很多界面的表现形式需要体现空间感,于是就有了立体图标。立体感的图标更有层次,并且在视觉上更耐看,经常出现网页界面设计和专题页面设计中,如图所示。立体图标并非真实的3D效果,而是通过明暗面的划分来产生体积感,制作起来很考验设计师对图形透视和结构的把控能力。
今天米醋就来跟大家说说立体图标的设计技巧。
立体图标看似很复杂,但是只要掌握了透视原理,制作起来就很简单了。下面我们以一个长方体为例来教大家如何制作透视辅助线,同时介绍一下立方体的绘制方法。
第1步:新建一个900像素×900像素的文件,然后选择【钢笔工具】,将绘图模式设置为【形状】,接着按住【Shift】键绘制一条描边为1像素的直线,如图所示。

第2步:按住【Shift+Alt】组合键对直线进行复制,直到复制出合适的密度为止,如图8-35所示,接着使用【移动工具】所有选择的直线图层,在选项栏中单击【垂直居中分布】按钮,使其在垂直方向上平均分布,如图所示。操作完成后按【Ctrl+G】组合键对直线进行编组。


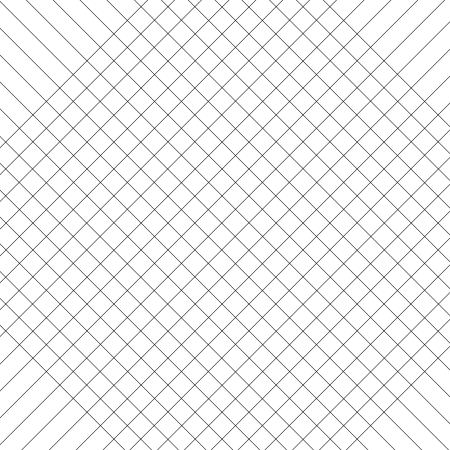
第3步:按【Ctrl+J】组合键对图层组进行复制,然后按【Ctrl+T】组合键进入自由变换模式,接着将其旋转90°,制作出一个网格,如图所示。

第4步:同时选中两个图层组,然后按【Ctrl+T】组合键进入自由变换模式,接着将其旋转45°,使其变成一个菱形的网格,如图所示。

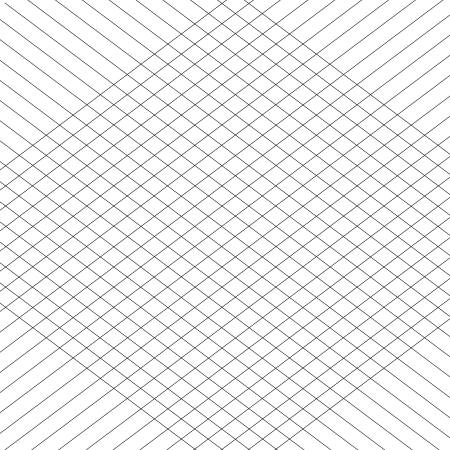
第5步:再次按【Ctrl+T】组合键进入自由变换模式,然后在选项栏中设置H(垂直缩放比例)为75%,这样就制作出了一个透视网格,如图所示。

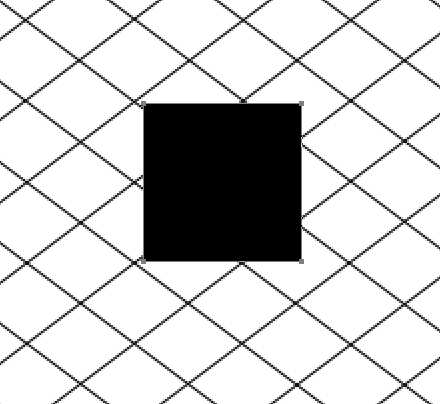
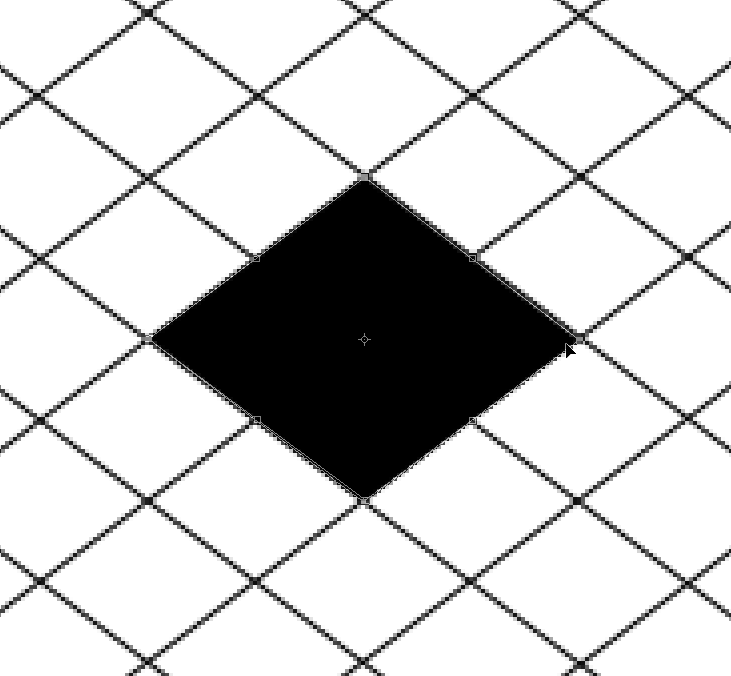
第6步:使用【矩形工具】绘制一个矩形(关闭描边功能),如图所示。


