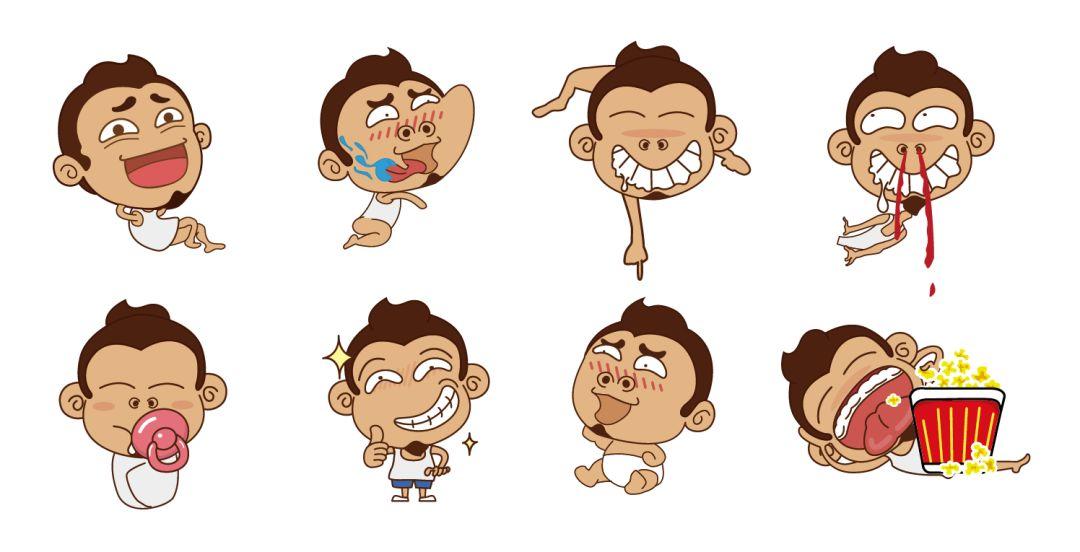
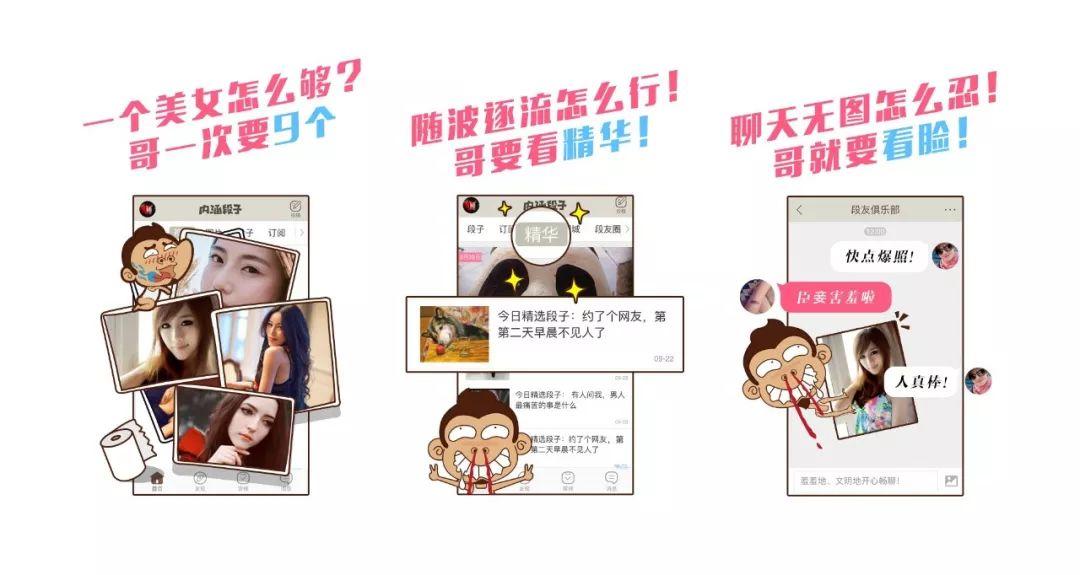
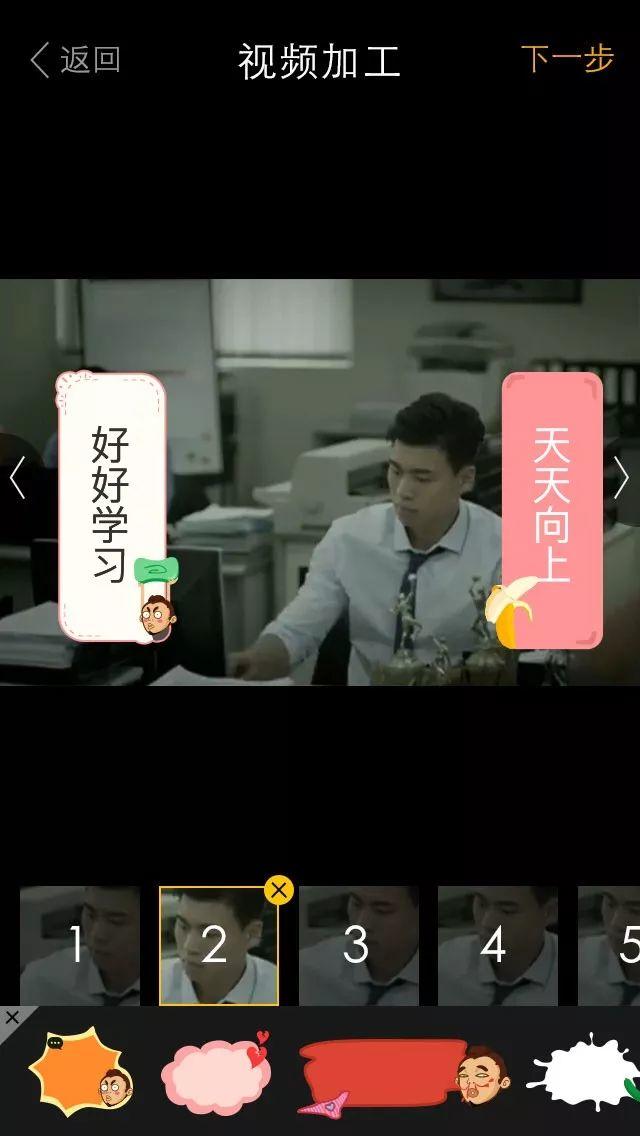
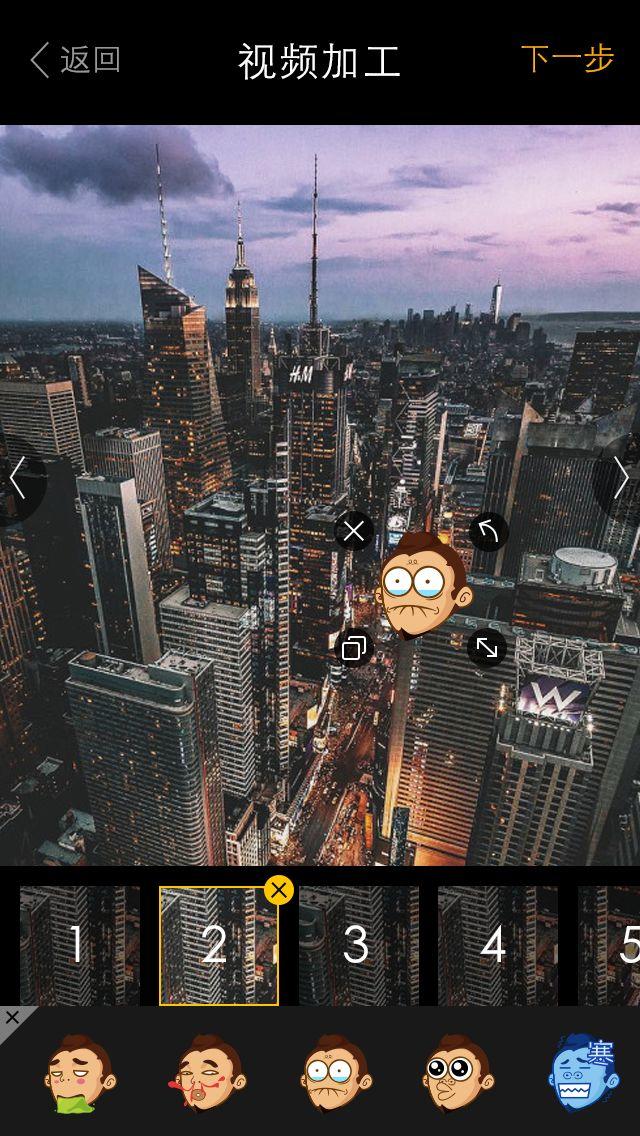
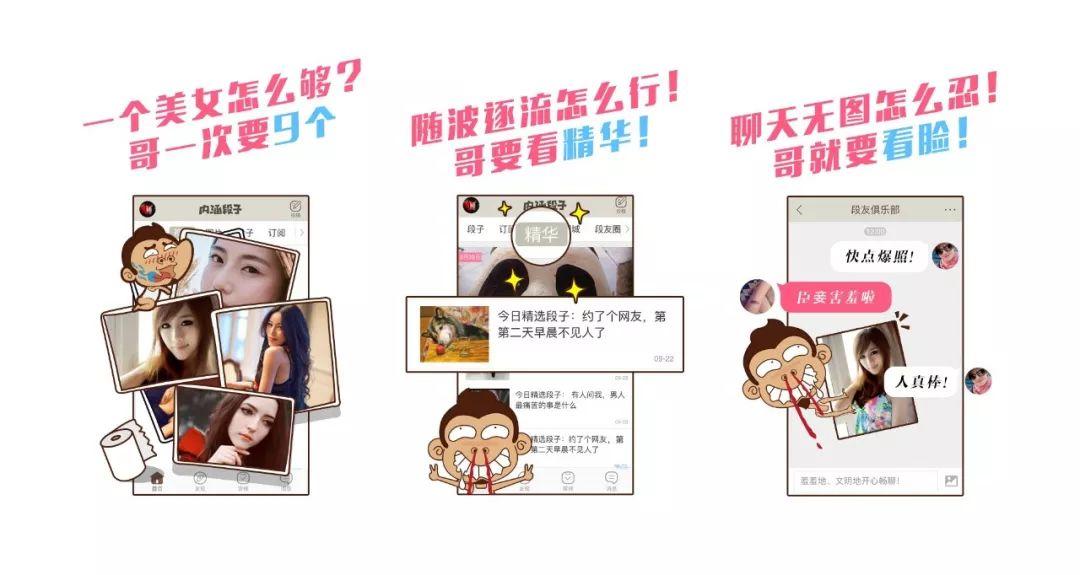
这是我负责的内涵段子项目,内涵段子的形象是“段子哥”,将段子哥映入到引导页中,让用户置身于场景中去体会产品功能的特性。一个角色一个故事,这就是亲和力!