在界面设计中,切图和标注是必须要经过的环节。做好切图和标注,能够让在程序员在开发过程中少出现很多误判。很多设计师设计的效果图非常漂亮,但开发出来后的界面完全不同,造成这个问题的大部分原因就是因为切图和标注做得不够规范和统一。
为了降低设计成本并保持多平台体验的一致性,通常很多公司的产品都是以iOS为基准制作一套交互设计稿,应用到iOS和Android两个平台中。为了高效地处理设计切图和标注的环节,设计师在出图时的制作方式是出一套“iOS的效果图+标注+切图”。高效切图标注的目的是为了减少人力成本,以iOS的设计为主导,应用到iOS和Android两大平台。
原型图的作用是给研发一个参考,目的就是展示给研发,让其知道每个模块的位置,并非准确的大小和颜色值。而高保真效果图是在UI设计评审时需要提交的,通过设计出来的效果图能够更好地进行三方(产品、研发、UI)沟通,完整的界面效果图确定后,程序员就可以开始界面的开发了。所以在这个阶段没必要出两套平台的界面设计图。标注及切图的作用是为了给开发一个准确的规范,开发会根据标注的尺寸大小来实现,并将界面中的切图按照标注的大小嵌套进去。那问题来了,Android是如何去使用iOS界面的切图和标注的呢?又是如何进行适配的呢?

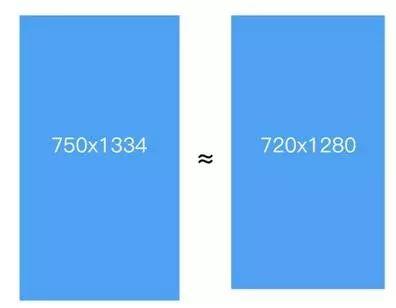
由于iPhone 6和iPhone 6 Plus手机出来后,用户慢慢偏向于使用大机型。UI界面的效果图以iPhone6(750px×1334px)的尺寸大小来设计,然后适配到iPhone 6 Plus(1242px×2208px)的尺寸。而Android主流的xhdpi的尺寸是720px×1280px,xxhdpi的尺寸是1080px×1920px,通过尺寸关系我们可以看到iPhone 6与xhdpi的Android屏幕分辨率基本相同,如图所示,所以这两个尺寸下的界面可以共用一套切图和标注。
