昨天米醋跟大家分享了图标中的像素图标,今天我们继续来说一下拟物化图标和扁平化图标。
拟物化图标在iOS 6的时候发展到了最高峰,材质、光影的表现是拟物化图标的核心理念。苹果iOS 6有一个非常优秀的设计细节,那就滑竿上的圆形金属按钮,如图所示。这个按钮不仅表现出了金属的材质,而且在倾斜手机的时候还会像真正的金属一样改变光泽。这是追求拟物化设计的最高境界,在最大程度上还原真实环境。
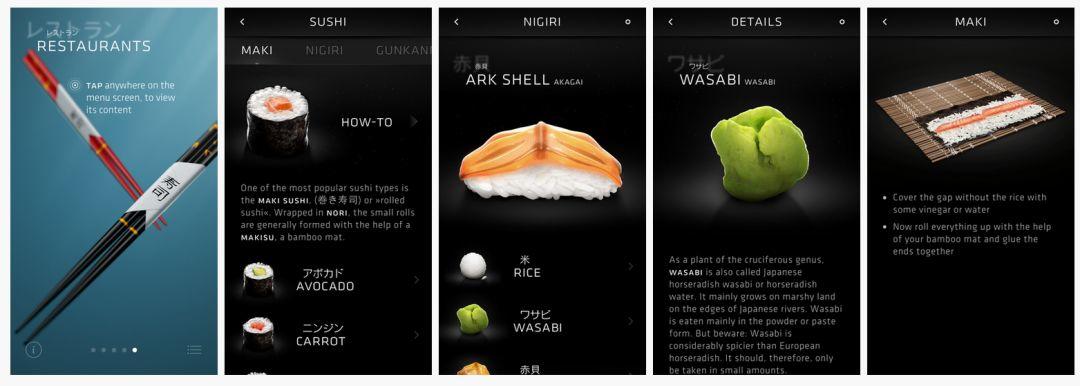
拟物化图标的最大优势就是认知性很强,就算是老年用户也能一眼看明白其代表的意思,如图所示。虽然拟物化图标的认知性很强,但是它有一个致命的缺点,这种图标不太适用于界面整体的功能化展示,而且制作成本很高,需要花大量的时间来设计视觉上阴影和质感。

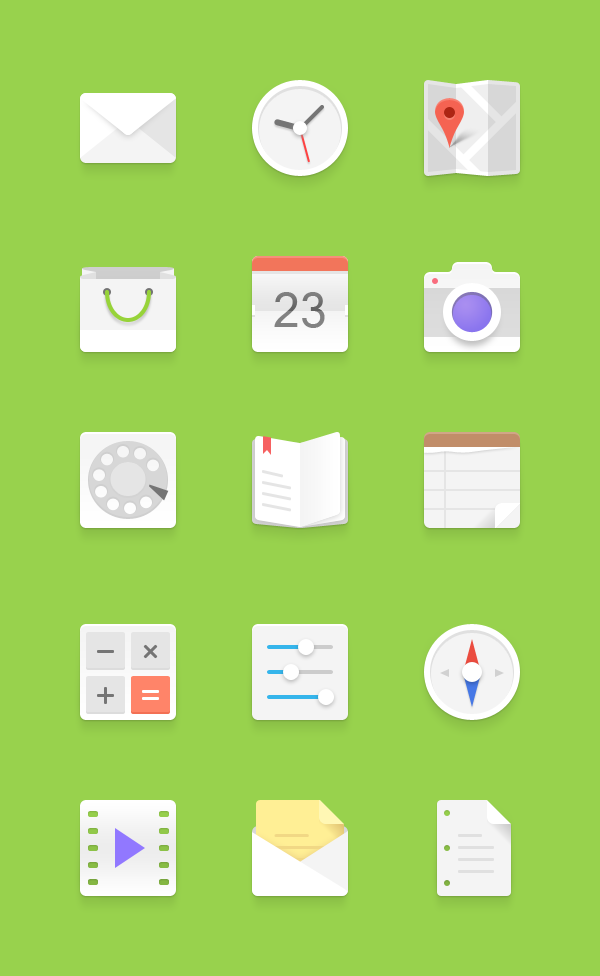
在拟物化设计转为扁平化设计的过程中,为了平衡设计效率与视觉效果,演变出了一种“微质感化”的设计,也就是用尽可能少的样式来表现图标的质感,如图所示。

