今天米醋将给大家分享一款空气净化器的界面设计,包含“良好”和“较差”两种状态,在用色上采用了红色和蓝色的微渐变效果,这种配色比纯色的视觉效果更佳。另外,本例还涉及到了如何对整体界面进行布局以及各种图标的制作方法和技巧。
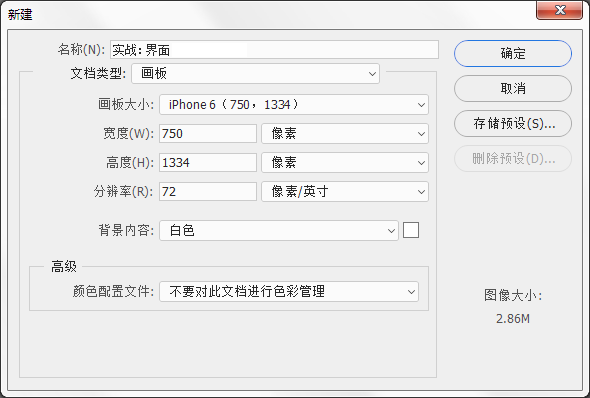
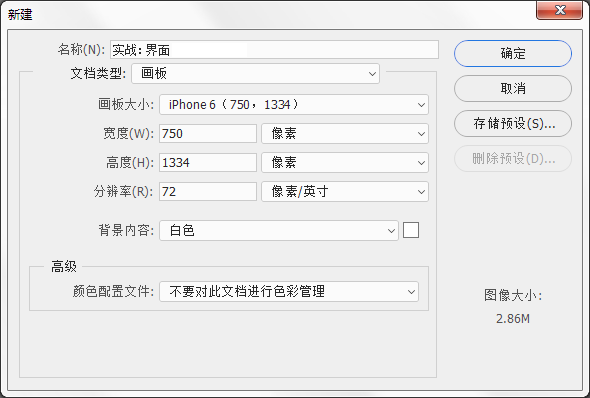
启动PhotoshopCC 2017,按【Ctrl+N】组合键新建一个文件,将【文档类型】设置为【画板】,将【画板大小】设置为【iPhone6(750,1334)】,如图所示。

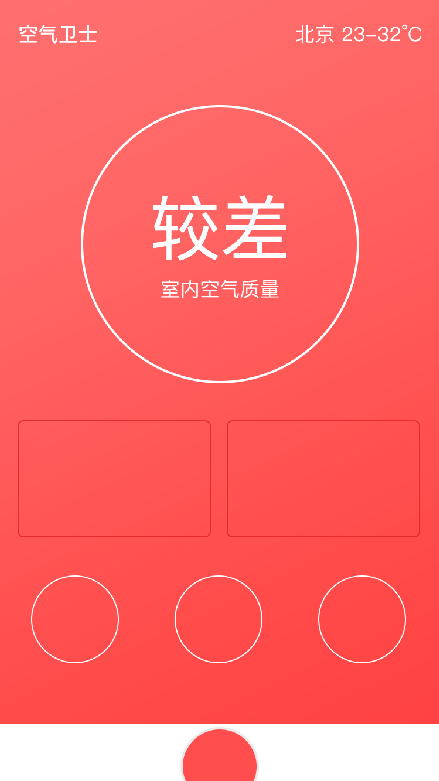
这里假如先设计空气质量较差的页面。该页面的主色调需要用一种警示性比较强的颜色,这里选择一种带有微渐变(微渐变的效果比纯色看起来更舒服一些)的红色。
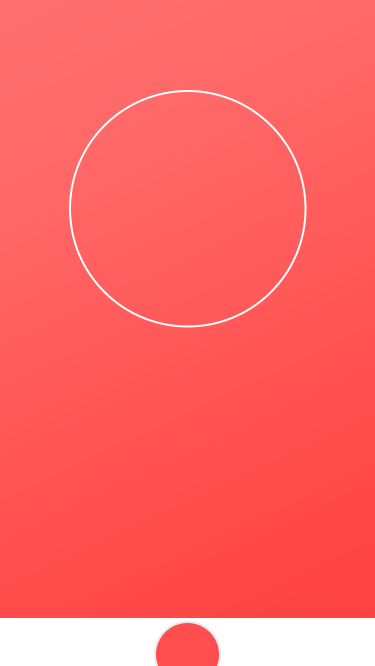
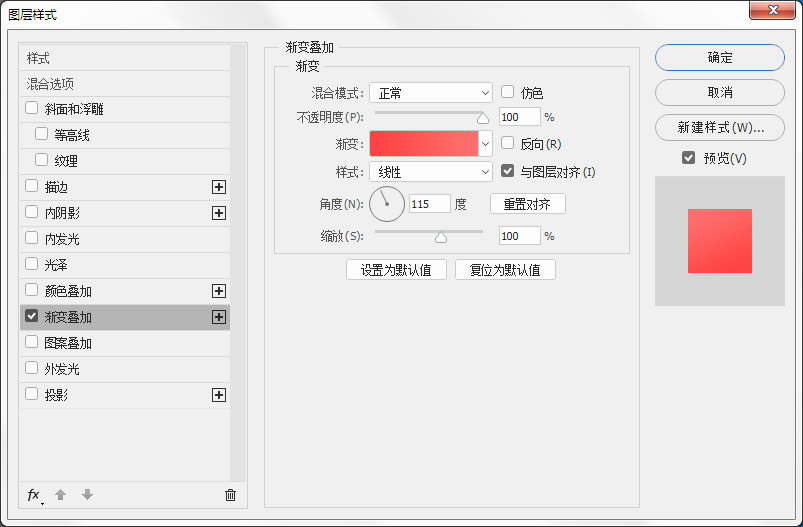
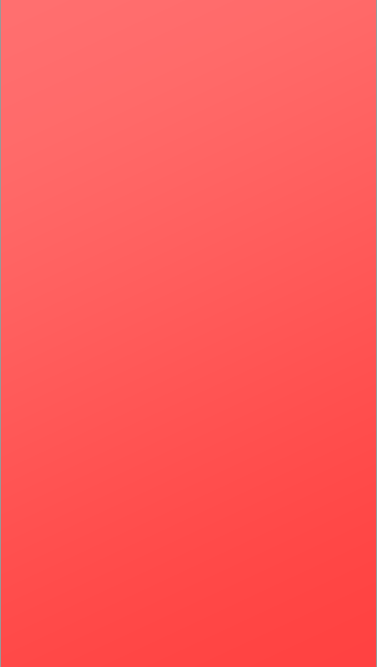
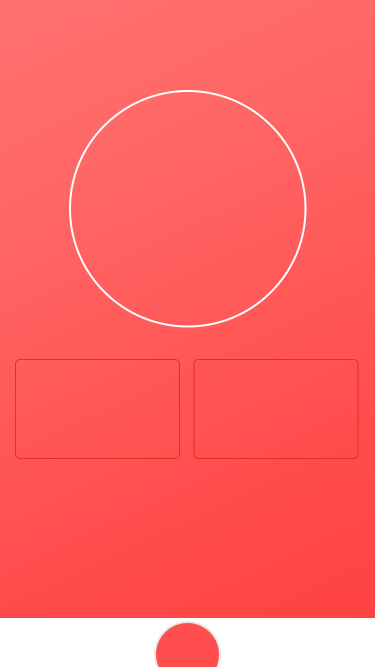