iPhone 6与xhdpi的尺寸基本相同
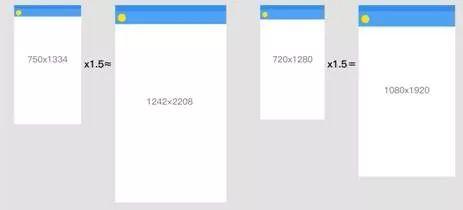
其中iPhone 6与iPhone 6 Plus约是1.5的关系,而xhdpi的Android手机屏幕与xxdpi的屏幕刚好是1.5倍的关系,所以iPhone 6 Plus和xxhdip也可以共用一套切图,如图所示。
iPhone与Android的屏幕关系

设计师在和Android开发人员沟通时,所提到的单位并非我们经常说的“像素”,而是一个被称为dp的单位,因为开发人员是不会用到像素这个单位的。但是我们标注时都是用的像素,那么开发人员是如何去用这些标注呢?这就需要大家了解Android的常用单位。
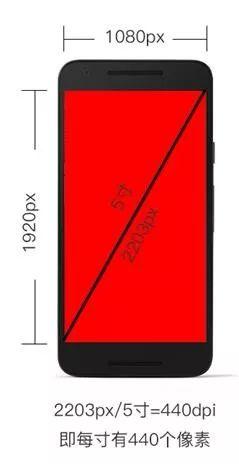
in:即“英寸”,指手机屏幕的实际物理尺寸,也就是屏幕对角线的测量尺寸,如图所示。
手机的屏幕大小
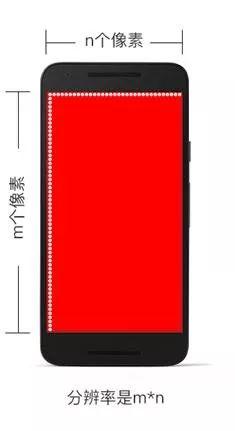
px:即“像素”,是界面设计中的最常用的单位,例如手机屏幕的长度为m像素,宽度为n像素,那么手机屏幕的分辨率就是m×n,如图所示。
屏幕分辨率
dpi:即“屏幕密度”,指的是一定尺寸上显示的像素数量,值越大,屏幕就越清晰,如图所示。
屏幕密度
dp:长度单位,即“设备独立像素”,是Android开发人员经常用到的单位。在一般情况下,非文字对象的尺寸用dp作为单位。
每部Android手机的屏幕都有一个初始的固定密度,分别是160、240、320和480,我们可以将其称为“系统密度”。在Android系统中,px和dp的换算方式如表所示。