在设计中延展出了段子哥的表情设计,并运用在视频加工工具中,更多的是将产品形象推广出去。这就是段子的魅力!让用户不再寂寞。
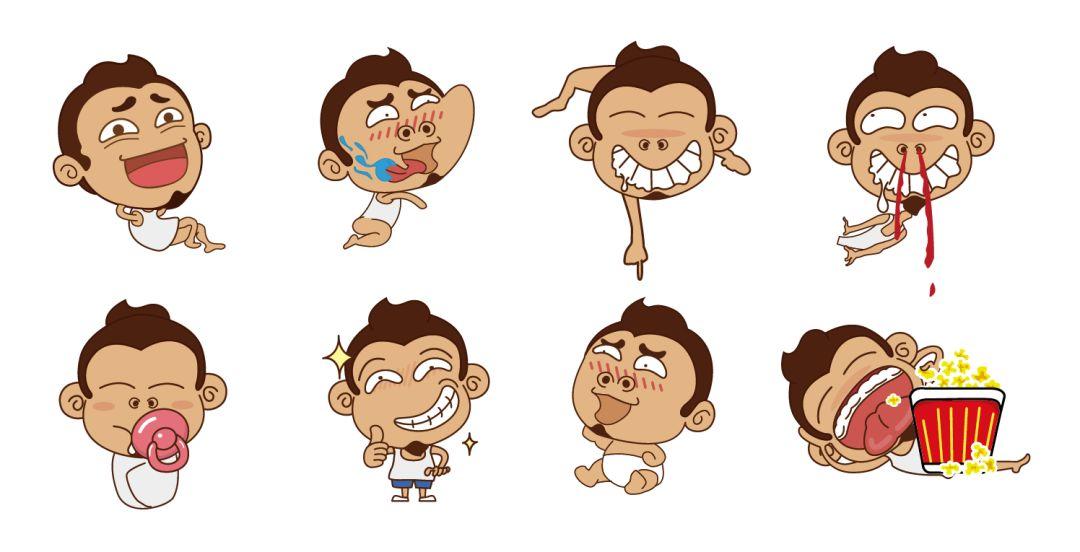
为了让产品角色更突显,需要为角色设计各种各样的动作,让形象变得生动起来,这样不仅可以在推广中更好地运用形象,同时还可以加深产品的印象,如图所示。


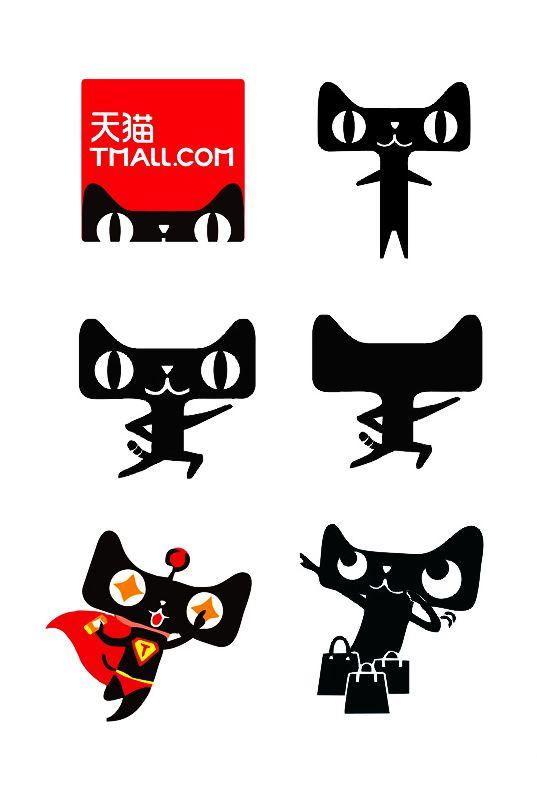
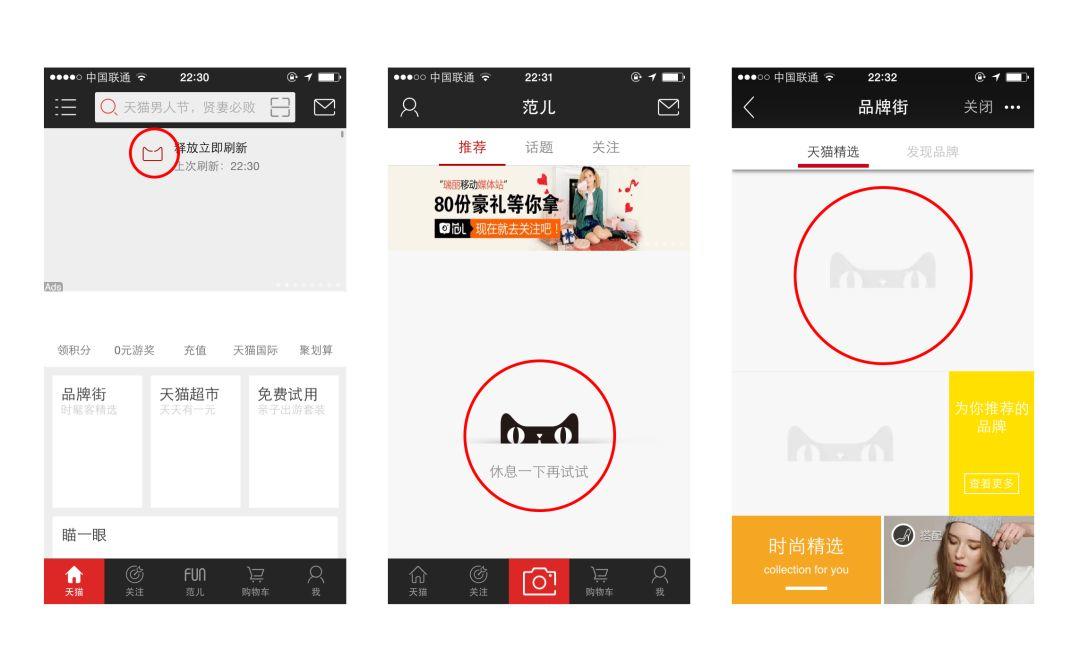