先按【Alt+Delete】组合键用任意一种颜色填充背景图层,然后执行【图层>图层样式>渐变叠加】菜单命令,为图层添加一个【渐变叠加】样式,设置一种红色到浅红色的渐变色(颜色的差异不要过大),接着设置【角度】为115°,如图所示,效果如图所示。
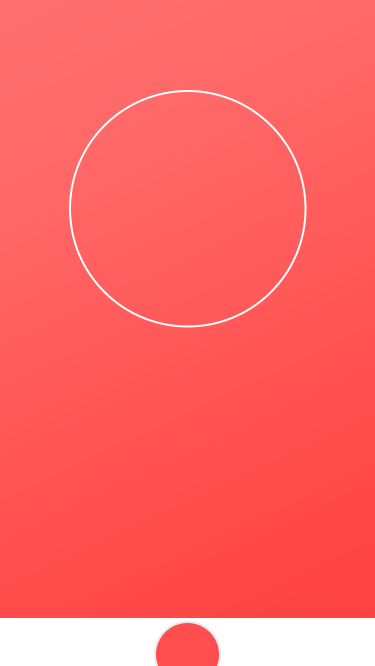
下面先设定底部栏。底部栏的高度一般设定为98像素,因此用【矩形工具】绘制一个750像素×98像素的矩形,填充色修改为白色,并关闭描边功能,如图所示。

按住【Shift】键使用【椭圆工具】在底部栏中间位置绘制一个大小合适的圆形作为开始按钮,颜色依然选择红色【R:255,G:78,B:78】,如图所示。

继续按住【Shift】键使用【椭圆工具】在页面的中上部位置绘制一个大小合适的圆形来划分空气质量的状态区域,将圆形的填充关闭,同时将描边颜色改为白色,描边的宽度改为4像素,如图所示。

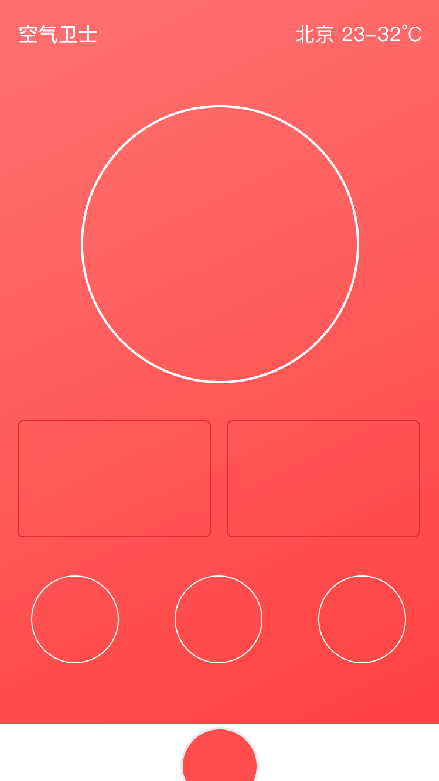
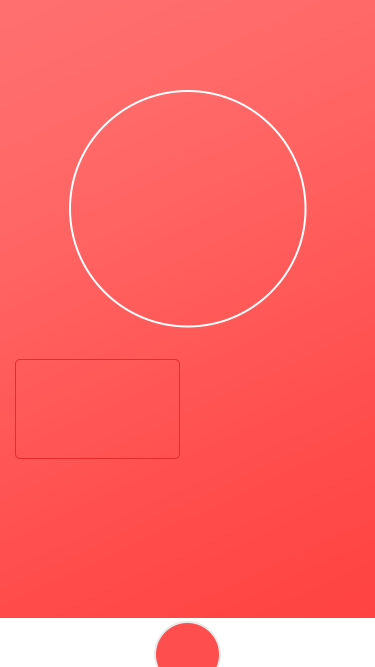