|
名称 |
分辨率 |
密度值(dpi) |
换算(px/dp) |
|
mdpi |
320×480 |
160 |
1 |
|
hdpi |
480×800 |
240 |
1.5 |
|
xhdpi |
720×1280 |
320 |
2.25 |
|
xxhdpi |
1080×1920 |
480 |
3.375 |
px和dp的换算方式
一般我们在同时为Android和iOS出效果图时,可以先使用同一套效果图进行开发,然后根据换算比例进行适配。通过上表的换算,我们可以将比例设置为整数,这样更容易进行换算,比例如下。
1倍:1dp=1px(mdpi)。
1.5倍:1dp=1.5px(hdpi)。
2倍:1dp=2px(xhdpi)。
3倍:1dp=3px(xxhdpi)。
所以在出图的时候可以以iPhone 6的尺寸为基准,750px×1334px尺寸对应的就是Android手机的720px×1280px尺寸,标注时的单位为px,Android开发人员会除以2换算成dp进行开发。也就是说如果标注的是300px,那么就是150dp,即300px=150dp的关系。
经过上面的关系我们可以发现,只要出两套iOS的尺寸就可以用到Android手机的界面中去,因为小屏幕手机已经淘汰,所以在切图时不用考虑320px×480px和480px×800px的手机。
因此,一套效果图和两套切图就可以让Android和iOS的开发人员共同使用了。

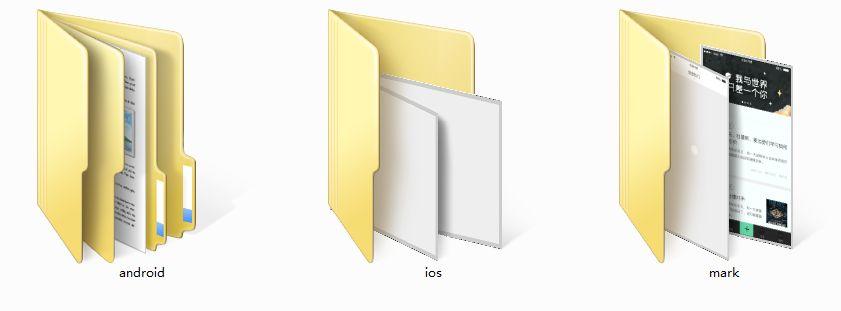
通常制作好的切图和标注会输出3个文件包,Android切图包、iOS切图包和一个标注图的mark文件包,如图所示。
输出内容