现在的界面设计越来越注重简洁性,扁平化图标也就变成了界面图标的主导形式。扁平化图标看似简单,但是对于初学者而言,要把控好形体还是比较困难的,这就会导致设计出来的图标不够美观或是不能直接表达出图标所蕴含的寓意。另外,扁平化图标还是需要将关键形状刻画到结构上,这一点也很考验设计师的能力,如图所示。

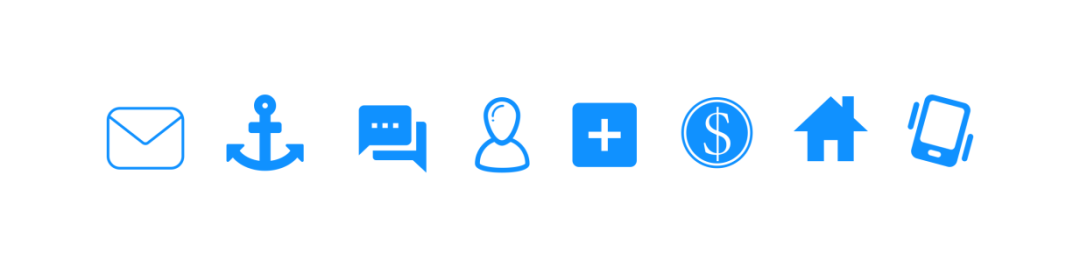
因为扁平化图标造型简单,易识别,经常运用在界面和菜单栏中。在绘制这类图标时一定要注意外观的统一性和识别性。很多新手设计师会通过网络去下载图标素材,东拼西凑成一套图标,这不仅降低了界面的档次,而且很难统一图标的整体风格。见图这些图标从单个来看都没有问题,但是放在一起后就很凌乱了,这是图标设计中的一个大忌讳。
 风格不统一的图标
风格不统一的图标
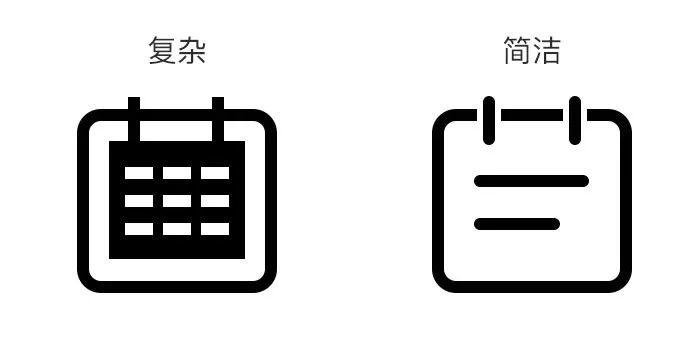
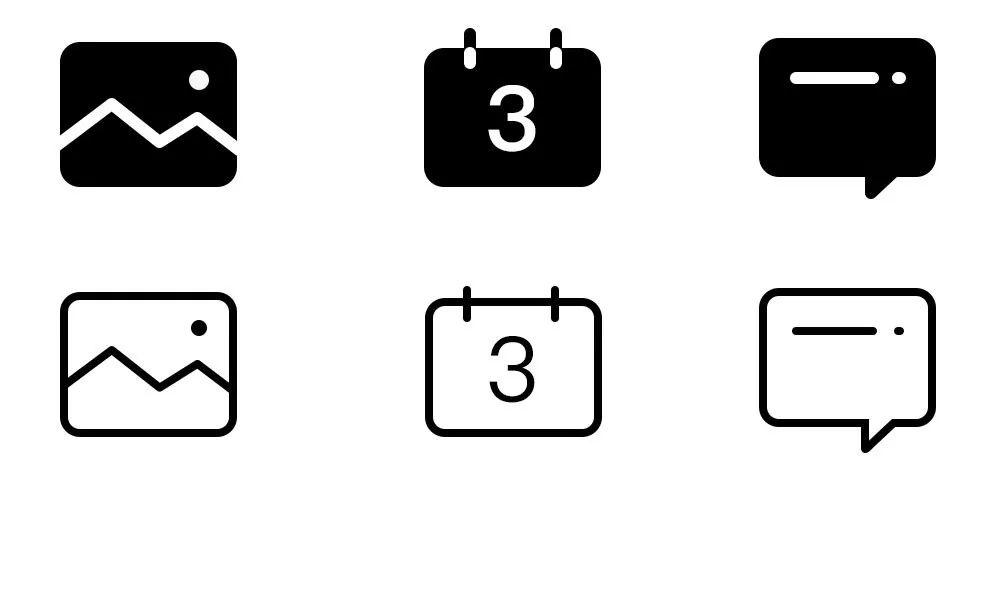
扁平化图标分为面式图标和线式图标两种类型。面式图标需要注意形状的圆角和黑白面积,在绘制的时候一定要把握好形状的轮廓造型,如图所示。