使用【圆角矩形工具】在页面中下部绘制一个330像素×220像素、圆角大小为10像素的圆角矩形,关闭填充功能,同时将描边色改为深红色【R:231,G:43,B:43】、描边宽度设置为2像素,如图所示,然后按住【Shift+Alt】组合键使用【移动工具】向右移动复制一个圆角矩形,接着排列好两个圆角矩形的位置,让左右间距以及两个圆角矩形之间的间距均为30像素,如图所示。这两个圆角矩形将作为空气指数和滤网次数的显示区域。
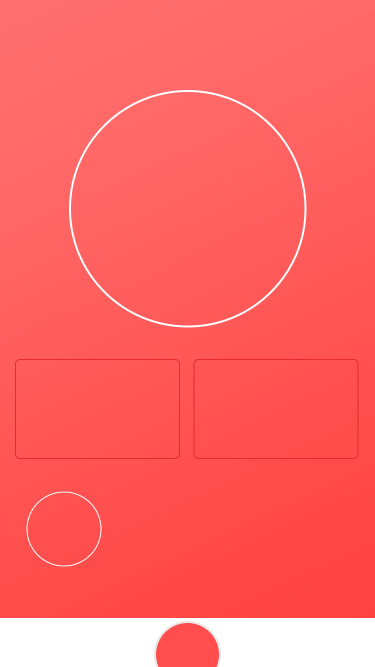
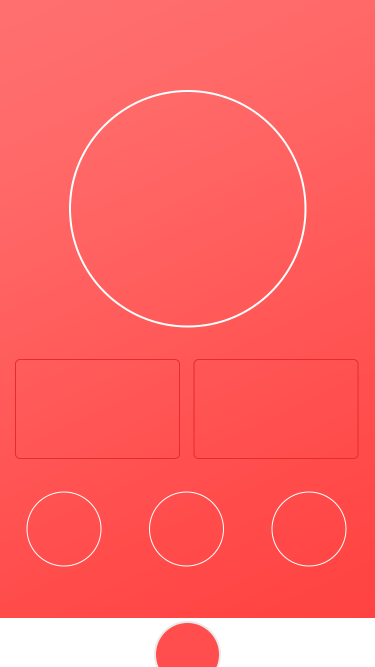
按住【Shift】键使用【椭圆工具】在页面的下部绘制一个150像素×150像素的圆形,关闭填充功能,将描边颜色设置为白色、描边宽度设置为2像素,如图所示,接着复制两个圆形并排列好其位置,如图所示。这3个圆形将用来划分节能、自动和杀菌的功能区。到此,页面的布局划分完成。
页面的布局划分完成后,下面就可以在框架内对页面进行完善,例如输入文字、制作功能图标、制作按钮等。
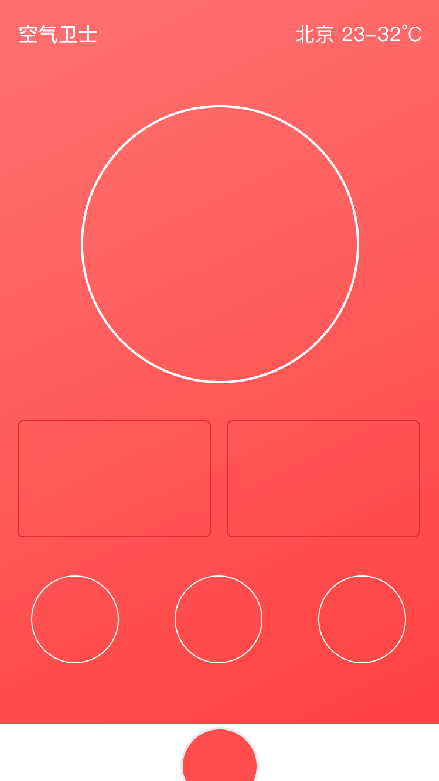
下面完善顶部栏。使用【横排文字工具】在页面顶部输入产品名称以及地域的温度,字体选择苹方粗体、字体颜色选择白色、字体大小选择34点,同时要让文字与页面左右两边的间距为30像素,如图所示。