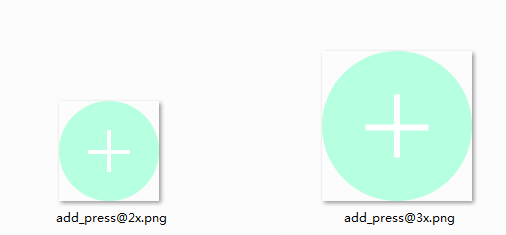
在iOS切图中,所有的切图会放在一个文件夹下。iPhone 4/5/6用的是命名为2倍的切图,iPhone 6Plus用的是3倍的切图。在2倍图和3倍图中,需要在命名的后缀中加@2x和@3x,如图所示。
切图命名
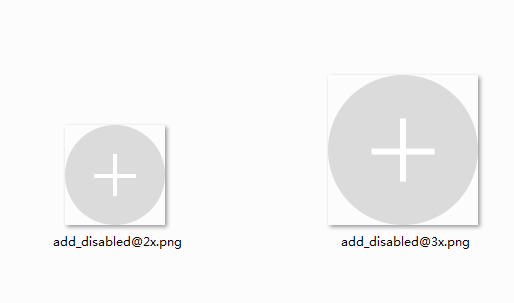
为了区分同一个图标的不同状态的名称,例如点击和不可点击状态的名称,可以将点击状态的后缀命名为_press,不可点击状态的后缀命名_disabled,如图所示。
可点击命名
不可点击命名
这里罗列一下常见控件以及常见状态的命名方式,如表所示。
|
控件 |
命名 |
控件 |
命名 |
|
图标 |
icon |
图片 |
img |
|
背景 |
bg |
列表 |
list |
|
菜单 |
menu |
栏 |
bar |
|
工具栏 |
toolbar |
标签栏 |
tabbar |
常见控件命名
|
状态 |
命名 |
状态 |
命名 |
|
默认 |
normal |
单击(按下) |
press |
|
选中 |
selected |
不可点击(置灰) |
disabled |
常见状态命名
在Android的切图文件包中,不用对切图添加后缀,但是需要分开整理不同分别率的切图,如图所示。
分开整理Android切图
下面介绍一下iOS和Android通用的切图方法。
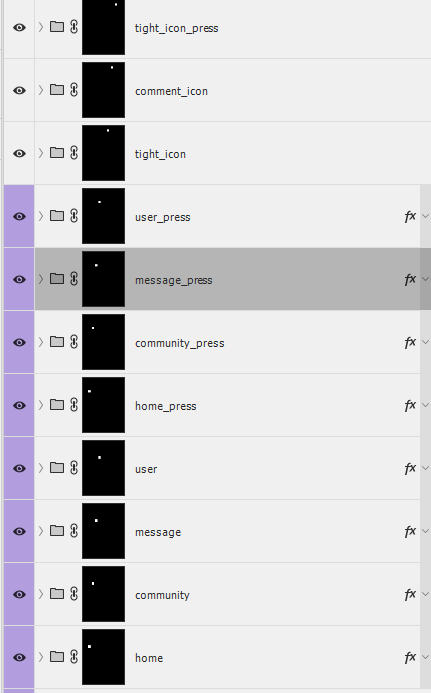
在开始切图时,首先要区分好哪些是图标,哪些是模块样式。一般模块样式的背景效果不需要进行切图,只需要标注好控件的颜色和长宽高信息即可,文字也不用切图,只需要标注好字号大小及颜色就行,而不规则的图形或图标是需要切图的。由于在制作的过程中,需要切图的图标会比较多,因此在切图前可以先整理一下PSD文件,将每个图标的图层命名为英文,并且区分好点击前与点击后的命名,如图所示。
