在工作中,为了保证程序员在开发时高度实现界面效果,通常会对设计出来的界面进行精确的尺寸标记。很多设计师经常会抱怨程序员开发出来的界面与设计出来的界面差别很大,原因就是没有一套完整的精确标注造成的。
为了让界面标注能让程序员看明白,首先需要与其进行沟通,在沟通的基础上去建立设计规范、设计标注和测量信息等,尽最大努力将每一个细节都标注到界面上,让程序员一目了然。先推荐两款标注软件MarkMan(马克鳗)和PxCook(像素大厨),如图所示,直接登录它们的官网就可以下载。这两款标注软件任选其中一款都可以高度完成界面的标注,包括间距、大小、颜色和字号都可以。

 像素大厨
像素大厨
大部分设计师标注完成后的界面是图中这样的,标注的信息太多,且杂乱无章。将这样的标注直接给程序员后,我相信程序员会崩溃的!

上图中的标注虽然仔细标注了每个元素的大小和颜色值等,但没有任何的视觉逻辑导向,更没有将视觉信息一目了然地展示给程序员。其实程序员在处理界面构架的时候都是一块一块进行排布划分的,最后再来实现视觉的样式还原。所以,设计师应该按照类型去完成标注,先标注每个模块的间距、字体颜色和大小,然后标注布局和演示。为了让标注变得有条理,设计师会通过3个标注图来展示界面,即框架标注、控件布局和样式描述,如图所示。

框架标注:主要标注出外间距的左右间距、内间距和横向宽度。
控件布局:标注段落文字与段落的间距以及按钮与按钮的间距等。注意,主要是标注小块元素的大小与间距。
样式描述:标注文字大小、颜色、透明度、圆角和图标切图名称。
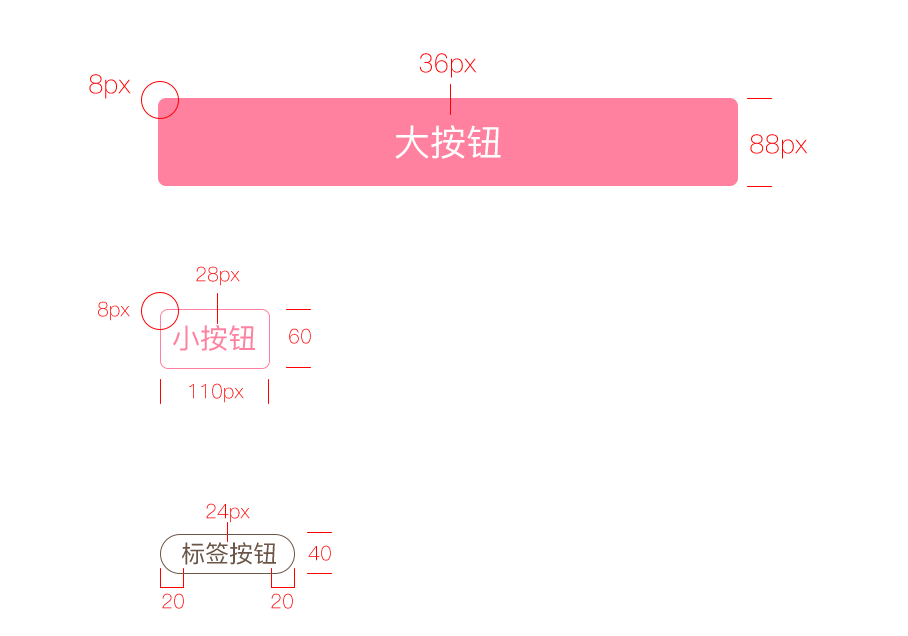
在程序员开发界面之前,设计师会和程序员进行沟通,将产品的常用设计规范梳理出来。为了加强组件的可复用性,按钮控件样式会单独拎出来进行标注,如图所示。