这里告诉大家一个小技巧,使用【移动工具】选择对象后,按住【Shift】的同时按键盘上的上↑、下↓、左←、右→键可以按照10像素为一个单位进行移动。
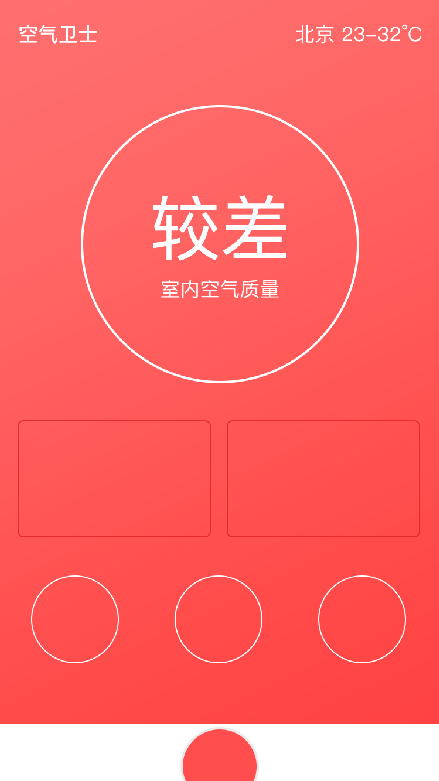
下面继续完善其他区域的文字。在空气质量状态区域输入相应的文字,字体均用苹方中等,“较差”两个字的字号用120点进行醒目显示,下面的文字用34点的字号大小即可,如图所示。

继续在空气指数区域和滤网区域输入相应的文字,汉字用34号大小的苹方中等字体,数字选用一种比较粗的字体(例如Bebas Neue字体)、字号大小可以选择72号,如图所示。

继续在功能区域的圆形下面输入节能、自动和杀菌文字,字体选择苹方中等、字号大小可以选择28点(页面中的文字最小不能小于24点),如图所示。

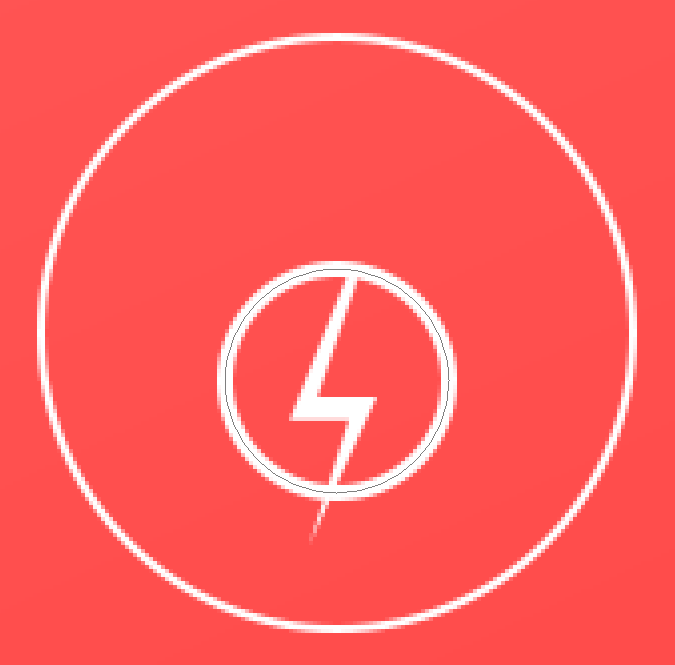
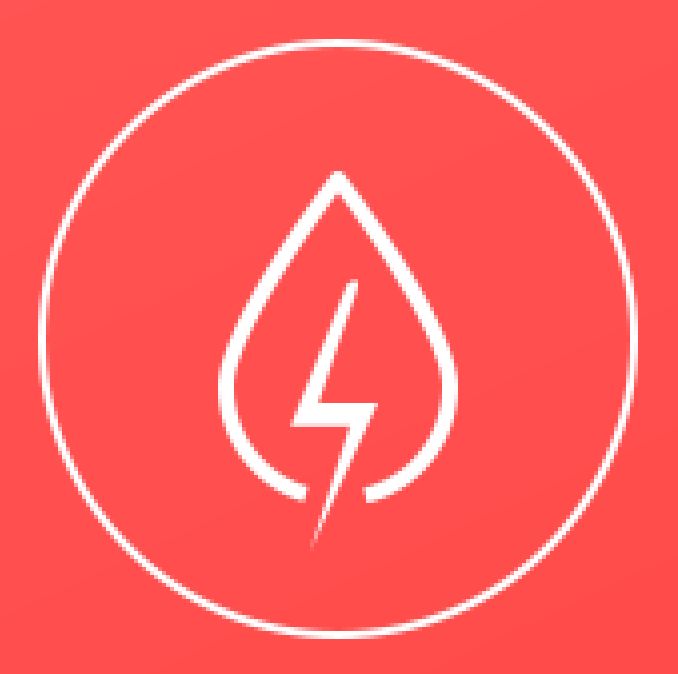
下面制作功能图标,先制作节能图标。该图标是由一个闪电图形和一个雨滴图形组成的,先用【钢笔工具】勾画出闪电的图形,如图所示,然后在相应的位置添加一个锚点,接着使用【直接选择工具】调整锚点的位置,将闪电的顶部调整得圆润一些,如图所示。