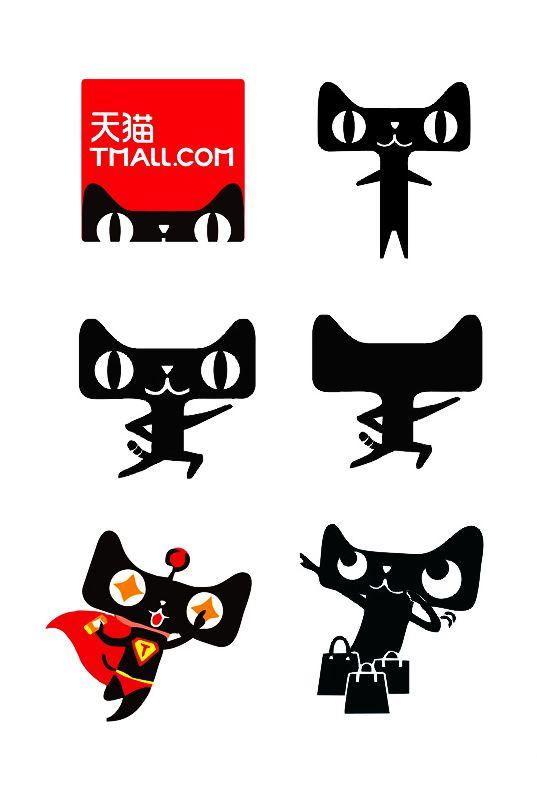
天猫的形象Logo可堪称天神下凡,一面世就轰动了江湖。有可能是它长得太像外星人的缘故,识别性非常强。当然,在设计这个卡通形象的时候,设计师最大程度的将猫的形象简洁化,目的是为了更好的将天猫的形象运用在产品页面中和宣传页中,如图所示。这个形象的设计,可谓是将天猫的理念传递的淋漓尽致。



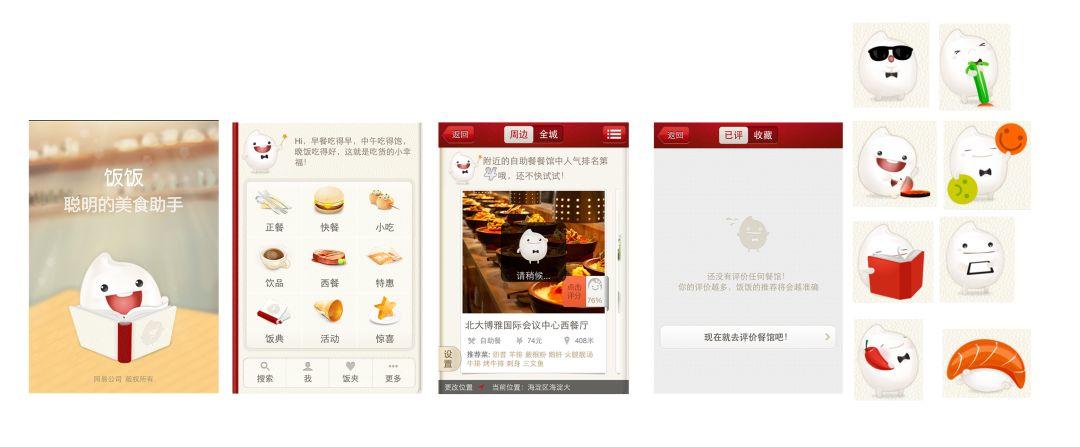
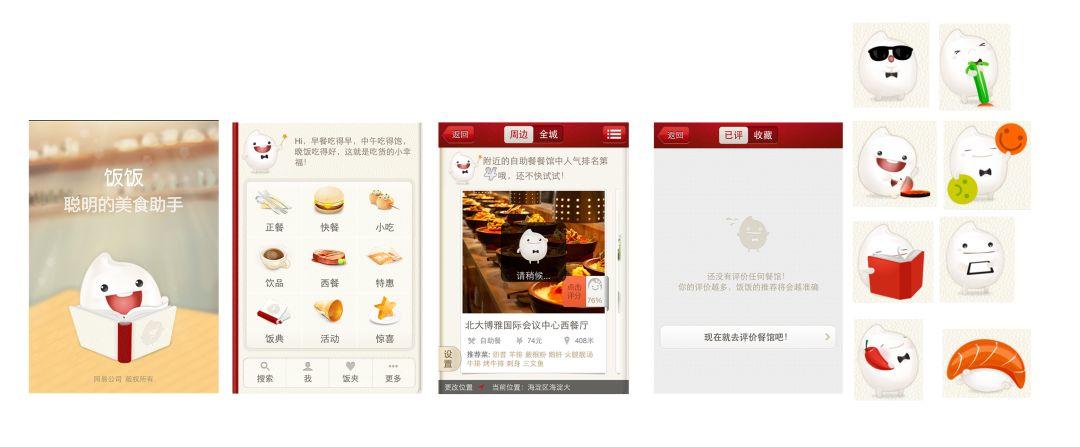