按钮控件标注
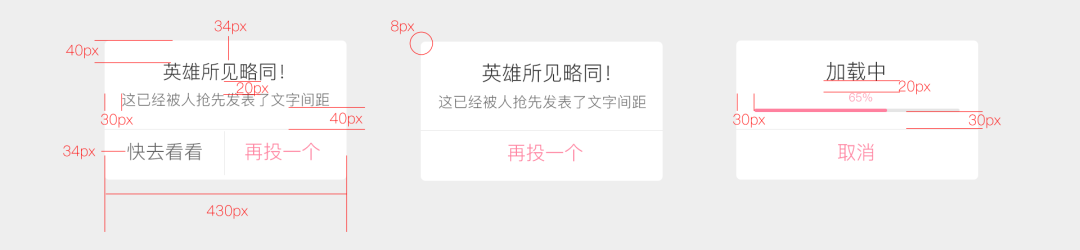
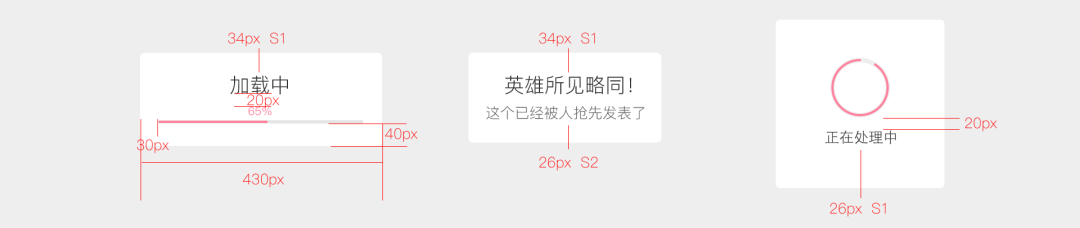
另外,还会把可复用的组件标注出来,并且细分到每个状态,如图所示。这些文档都会共享在公司的服务器上,以方便设计师和程序员进行调用。


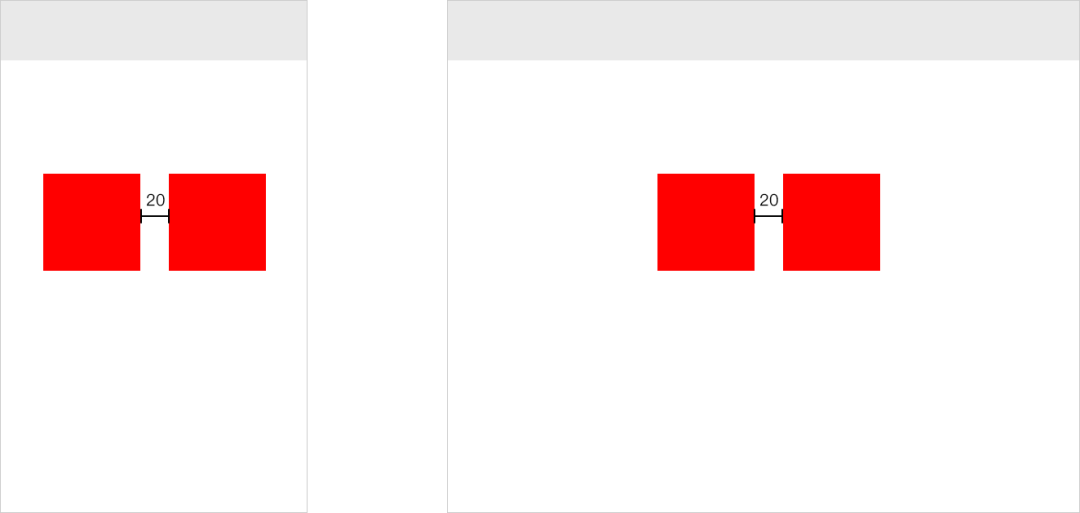
在标注的时候需要精确测量,例如两个按钮之间的间距。不同的适配方式会有不同的标注方法,不是所有的地方都需要进行测量。如果只标注了中间的间距,适配的效果是基于中心进行对齐的,并不会对两个控件进行等比拉伸,如图所示。

标注中间的间距
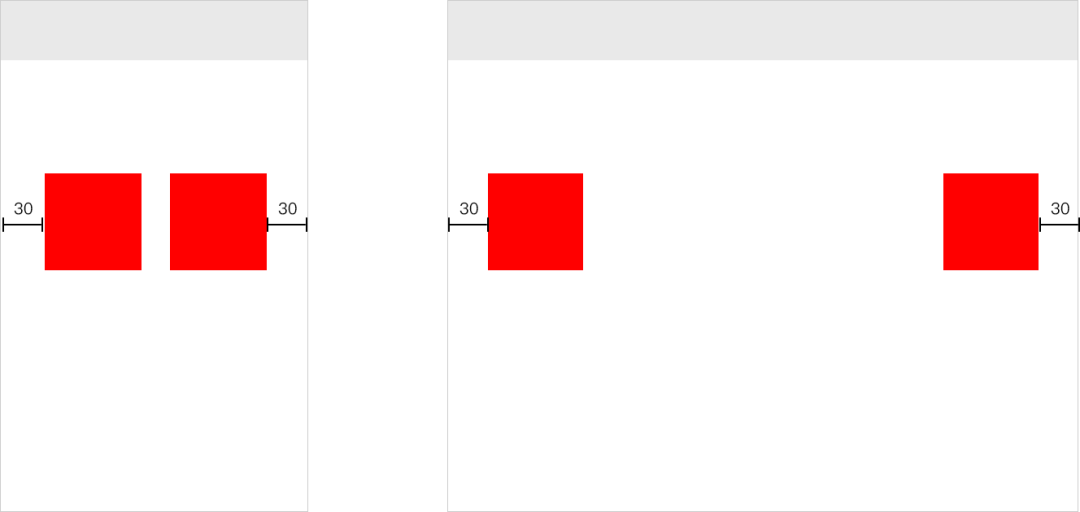
如果只是标注左右两边的距离,那么呈现的适配效果就是左右顶边对齐,如图所示。