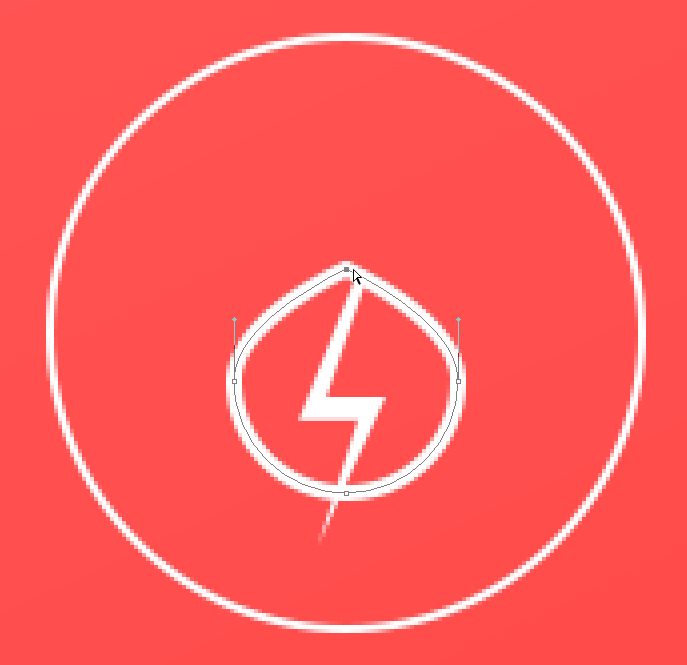
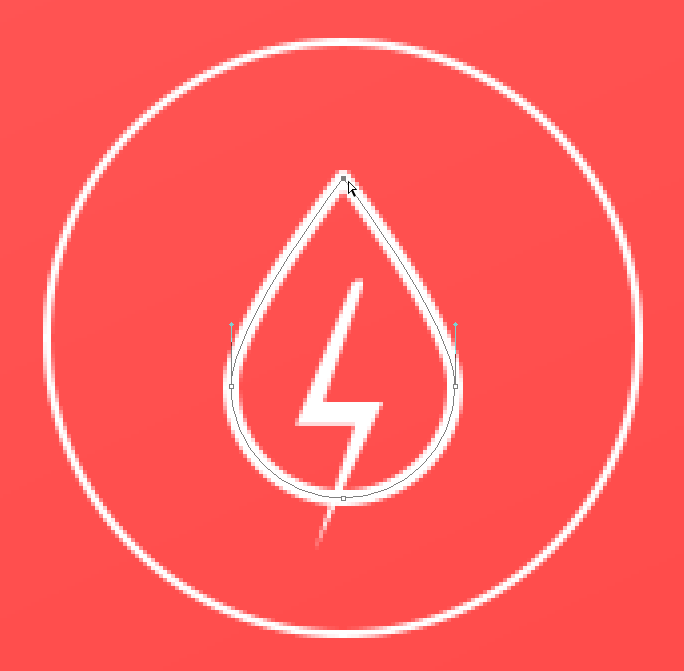
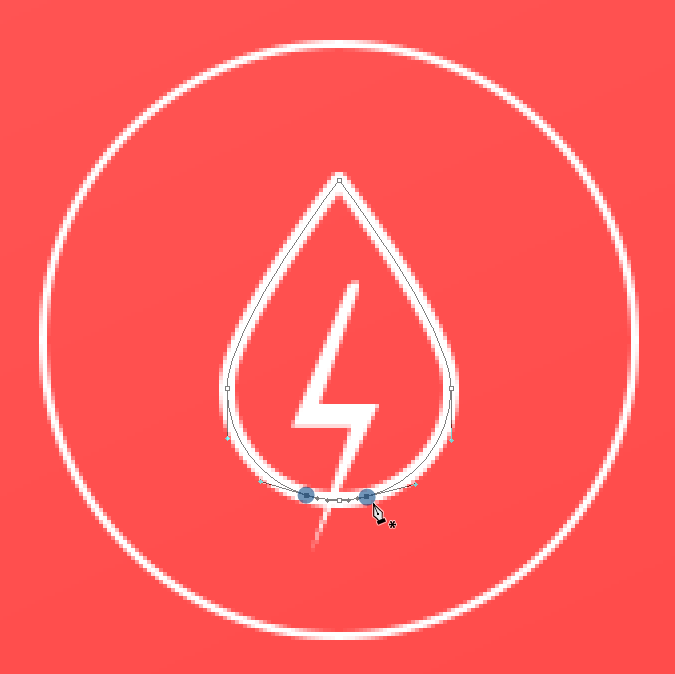
按住【Shift】键使用【椭圆工具】绘制一个大小合适的圆形,关闭填充功能,将描边颜色改为白色、描边宽度设置为4像素,与外面的圆形形成一个粗细差,以突出重点,如图所示,接着使用【转换点工具】单击圆形顶部的锚点,将其转换为角点,如图所示,最后使用【直接选择工具】将角点向上拖动,调整成雨滴的形状,如图所示。
使用【钢笔工具】在如图所示的位置添加两个锚点,然后选择底部中间的锚点,最后按【Delete】键将其删除,得到如图所示的图形。
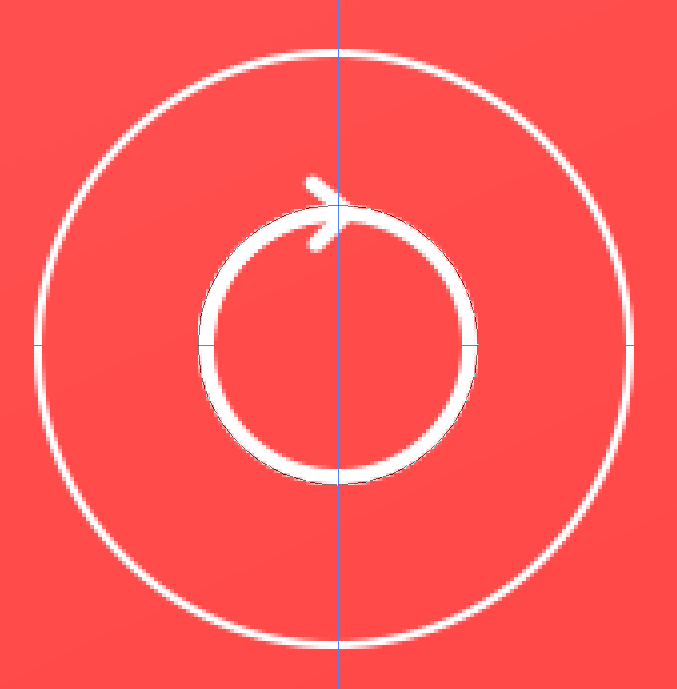
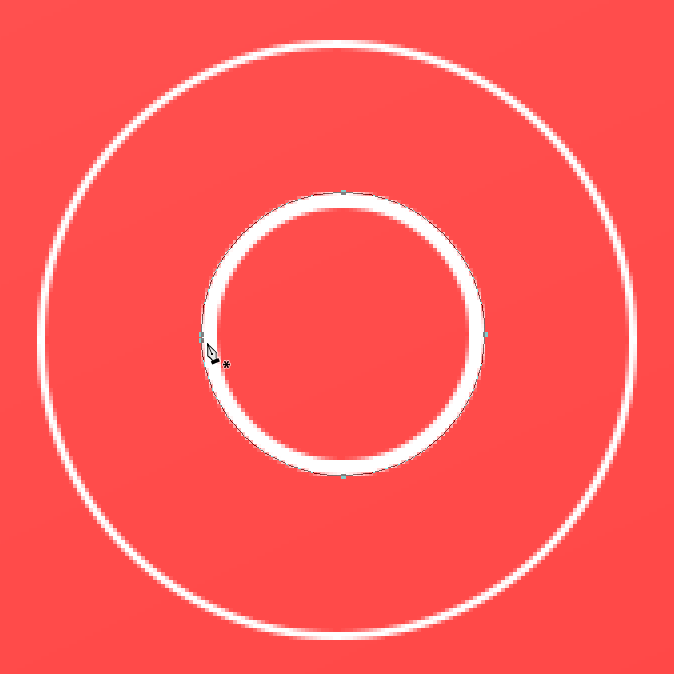
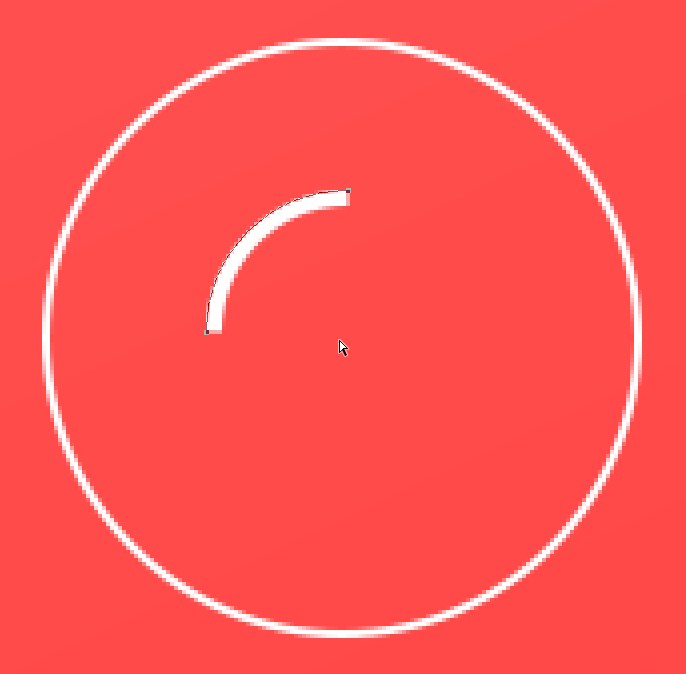
