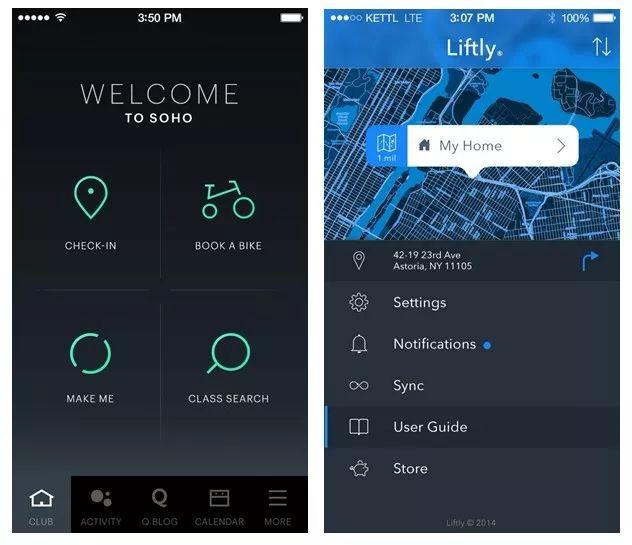
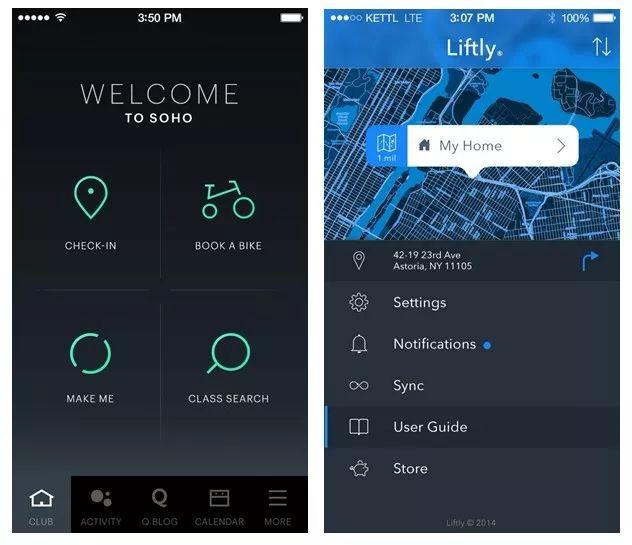
现在的图标设计越来越简洁,因此线性图标就应运而生,界面的底部标签栏、导航功能按钮和分类按钮经常会线性风格的图标来表现, 今天米醋就来跟大家说说线性图标的设计技巧。

下面我们来介绍一下线性图标的一些重要绘制技巧。要绘制线性图标,首先要清楚它们的特点。线性图标的线条很简单,图形指示含义很明确,描边宽度一般为2px,有时也会将描边宽度加大到3px,如图所示。



线性图标的绘制方法不难,难就难在如何快速完成绘制任务。大家可能会先想到用Illustrator来绘制线性图标,但是在Illustrator中绘制好以后,一般还会在Photoshop进行优化,而在Photoshop中打开Illustrator图形,边缘线很可能出现问题,同时像素也可能无法对齐。基于此,建议大家优先考虑用Photoshop来绘制线性图标。
使用Photoshop绘制线性图标有一个前提,那就是要会熟练使用形状工具的填充和描边功能,以及钢笔和锚点调整工具的使用方法,其中最为重要的就是描边功能。下面就来介绍一下使用Photoshop绘制线性图标时经常遇到的一些描边问题。注意,以下所讲技巧仅针对Photoshop CS6及更高的版本。
如何让描边效果更圆滑
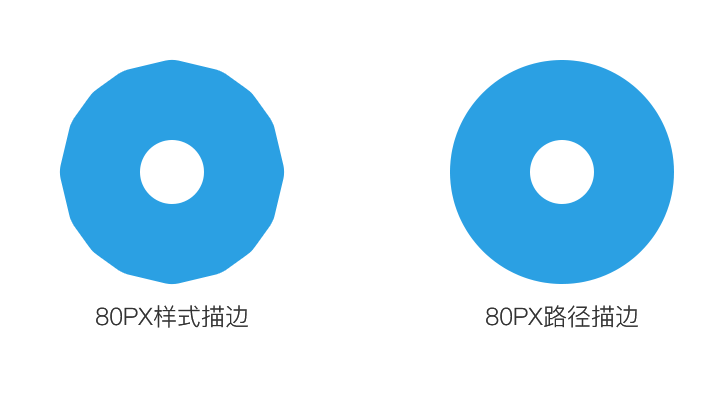
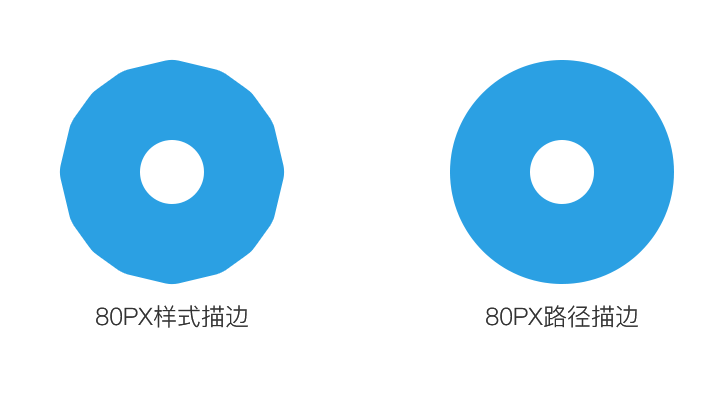
描边效果可以使用图层样式中的“描边”样式或路径的“描边”功能来完成,但是建议直接使用后者来完成。左图是用“描边”样式制作的描边效果,边缘出现了严重的分块效果,而右图是用路径的“描边”功能来完成的,描边效果很完美。这是因为二者采用的描边技术完全不同所造成的。