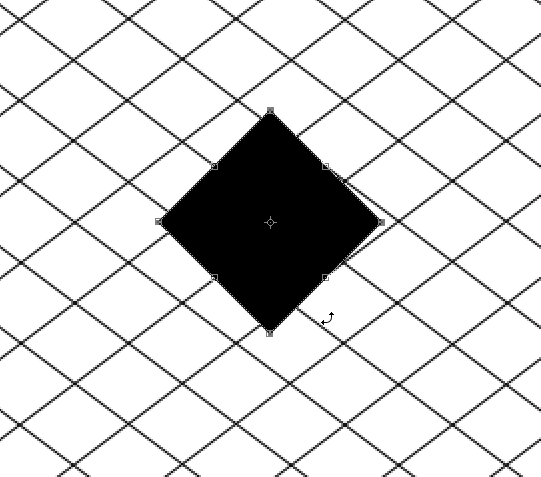
接着按住【Ctrl】键对矩形的4个角进行调整,使其与网格的透视相对应,如图所示。

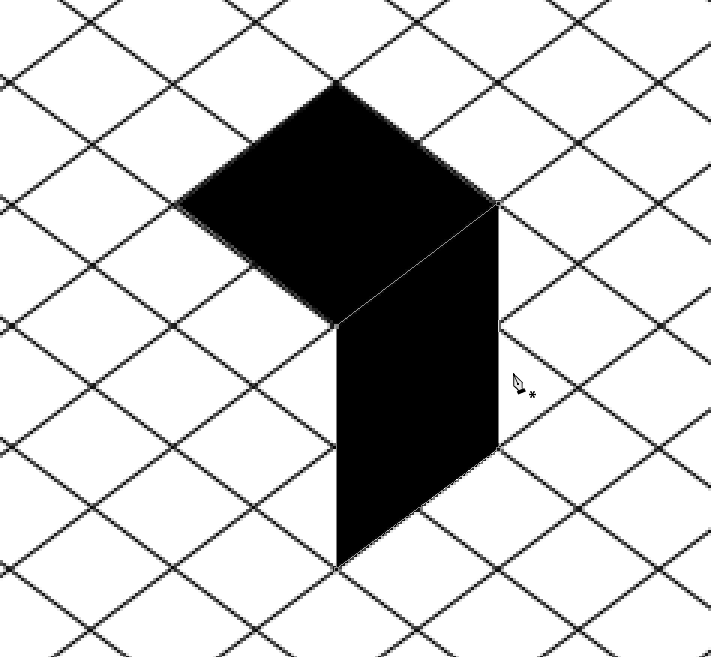
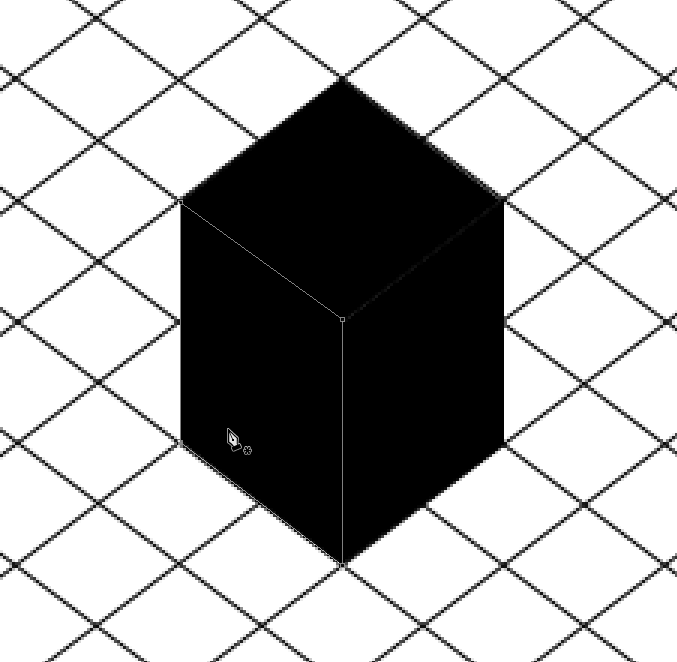
第7步:使用【钢笔工具】根据透视网格绘制出立方体的两个侧面,如图所示。


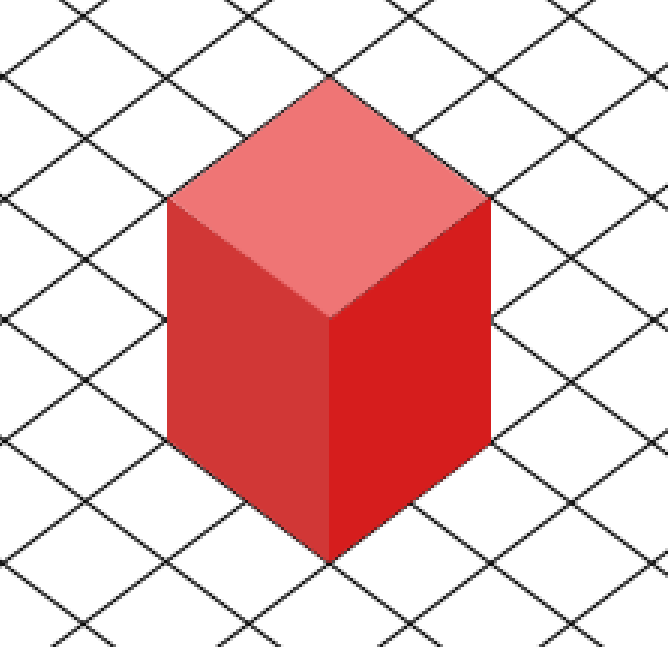
第8步:现在来调整立方体的颜色。假设光源是从左上方照射立方体,那么顶面受光就最强,左侧面次之,右侧面最暗,如图所示。到此,立方体绘制完成,圆柱体和长方体等透视对象的绘制方法与立方体完全一样。


本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --



还没有评论,来说两句吧...