下面制作自动图标。该图标是由3个圆状的箭头组成,因此可以先按住【Shift】键使用【椭圆工具】绘制一个大小合适的圆形,关闭填充功能,将描边颜色改为白色、描边宽度设置为4像素,然后按【Ctrl+J】组合键将圆形复制一份,并将其隐藏,接着使用【钢笔工具】在左侧锚点的下方添加一个锚点,如图所示,再使用【直接选择工具】选择右侧和底部的锚点,如图所示,最后按【Delete】键将其删除,得到如图所示的图形。
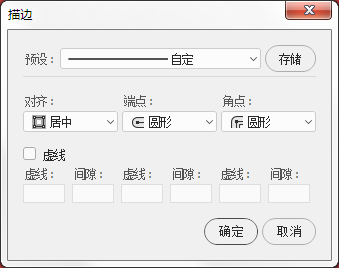
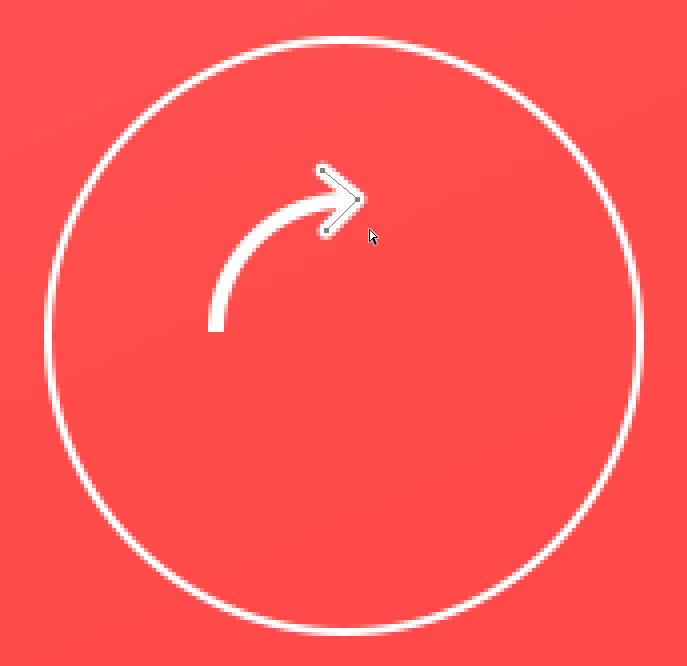
使用【钢笔工具】绘制一个箭头图形,将描边颜色改为白色、描边宽度设置为4像素,如图所示,然后在选项栏中将描边的【对齐】设置为【据中】、【端点】和【角点】设置为圆形,如图所示,这样会让箭头变得圆润一些,如图所示。
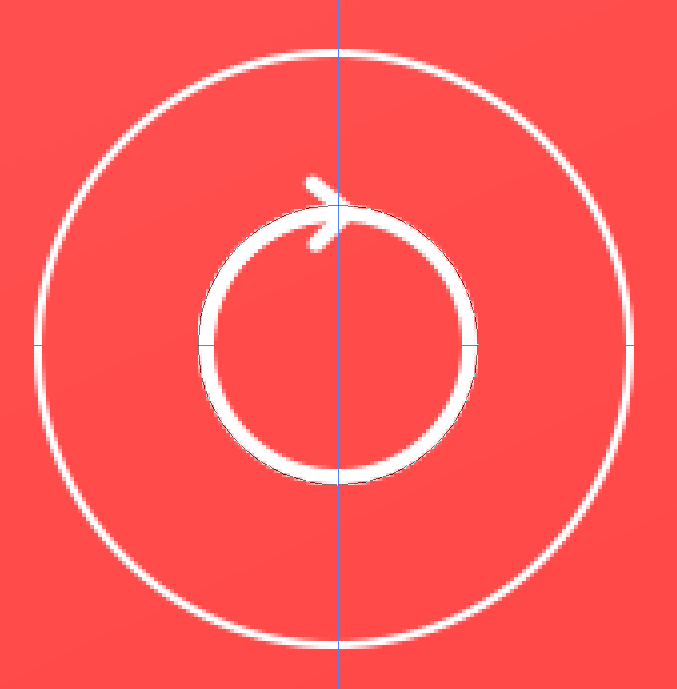
将前面隐藏的圆形显示出来,然后按【Ctrl+R】组合键调出标尺,接着在圆形的中心处添加两条参考线,如图所示。参考线添加完成后可以删除或隐藏圆形。

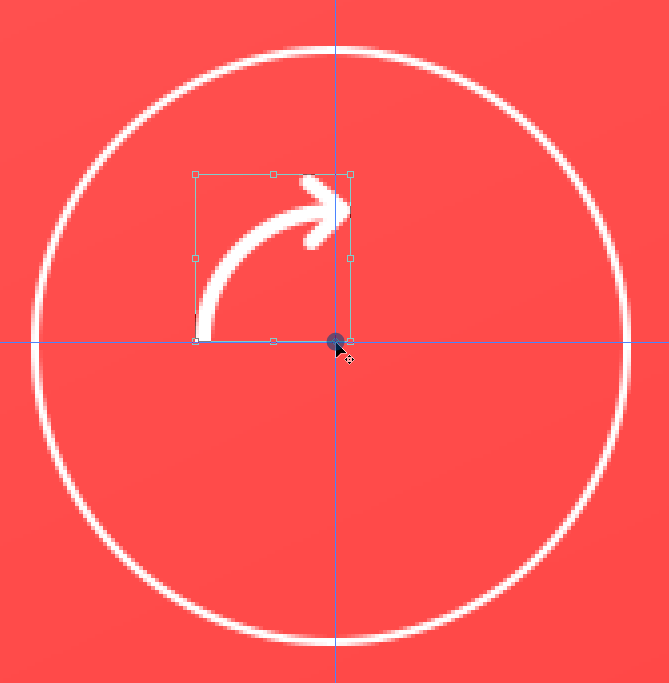
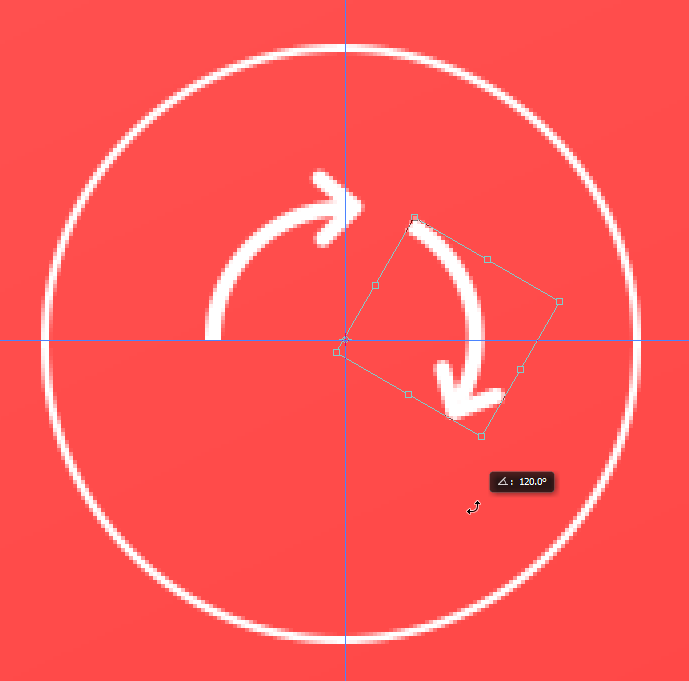
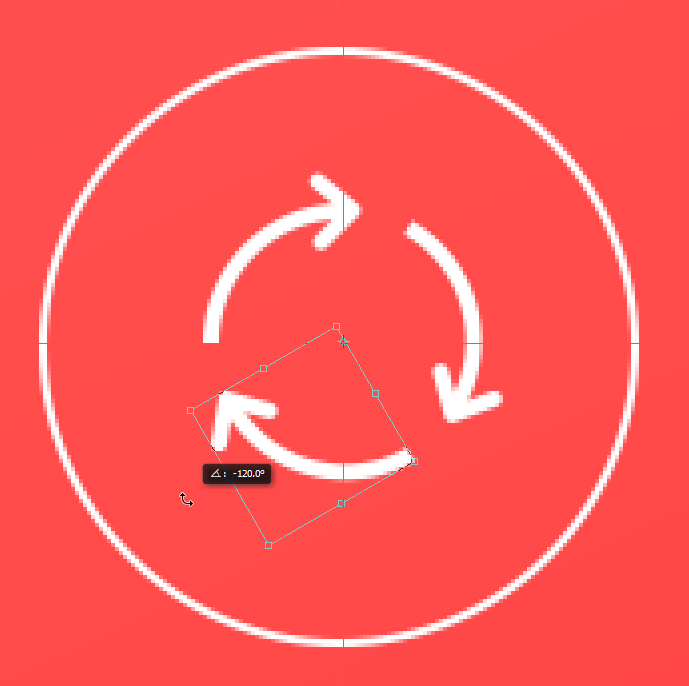