早期有一款App叫“饭饭”,形象也是深入人心。这是一款美食软件,为了契合产品特色,名称设定为“饭饭”,品牌形象就是米饭的卡通形象,在选择角色的时候巧妙地体现了产品的核心(吃饭)。在整个产品中,“饭饭”这个卡通形象的角色融入到了不同的美食中,不同的动作也出现在不同的场景提示中。用角色来阐述故事情节,大大加强了产品的趣味性。
 用角色体现产品核心
用角色体现产品核心
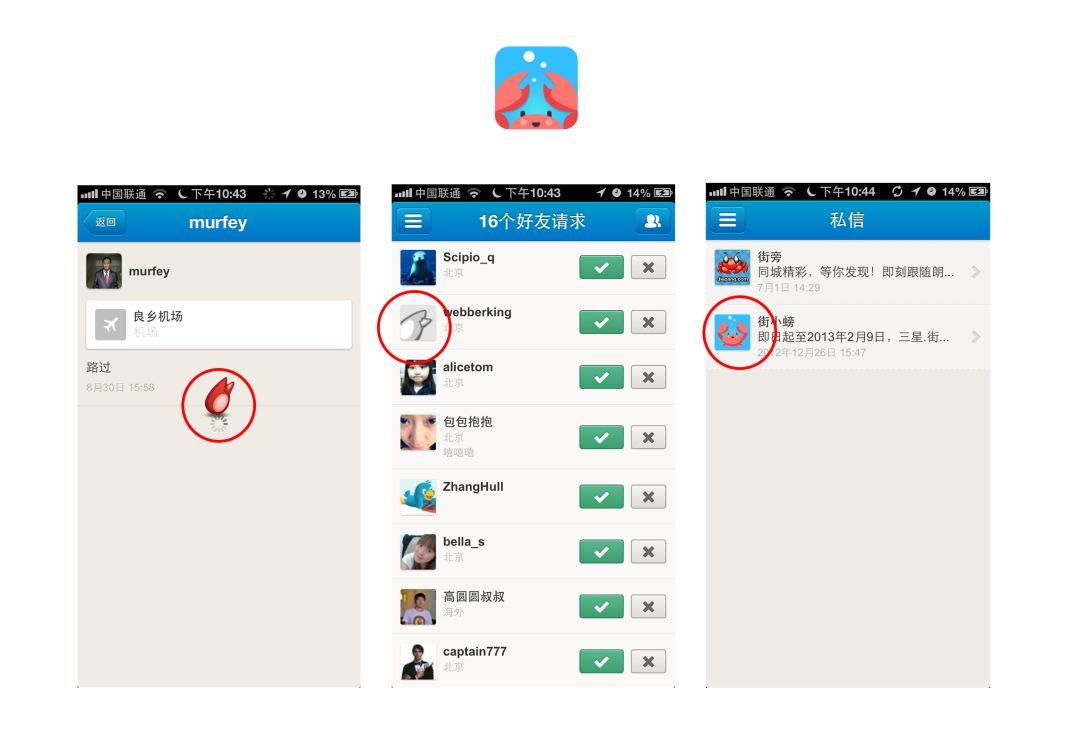
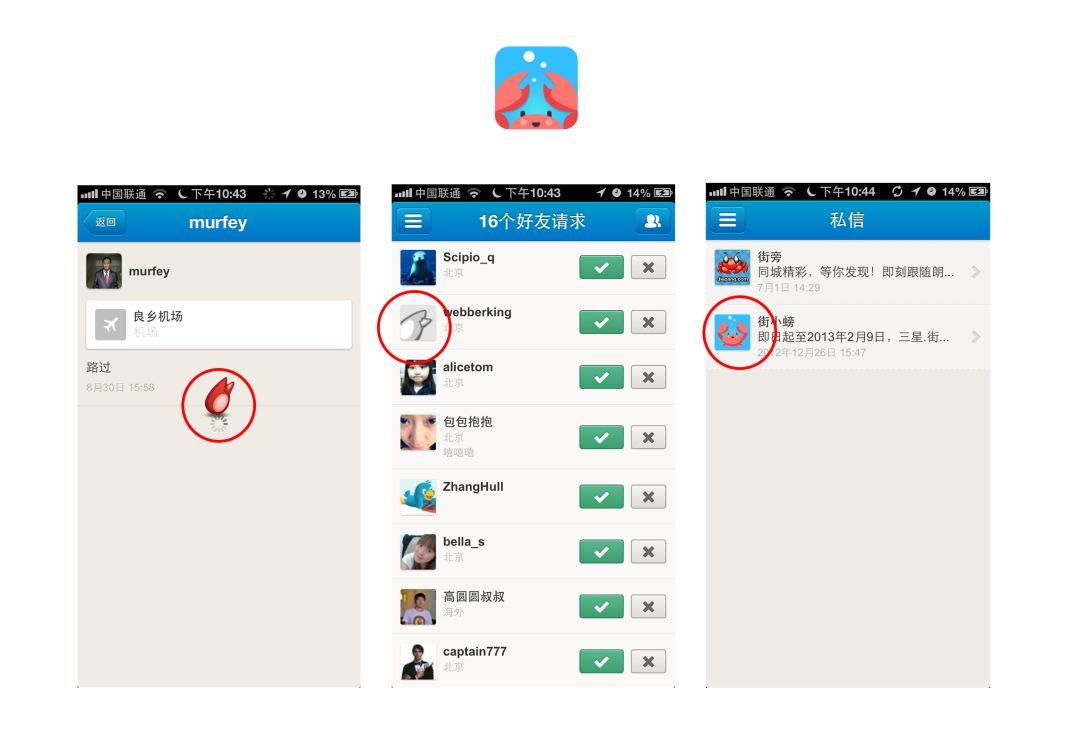