整理PSD文件
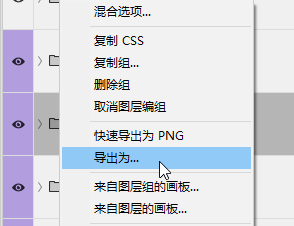
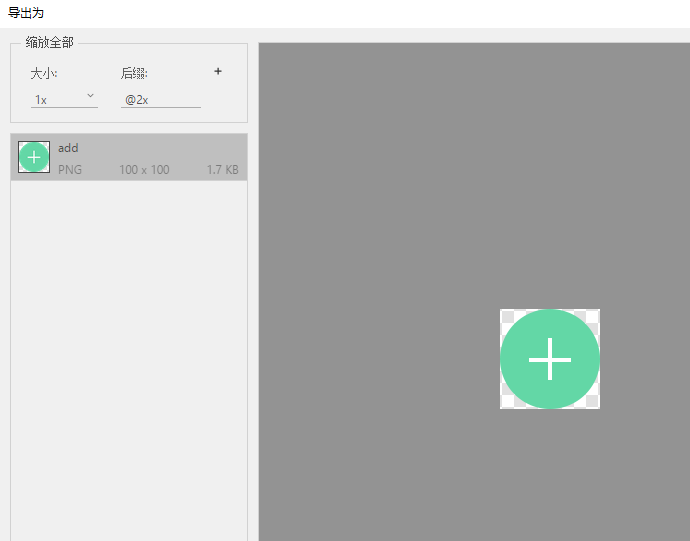
整理好图标文件之后,在图层名称上单击鼠标右键,在弹出的菜单中选择“导出为”命令,然后在“导出为”对话框中进行操作,由于设计图是750px×1334px,也就是2倍尺寸大小,所以在后缀上需要加上@2x,如图所示。
选择“导出为”命令
导出2倍切图
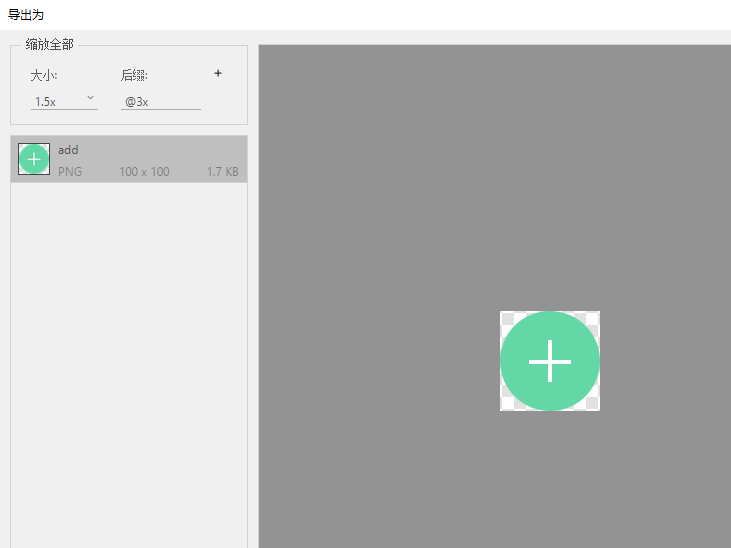
将2倍切图导出完以后后,继续导出3倍的切图,也就是iPhone 6 Plus的切图。在导出的时候设定大小为原始大小的1.5倍,后缀设置为@3x,如图所示。
导出3倍切图

Android的切图方法与iOS有一些区别。由于iOS使用的是十进制,Android使用的是16进制,iOS可以通过系统绘制圆角和阴影,Android则更倾向于用.9.png的切图。“点九”是Android平台应用开发中的一种特殊图片形式,文件的扩展名为.9.png,列如 icon@2x.9.png。
为了减少图片在包里的占比大小(减少储存空间),经常会将图片进行拉伸,以实现在多分辨率下的完美显示。但是图片仅供拉伸以后,产生的效果是模糊的,圆角的大小也会随着缩放进行改变。在普通拉伸和非等比拉伸情况下,都会使圆角产生变形,而使用“点九”法可以保留图形的质感和圆角的大小,如图所示。
拉伸的区别
我们可以这样去理解,“点九”切图法就相当于把一张PNG图片分成了9个部分(九宫格),分别为4个角、4条边和一个中间区域,其中而4个角是不会被拉伸的。