将箭头的两个图形同时选中,按【Ctrl+G】组合键将其变为一个组,然后按两次【Ctrl+J】组合键复制两个组,接着选择其中复制出来的一个组,再按【Ctrl+T】组合键进入自由变换状态,将变换的中心点拖到参考线的中心处,如图所示,并将组顺时针旋转120°,如图所示,最后重复操作,旋转好另外一组箭头,如图所示。
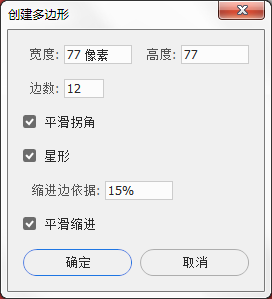
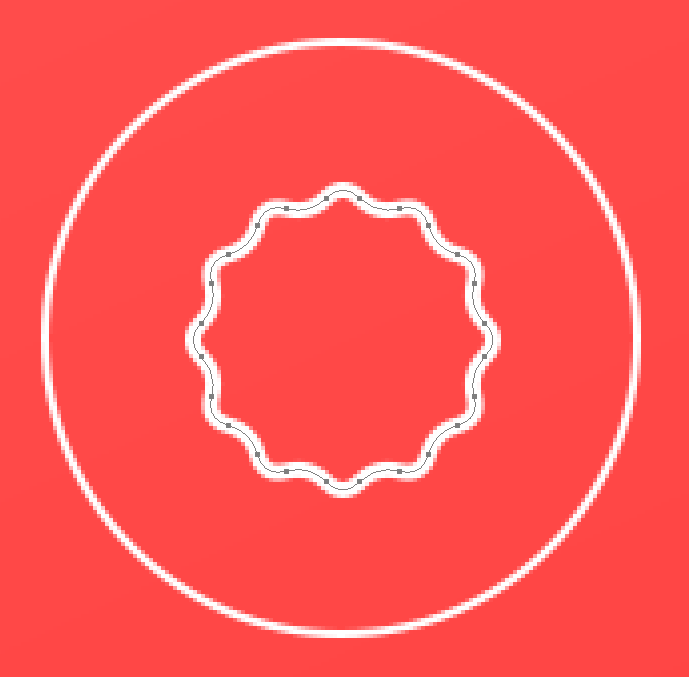
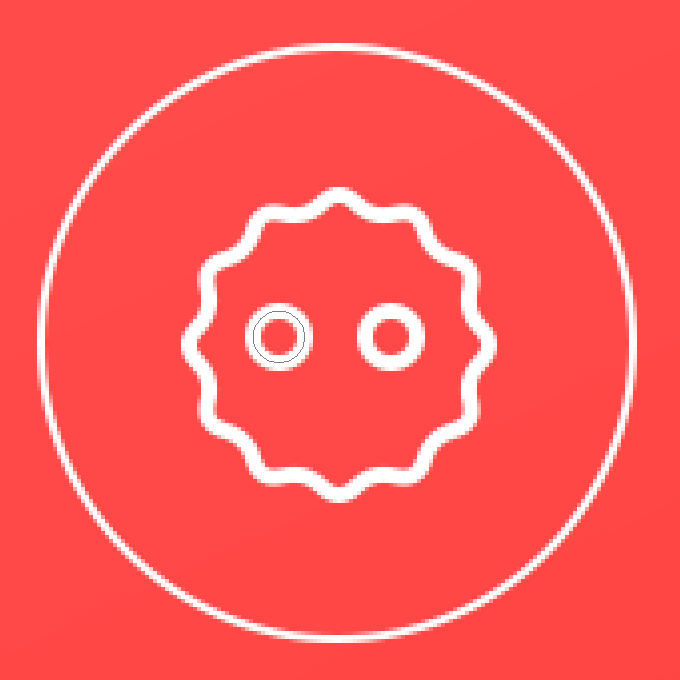
下面制作杀菌图标。使用【多边形工具】在页面中单击鼠标左键,在弹出的【创建多边形】对话框中设置【宽度】和【高度】为77像素、【边数】为12,并勾选【平滑拐角】选项、【星形】选项和【平滑缩进】选项,然后设置【缩进边依据】为15%,接着单击【确定】按钮创建出星形,如图所示(同样设置描边宽度为4像素),最后在星形内绘制两个大小合适的圆形作为细菌的眼睛,如图所示。
底部栏图标的制作方法这里就不再介绍了,制作思路基本上都大同小异,完成后的效果如图所示。

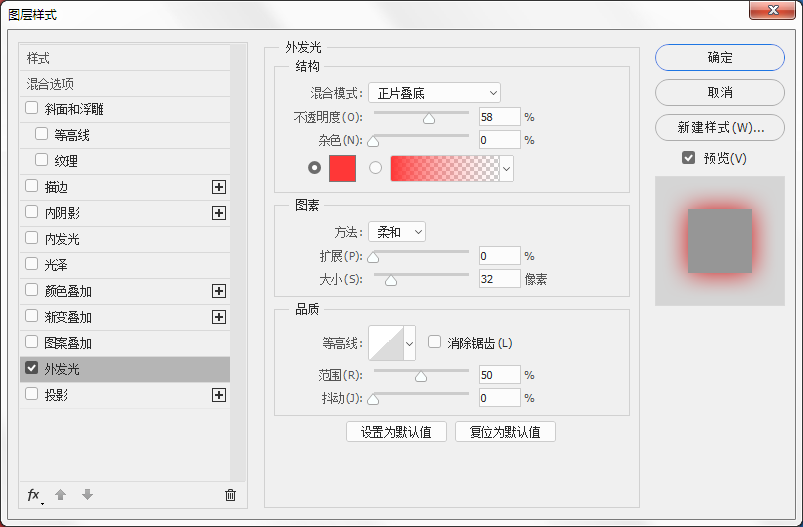