线式图标需要统一线条的宽度以及线段的连接方式等,如图所示。

面式图标由于填充面积比较大,整体会显得比较饱满,视觉平衡度也比较高。而线式图标的优势是比较有设计感,在视觉上显得更轻盈,同时拓展性也比较好。在我们常见的iOS系统中,经常会将正(面式)负(线式)图标当成选中和未选中的状态,如图所示。



下面来分析一下在一套扁平化图标如何才能做到设计的统一性。
首先要从形体方面下手。统一形体可以从以下3个方面进行考虑,如图所示。
①统一每个图标的黑白面积。保证每个图标的黑白填充比例一致,从而统一图标与图标之间的黑白节奏。
②统一每个图标的风格。扁平化图标中有面式和线式两种,在设计时要保证类型风格的一致性。
③统一每个图标的细节。例如每个图标的圆角大小和留白宽度要统一等。
 统一形体
统一形体
做到形体的统一性后,可以通过颜色的关系来丰富图标。在处理有颜色的图标时,不仅要加强图标的层次感,更应该统一图标的颜色风格,如图所示。

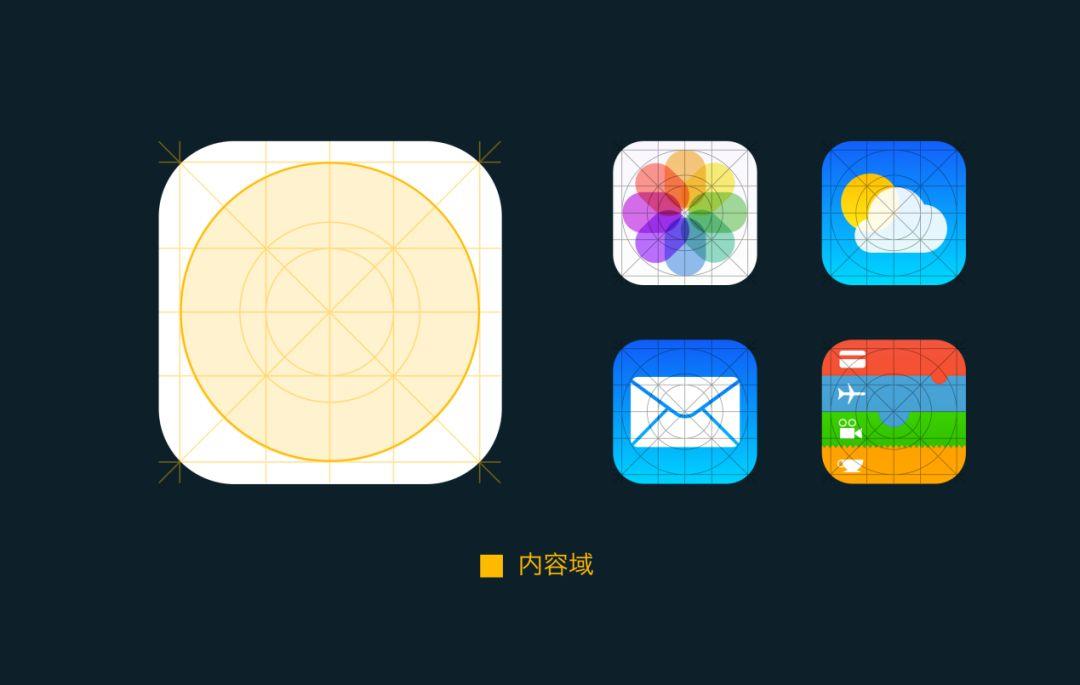
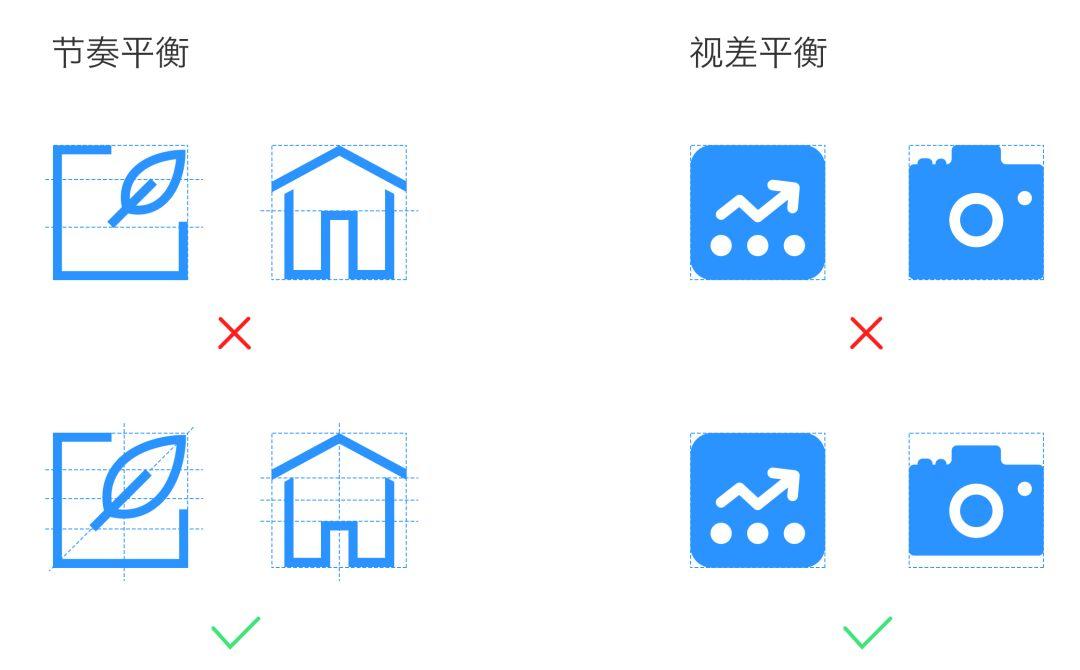
最后把握图标的节奏平衡和视差平衡。图标的内部结构要注意元素之间的比例,可以是黄金比例分割,也可以是感性的平衡分割。严谨的图标比例可以参照苹果iOS图标的规范设计,先打好内部统一结构线后再绘制图标和分配元素比例,如图所示。

如果觉得iOS的结构线太复杂,也可以靠经验来判断图标的节奏平衡和视差平衡。在同一个尺寸规格条件下,不同形状的图标,就算是在参考尺寸范围内进行设计,也会在面积占比上引起视平衡,这是因为人的肉眼存在视差问题,所以在做设计可以暂时抛开条条框框,以人的真实情况做出判断后再进行调整,如图所示。

本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --







还没有评论,来说两句吧...