下面介绍一下“点九”切图的大概方法。
1.安装工具
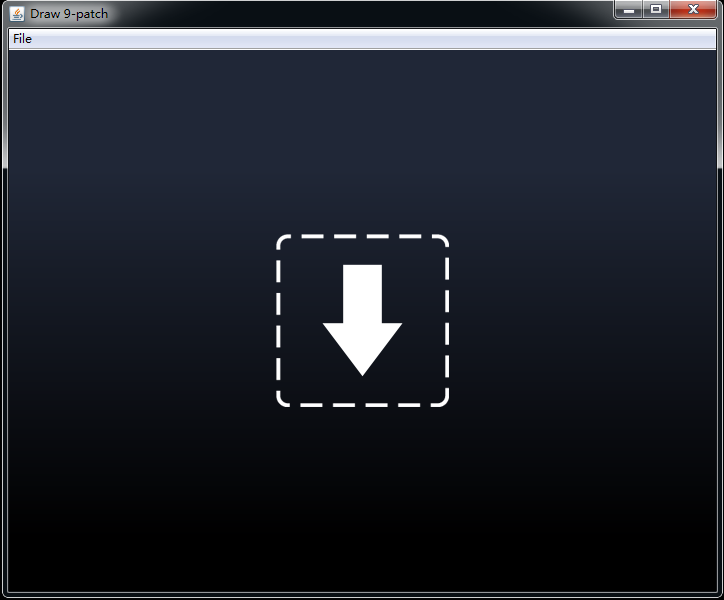
首先需要在安装上Java程序jdk-6u20-windows-i586,然后打开Android模拟器Draw 9-patch,预加载完成后会弹出工具窗口,如图所示。
Draw 9-patch模拟器
2.导入内容
将需要编辑的PNG图片拖入到Draw9-patch窗口中,自动进入编辑模式,此时的图片边缘还是处于普通的模糊状态,如图所示。
进入编辑模式
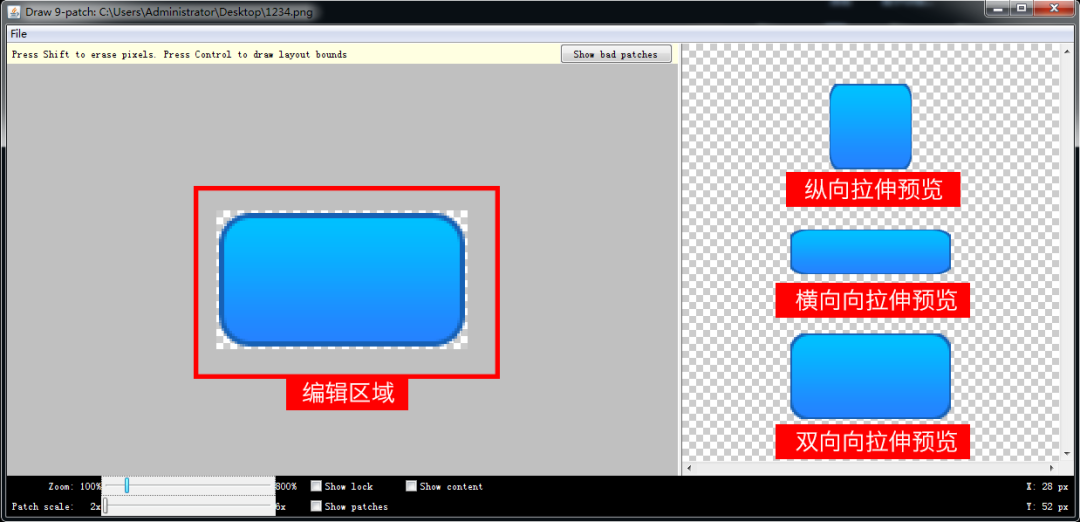
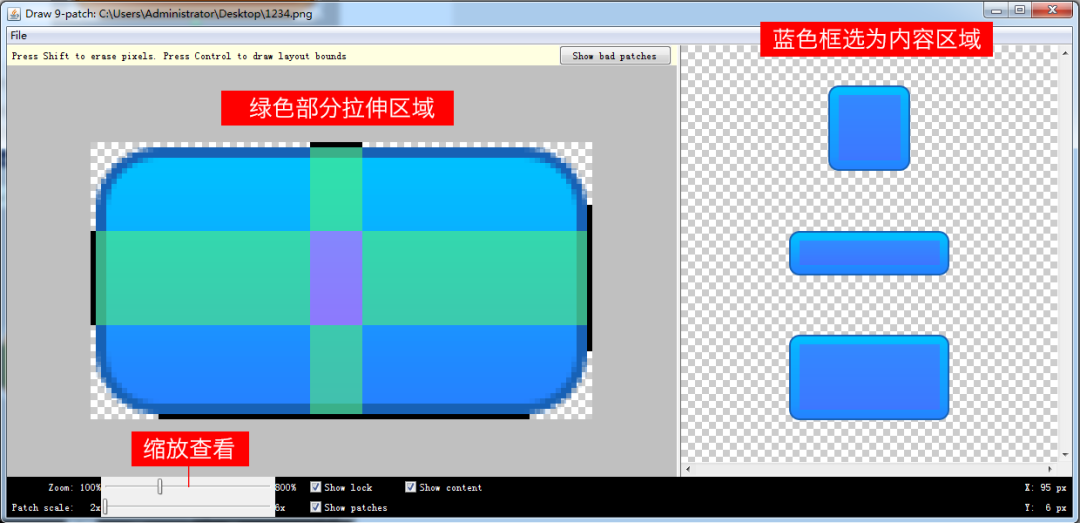
开始绘制画点九,在图片四周有1像素宽度的透明区域绘制出黑线,右边和底部的黑线长度表示内容信息的位置区域,左边和顶部的黑线表示可以进行拉伸绘制的部分,如图所示。
绘制黑线
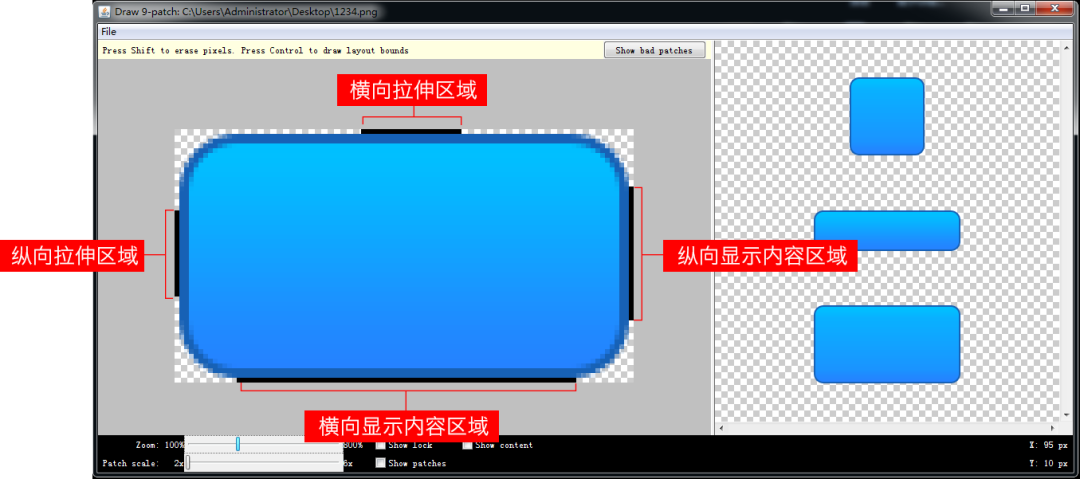
如果在绘制过程中将黑线绘制多了,可以按住Shift键使用鼠标左键单击多余的部分即可将其删除,或者按住鼠标左键左右拖曳黑线,将其进行缩短拉长。如果要查看完整的绘制效果,可以勾选窗口底部的3个选项,如图所示。
查看完整的绘制效果
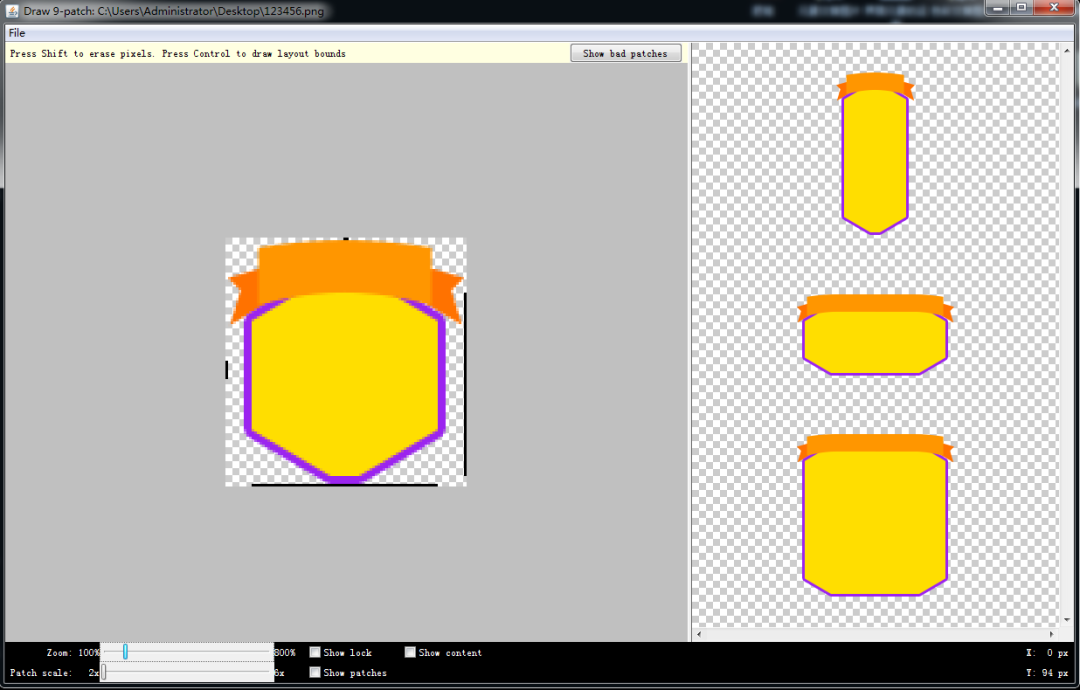
如果遇到非规则的图片,也无需紧张,因为点九的绘制可以自如适配拉伸非规则的图片,如图所示。
自如适配拉伸非规则的图片
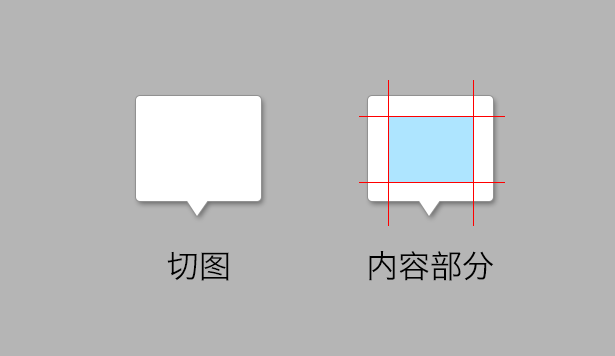
在设计过程中我们还会碰到图中的气泡图片,这种又该如何切图呢?