下面完善页面的细节。将空气质量显示区域的大圆形的【填充】降低到50%,然后为其添加一个【外发光】样式,将发光颜色设置为深红色【R:255,G:55,B:55】、【不透明度】设置为58%、【大小】设置为32像素,如图所示,这样可以让圆形看起来更自然一些,如图所示。
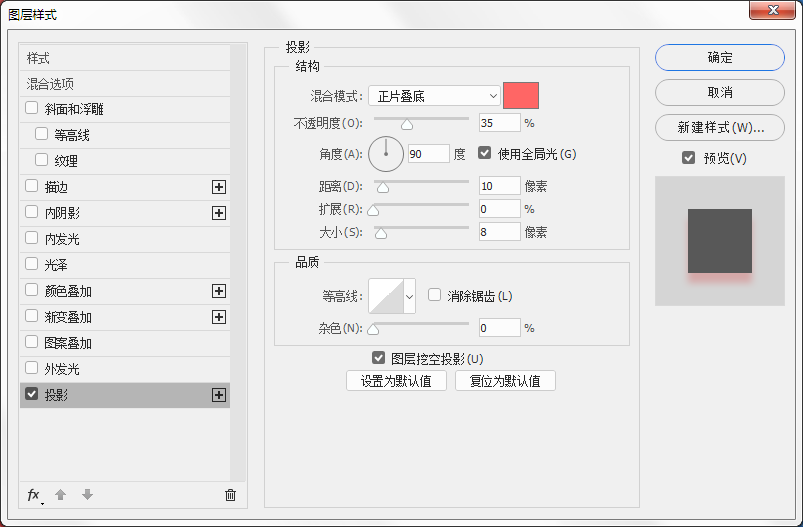
为较差两个字添加一个【投影】样式,设置投影颜色为红色【R:255,G:102,B:102】、【不透明度】为35%、【距离】为10像素、【大小】为8像素,如图所示,然后将【投影】样式拷贝并粘贴给下面的一行小字,效果如图所示。
考虑到这类App一般会有动画效果,因此还可以在发光圆上添加一个小圆点作为发光体,如图所示。到此,“较差”页面制作完成。

良好页面的制作方法非常简单,只需要将制作好的较差页面复制一份,然后将其中的红色全部修改为与空气质量为良好状态相对应的蓝色即可,如图所示是这个页面完成后的效果。




本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --
























































还没有评论,来说两句吧...