标注左右两边的距离
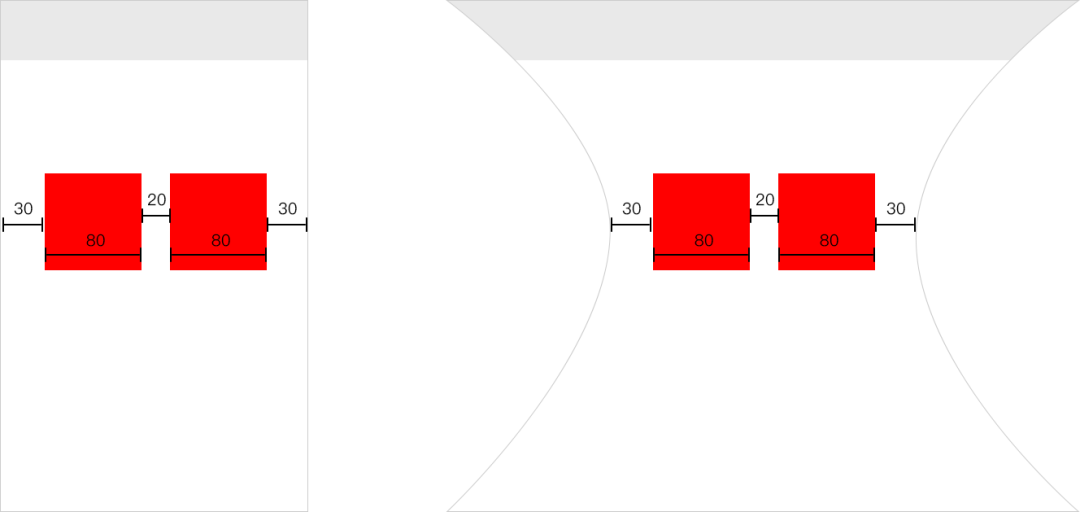
如果左右间距和按钮大小都标注的话,那么适配就会产生问题,这种标注是错误的,如图所示。

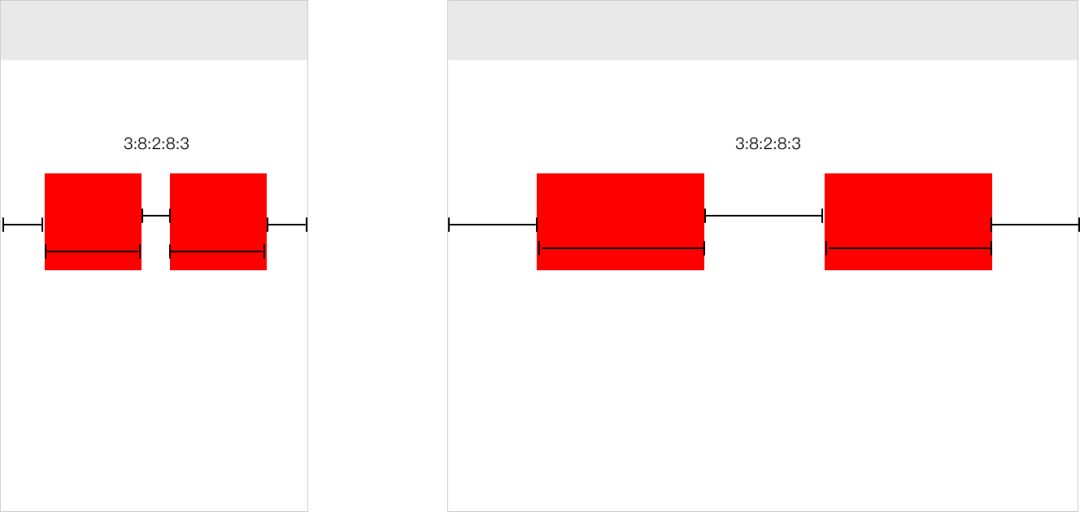
要让图形进行等比适配,我们就需要标注按钮与间距的比例关系,如图所示。

在通常情况下,设计中的适配更多的是对图形进行等比拉伸,间距保持不变,那么我们可以只标注控件与控件之间的间距,这样不仅能保留间距的统一性,而且还可以对形状进行适配,如图所示。

好啦!关于页面标注今天分享完了,明天米醋将给大家分享实例给大家!
本篇文章来源于微信公众号: MICU设计
-- 展开阅读全文 --





还没有评论,来说两句吧...