气泡图片
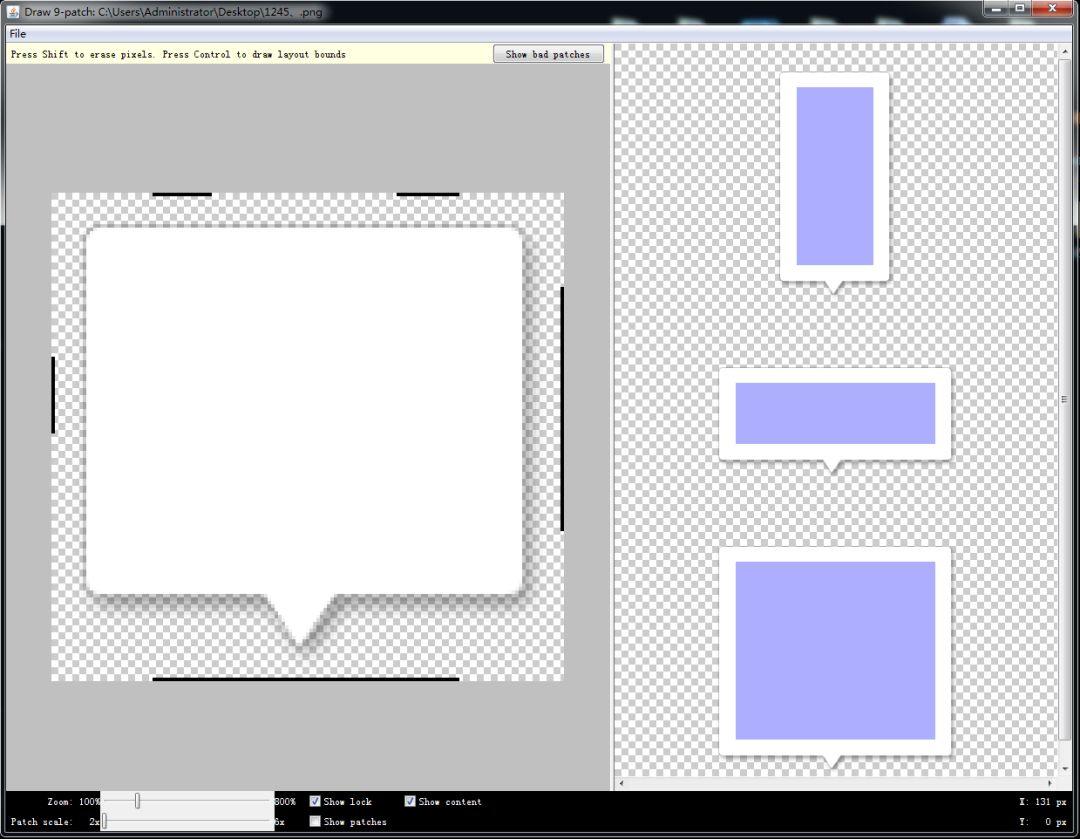
还是开始绘制黑线,在这里与其他的切图有所区别的地方就是横向拉伸的中间是有三角的,所以需要分开去画拉伸的位置。见图中可以看到因为三角是不能拉伸的,所以上面的黑线是分段画的。为了保证三角在气泡切图的中间,需要分段绘制横向的区域,从而避免拉伸三角区域,如图所示。
气泡切图

本篇文章来源于微信公众号: MICU设计




























还没有评论,来说两句吧...