还有一款曾经很火爆的社交签到软件“街旁”,还是通过名称进行角色定位,选用了螃蟹作为主形象,而在螃蟹这个形象中抓到了螃蟹的特点元素——蟹钳,并将蟹钳这个元素很好地运用到默认图及加载中,如图所示。找到形象特点尤为重要,会让用户留下深刻的印象。
 通过名称进行角色定位
通过名称进行角色定位
在界面设计中我们常常会看到一些小动画,这些小动画元素让整个设计拥有了生命感。好的设计能让用户感知到它的温度。
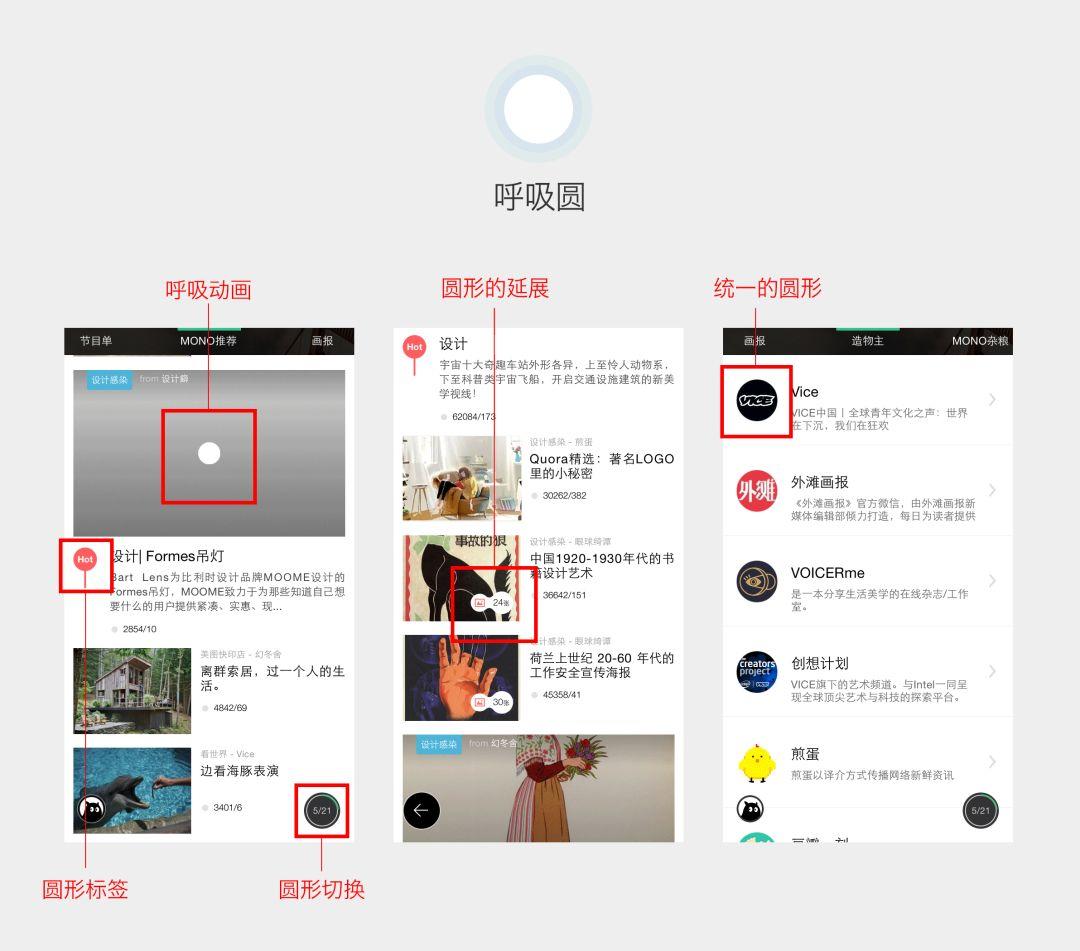
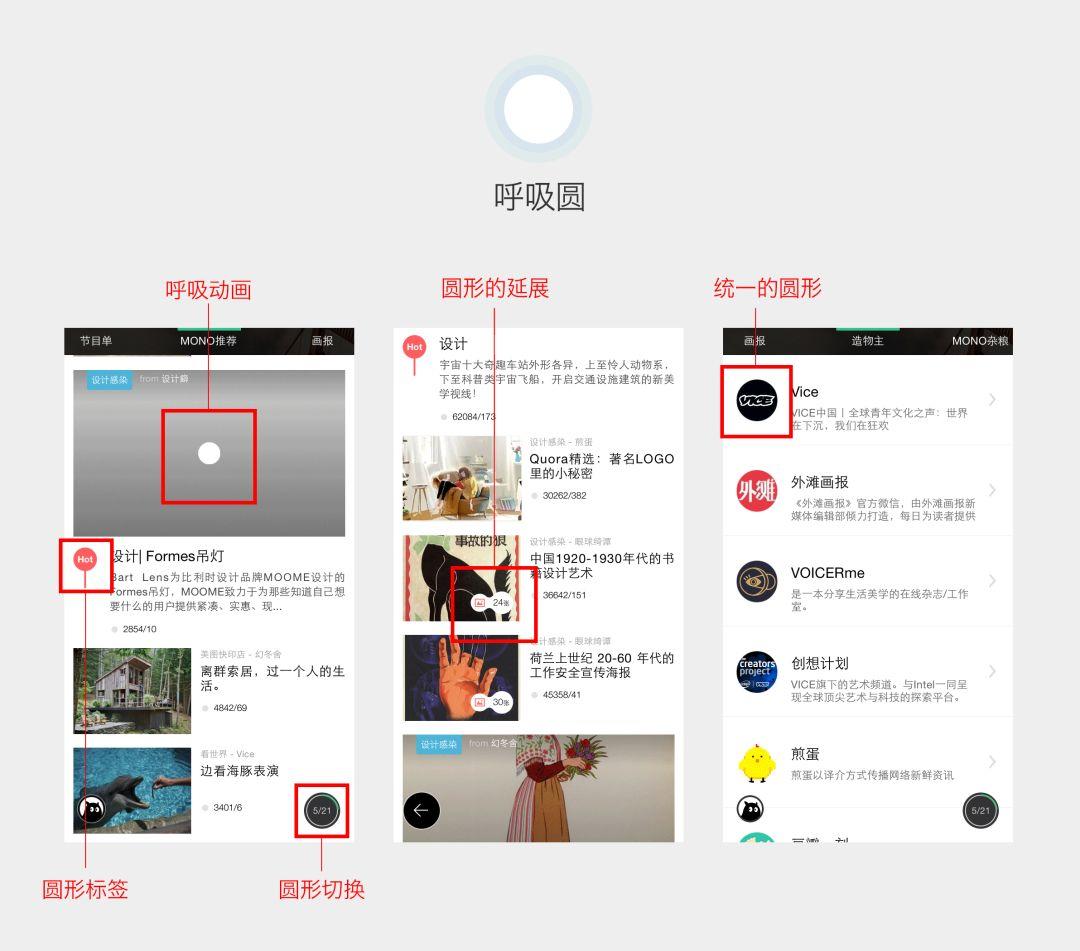