如何制作多种描边角点
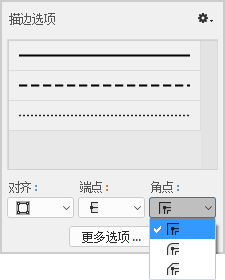
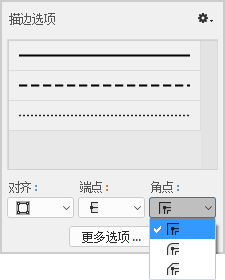
使用图层样式描边只能实现圆角的描边效果,而使用路径描边不仅可以实现圆角,还可以制作出直角和倒角效果,如图所示。基于此,要制作描边的角点,还是推荐使用路径描边来完成,这样可以减少很多工作量。


如何对开放路径进行描边
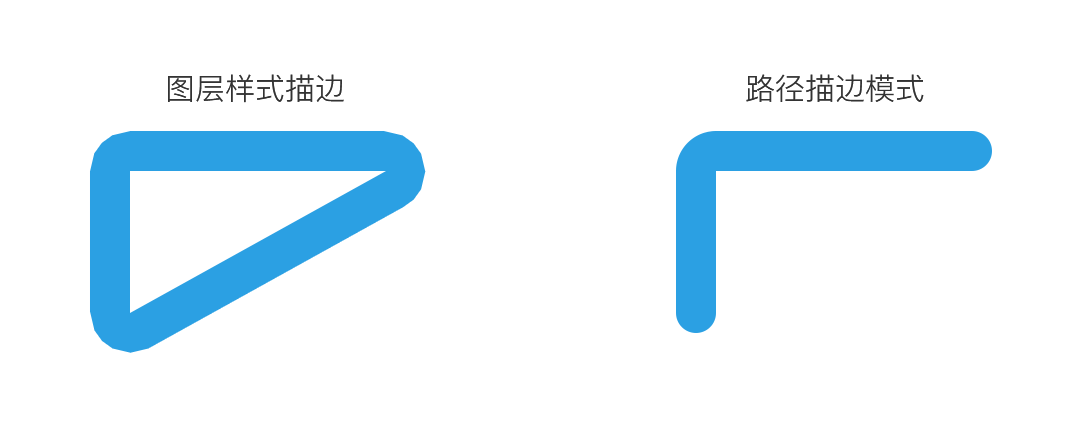
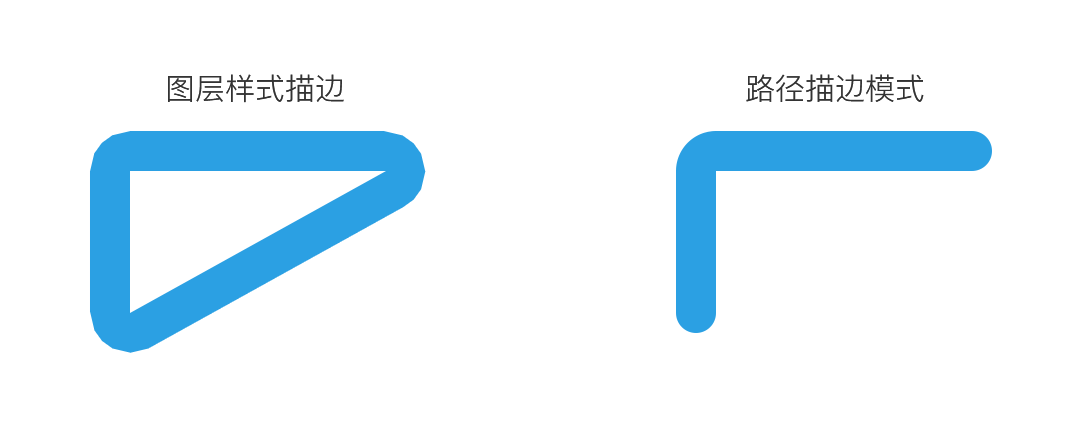
在绘制线性图标的时候,经常会遇到开放的路径,如果用图层样式对这种路径进行描边的话,生成的效果会是一个封闭的效果,而路径描边则支持开放描边,如图所示。因此,如果要对开放路径进行描边,还是推荐使用路径描边来完成。

本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --

















还没有评论,来说两句吧...