MONO是一款轻量阅读的App,它上面运用到了极简的圆形,并把简单的圆用呼吸的小动画进行了再加工,让产品显得更为有生命力,如图所示。统一的圆形点设计不仅丰富了产品视觉,更让用户在使用的过程中有惊喜感,增加了用户的活跃度与粘性。

MONO的App设计
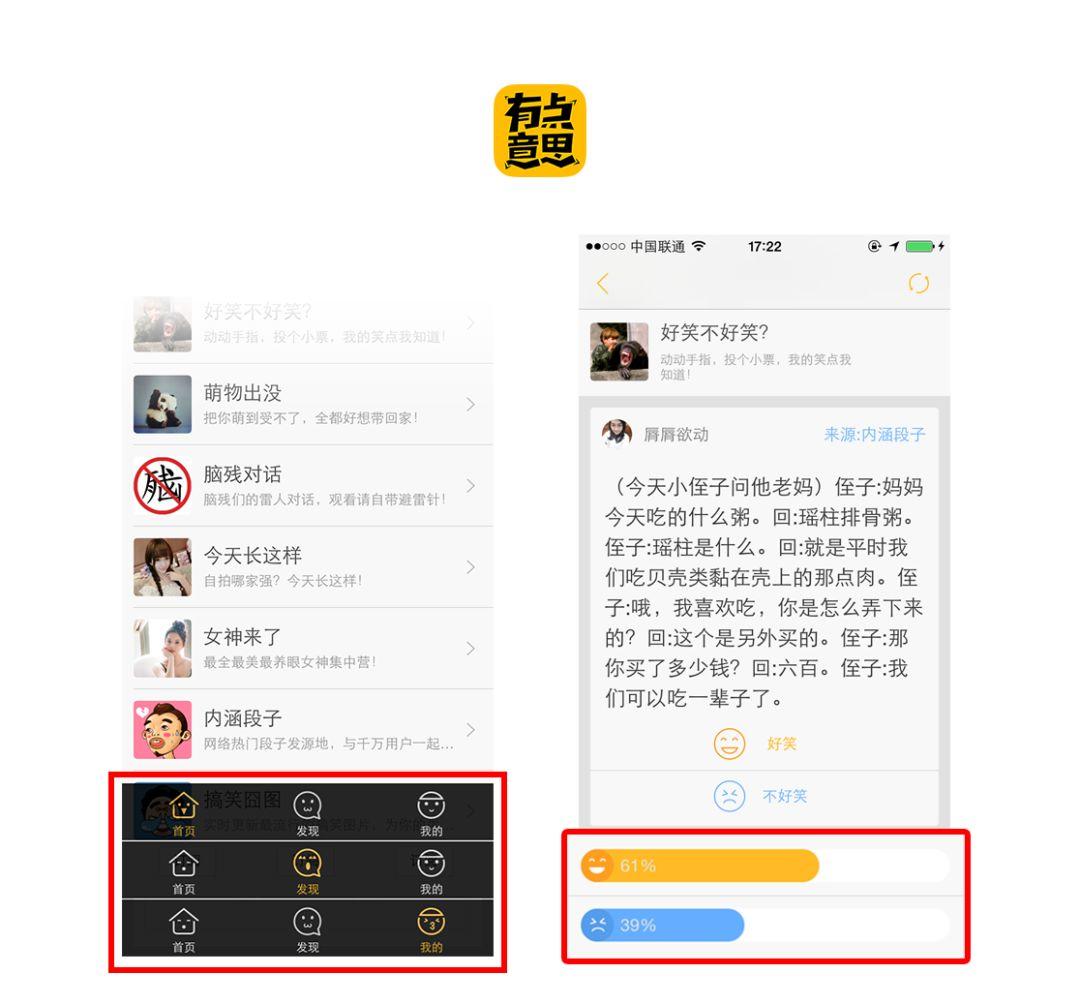
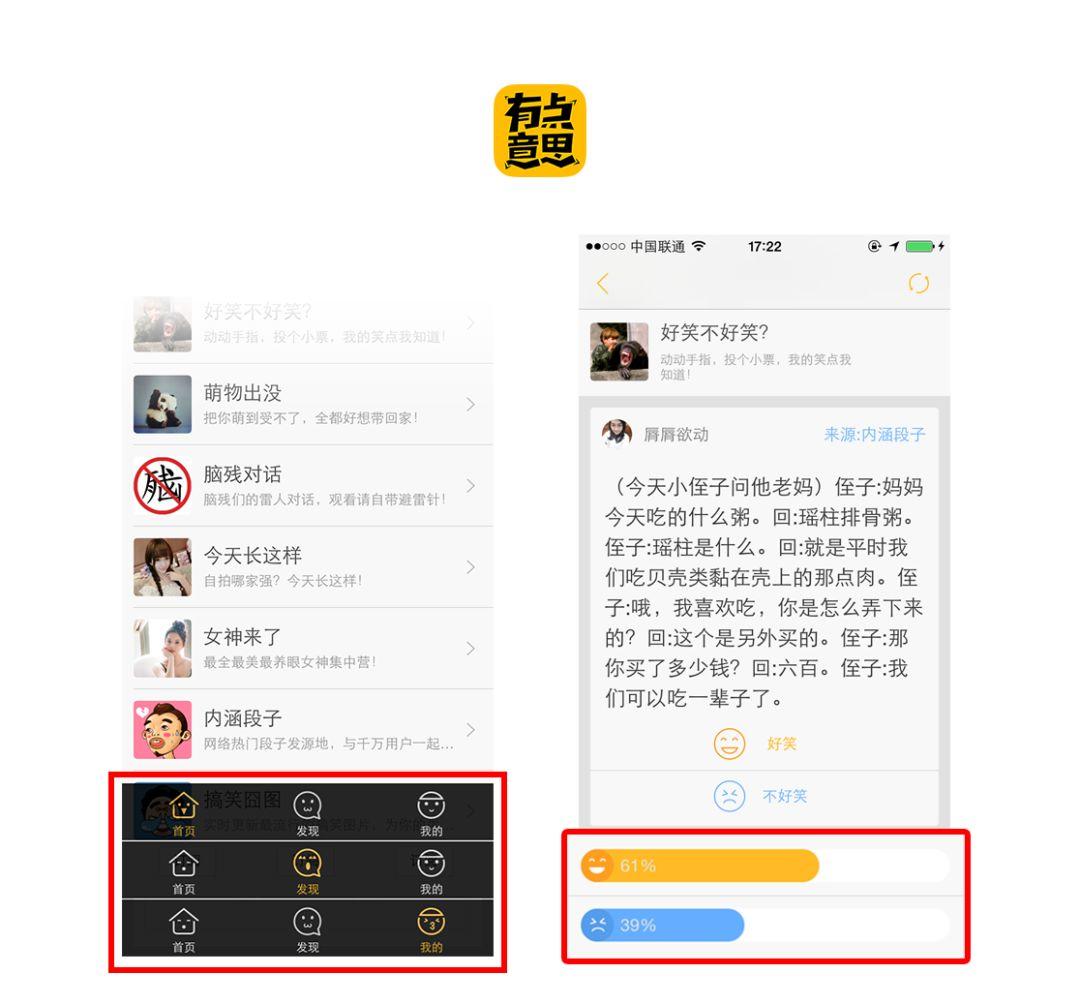
这款App“有点意思”是我2014年设计的版本,将小动画元素融入到产品的菜单中,取巧性的区分了菜单图标点击和未点击的效果,让表情元素融入到操作中,从而与体验结合的更为紧密。第二个小动画的创意也是操作性的设计,用户在评价一个段子是不是好笑的时候,希望得到一个反馈。在设计中将点击后的效果做成了百分比的加载动画,从而反应了用户操作后的反馈。这样的小动画能让用户更有参与感,使用户更愿意去点评一下。

在App设计中,菜单设计是比较常见的设计,这是产品界面元素中非常重要的一部分。目前的菜单图标设计各种各样,但大概可以分基础类、品牌类和互动类3种类型。
基础类菜单其实就是系统级的图标,识别性强但没有特色,比较直观。大家可以看看苹果自带的这些菜单设计,基本都是以线描和反白的效果为主,如图所示。
苹果自带的菜单设计
到了后期,第三方的App各自萌芽出了自己的品牌性格,有了较为特色的菜单图标,从而提升了用户对产品的记忆,如图所示。

具有品牌性格的特色菜单
到了现在,随着移动互联网时代的来临,各种穿戴设备和智能家居的兴起,更为注重互动的体验感,在App界面元素菜单中经常会运用到动画,让人机交互有了更多的想象空间。大家可以体验一下新版的58同城App,在动画方面有了很多新的尝试,如图所示。




本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --




































还没有评论,来说两句吧...